画像低下の原因についてはWebサイトの画像ぼやけていませんか?綺麗な画像の表示方法で紹介しました。基本的には画像のサイズ変化を無くすことが重要なぼやけ対策になります。
しかし画像のサイズを指定しているにもかかわらず、画像が劣化してしまうことがあります。原因はレスポンシブ画像です。
なぜレスポンシブ画像が画質低下の原因になるのか?
それはレスポンシブ画像の挙動にあります。レスポンシブ画像はブラウザ画面の横幅をもとに表示する最適な画像を選択します。そのため意図しないサイズの画像が選ばれてしまうことがあります。
この記事ではレスポンシブ画像が原因で画像が劣化する理由と対策方法を紹介します。
レスポンシブ画像
レスポンシブ画像とは、デバイスごとの異なる画面サイズに合わせて読み込まれる最適サイズの画像のことです。
WordPressでは自動生成画像がレスポンシブ画像にあたります。WordPressはレスポンシブ画像を使用するコードを自動的に出力するので、画像をアップロードすると複数サイズの画像が生成されているはずです。

Web上ではレスポンシブ画像が原因で表示される画質が低下することがあります。画像サイズを指定していても発生します。このような場合はレスポンシブ画像を疑ってみてください。
WordPressでは使用するレスポンシブ画像サイズを設定できる
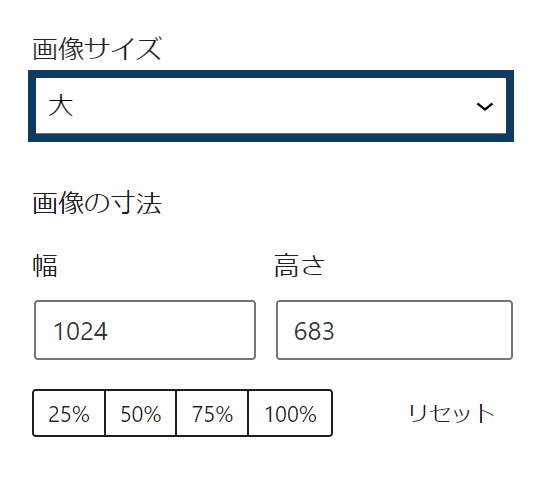
WordPressでは、エディタ側で読み込むレスポンシブ画像のサイズを設定できます。
画像を選択して右のメニューから「画像サイズ」を変更すれば使用するレスポンシブ画像が設定されます。

しかし実際思った通りには動きません。必ずしも指定したサイズが読み込まれるわけではないのです。
ブラウザは画像サイズ以上の画面幅があれば常にその画像を表示する可能性があります。これがどういうことか分かるでしょうか?
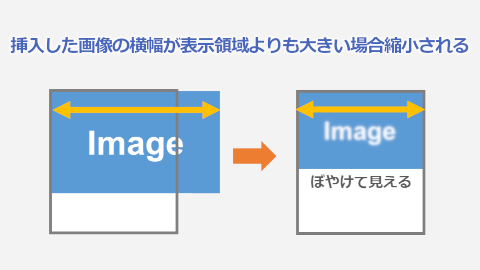
そうです。縮小表示による画質低下が起こる可能性があるということです。
レスポンシブ画像が原因で画質が低下する
レスポンシブ画像はブラウザ画面の横幅をもとに表示する最適な画像を選択します。そのため意図しないサイズの画像が選ばれてしまうことがあります。
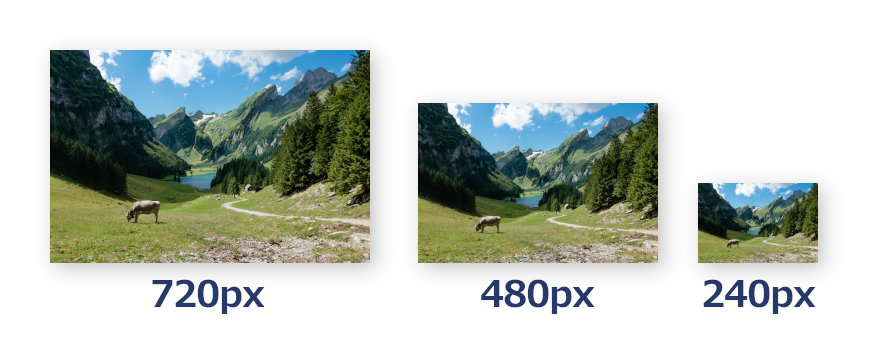
例えば、240pxの画像を指定したのに320pxの画像が読み込まれてしまうという事態が起こります。この場合、画像は縮小されて0.75倍で表示されます。
最初に述べましたが、画像はサイズが変動すると見た目が劣化します。

ではなぜ最適なサイズのレスポンシブ画像が存在するのに、より大きなレスポンシブ画像を選んでしまうのでしょうか?
異なる画像サイズが読み込まれる状況:ケース1
ブラウザキャッシュが原因の場合。
ブラウザは読込みデータを減らすためにできるだけ小さなサイズの画像を読み込みます。
これはレスポンシブ画像も同じです。キャッシュされていない限りは。
繰り返しますが、ブラウザは画像サイズ以上の画面幅があれば常にそのレスポンシブ画像を表示する可能性があります。レスポンシブ画像がキャッシュされていると、ブラウザはその中で一番大きな画像を表示してしまいます。たとえ最適な画像サイズを指定していたとしても!
例えば、240pxの幅で表示する画像に320pxの画像を使用すると縮小され画質が劣化してしまいます。

これがレスポンシブ画像による画質低下の真の原因です。
再現方法はとても簡単です。自分のサイトでレスポンシブ画像を設定している場合以下の順にページを開いてみてください。画像を別タブで開けば読み込まれた画像サイズを確認できます。
レスポンシブ画像のキャッシュによって画像が低下する例
- トップページを開く
240pxのサムネイル画像が表示される(綺麗に表示される) - トップページから記事を開く
320pxのサムネイル画像が表示されキャッシュされる - 再度トップページを開く
キャッシュされた320pxのサムネイル画像が240pxで表示される(画質低下)
異なる画像サイズが読み込まれる状況:ケース2
同一ページ内に同じ画像を使う異なるサイズの画像が複数ある場合。
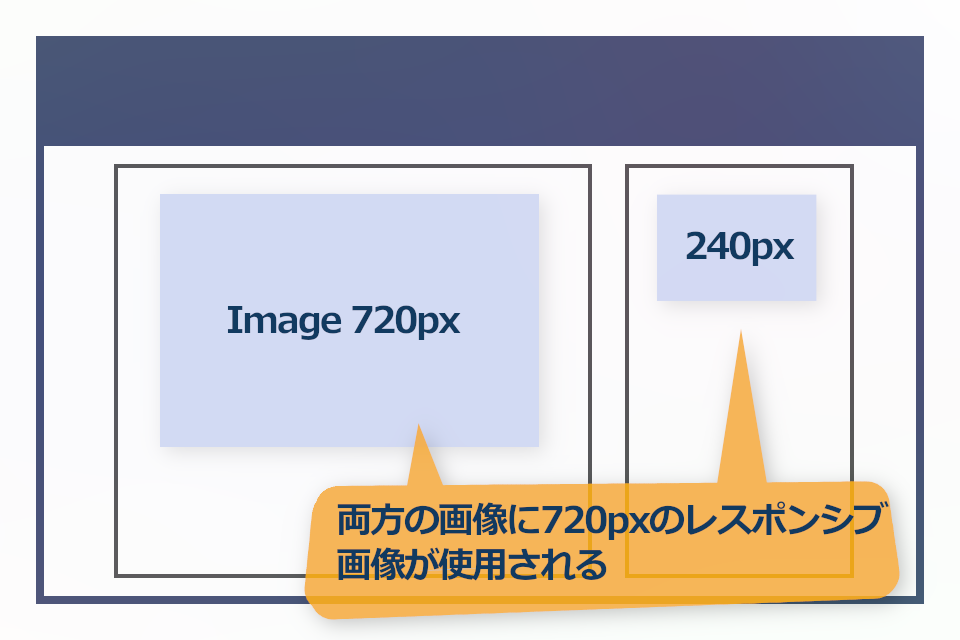
ページ内に同じ画像を使用する2つ以上の画像があると、そのすべてに対して「読み込む必要があるレスポンシブ画像の中で一番サイズの大きな画像」が使用されます。
例えば投稿ページに上部に720pxのアイキャッチ画像、サイドバーの新着記事で同じ画像が240px表示された場合、2つの異なるサイズの画像が必要になります。この場合240pxの画像は使用されず、720pxの画像が両方に使用されます。
つまりブラウザは複数画像の読込みを避けているのです。

結果的に小さい方の画像は中途半端な倍率で縮小表示されて画像劣化が起こってしまいます。
これはケース1と違いページの再読み込みをしなくても発生するのでより厄介な問題です。
レスポンシブ画像の画質荒れ対策
最初に言っておくと、レスポンシブ画像が原因の画質低下を完璧に対策するのは難しいです。
そもそもブラウザ側の挙動なのでサイト側では根本的な改善ができません。あくまで予防策・緩和策になります。
- 1つのページ内にサイズの異なる同じ画像を配置しない
- サイズの異なる画像を配置する場合はアスペクト比を変える
- 大きなサイズの元画像をアップロードする
- 自動生成の停止はおすすめしない
1つのページ内にサイズの異なる同じ画像を配置しない
1ページ内に同じ画像が2つ以上配置されなければ、ケース2の問題を回避できます。
ただしこの方法はブラウザキャッシュが原因のケース1には対応できません。またサイドバーなどに記事一覧を表示しているとどうしても同じ画像が複数存在してしまい確実性に欠けます。
サイズの異なる画像を配置する場合はアスペクト比を変える
WordPressでは画像が自動生成されていても、元画像とアスペクト比が異なっている場合はレスポンシブ画像として使用されません。
これは切り抜きで自動生成画像を生成している場合に起こります。
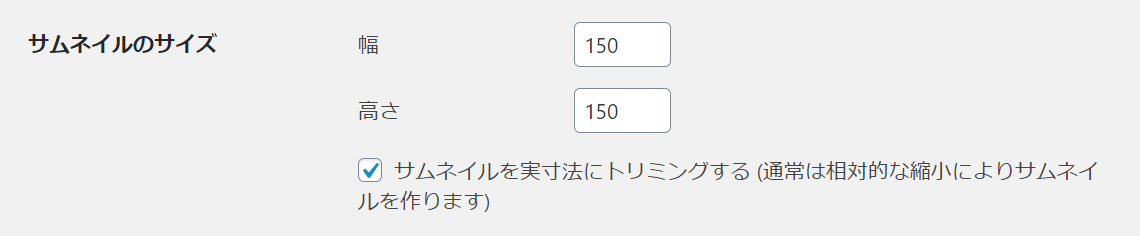
例えば、WordPressデフォルトでは150×150pxの「サムネイルのサイズ」画像が生成されます。この自動生成画像は切り抜きで生成されるので元画像と異なるアスペクト比の画像ができあがります。

この「サムネイルのサイズ」は(元画像が長方形でない限り)レスポンシブ画像としては使用されません。
これを利用すれば表示するレスポンシブ画像をコントロールできるようになります。サイズが異なる画像にはアスペクト比に異なるレスポンシブ画像を設定すればいいだけです。
レスポンシブ画像のアスペクト比を変更するには自動生成の設定を変更します。画像自動生成設定の変更方法は下記記事を参考にしてください。
この方法の欠点は「サムネイル画像出力はテーマ側が行っている」場合が多いことです。ユーザーが制御しようとすると親テーマを編集しなければいけません。独自実装するにしても初心者には難しすぎます。
大きなサイズの元画像をアップロードする
WordPressでは、画像はアップロードされると設定されたサイズの自動生成画像が作成されます。
このとき元画像が大きければ縮小による画質劣化を軽減できます。レスポンシブ画像の画質をできるだけ高めておけば、実際に表示される画像への影響を抑えることが可能です。
自動生成の停止はおすすめしない
自動生成を停止するとレスポンシブ画像は使用されなくなります。
しかしレスポンシブ画像の画質低下対策として自動生成を停止するのはおすすめしません。サムネイル画像の自動生成停止はデメリットが非常に大きいです。
テーマによっては記事一覧のサムネイルが表示されなくなる可能性もあります。
また、記事一覧に表示されるすべてのサムネイルが元画像の大きさで表示されるので、モバイル通信時の読込み速度が大きく低下する原因になります。
最後に
レスポンシブ画像が画質低下する理由と対策方法を紹介しました。レスポンシブ画像の劣化は完全に対策することは難しいですが可能な限り緩和策をとることで対処してください。