WordPressで挿入した画像がぼやけていたり画像内の文字がつぶれて読めなくなっていた経験はありませんか?
私はiPhoneで自分のサイトを見たとき、サムネイル画像が激しくぼやけていて驚いた経験があります。画像の見た目には気を使っているのでショックでした。
この記事ではWebサイトにアップロードした画像がぼやける原因と対策方法を紹介します。
正しい画像の挿入方法・加工方法を知り、画像アップロード時に一手間加えるだけで大幅に画像の見た目を改善できますよ。
画像がぼやける原因
Webページにアップロードした画像がぼやける原因は主に3つあります。
- 表示される画像のサイズが元画像から変化するため(拡大縮小による劣化)
- Retinaディスプレイでは小さな画像がぼやけてしまう
- Windowsのペイントを使用している
画像サイズが変化するとぼやける
画像を作成したときは綺麗な画像なのにページで表示するとぼやける。この現象の最も多い原因は画像が縮小・拡大されサイズが変化してしまうことです。

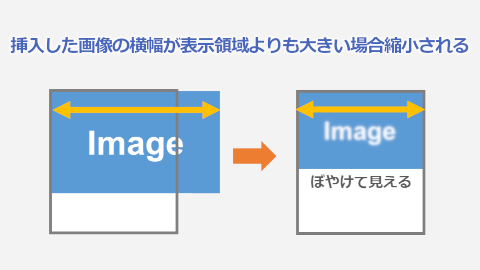
下の例では元のサイズから少しでも変化させただけで画像がぼやけているのが分かります。

特に細い文字や線はぼやけやすいです。画像に文字を入れる場合はできるだけ太くするとぼやけにくくなります。
Retinaディスプレイでは小さな画像がぼやけてしまう
RetinaディスプレイとはiPhoneやMacなどアップル製品に使われているディスプレイのことです。
Retinaディスプレイは画像の1つの色を2ピクセル以上で表示するので、画像が拡大されたような見ためで表示されます。
高解像な画像は精彩に表示できるのですが、120pxほどの小さなサムネイル等は凄まじくぼやけてしまうのです。これは小さな画像を拡大するとぼやけがとても大きくなるのを想像してもらえれば分かると思います。
Retiaディスプレイのぼやけ対策は2倍サイズの画像をアップロードすることです。
Windowsのペイントを使用している
Windowsのペイントで保存する画像はあまりきれいではありません。
特にJPEGは赤色がかなり劣化する印象です。
もし画像の見た目にこだわるのであれば別の画像編集ソフトを使いましょう。現在ではWeb上のサービスも充実しています。
このサイトでは画像編集ソフトのPhotoshopとGIMPを紹介しているので興味のある方は参考にしてください。
アップロードした画像のぼやけ対策
ここではアップロードした画像のぼやけ対策を紹介します。
画像のぼやけ対策は次の2種類です。
- 2倍サイズの画像をアップロードする
- 画像の横幅(正確には画像の親要素の最大幅)を超えないようにして縮小が起こらないようにする
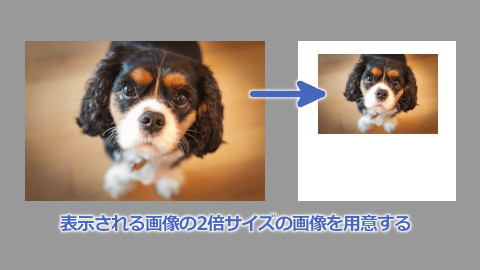
2倍サイズの画像をアップロードする
アップロードする画像をあらかじめ高解像にしておくと縮小によるぼやけの影響が小さくなります。
表示される大きさのちょうど2倍の画像サイズをアップロードしておくと縮小による画像の劣化を最も軽減できるでしょう。

この方法はRetinaディスプレイへのぼやけ対策として最も有効な方法です。
あらかじめ表示されるサムネイルサイズを調べてその2倍サイズの画像をアップロードしておきましょう。
すべての画像を2倍の大きさに調整する必要はありません。この方法は記事一覧等のサムネイルとして使われる、アイキャッチ画像に対して行うのがおすすめです。
画像の横幅を調整して縮小が起こらないようにする
画像の横幅を表示領域以下にしておけば画像サイズの変更は起こらず、画質低下を防ぐことができます。
画像は横幅を基準にして拡大縮小されるので横幅を調整しましょう。
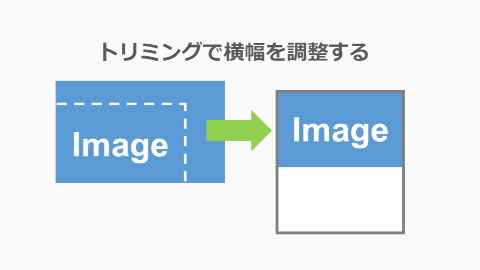
画像の横幅はトリミングで調整できます。

例えばPC表示のとき、画像の表示幅が760pxなら画像の横幅は760px以下にしておきます。
画像の横幅が表示領域よりも小さければ画像はそのまま表示されぼやけません。
もちろんですが、デバイスの解像度が多様化した今日ではこの方法で完全に対応することはできません。PC基準で作った画像はスマートデバイスでは縮小されることを覚えておきましょう。
■画像の表示幅を調べる方法
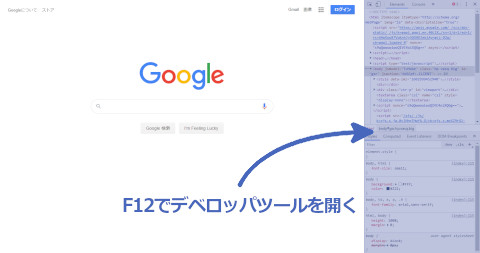
ブラウザのデベロッパーツールで画像の表示幅を調べることができます。デベロッパーツールはブラウザごとに少し違いますが基本的な操作は同じです。
①:ブラウザで検証画面(デベロッパーツール)を開きます。
- F12 (Windows)
- option + command + I (mac)

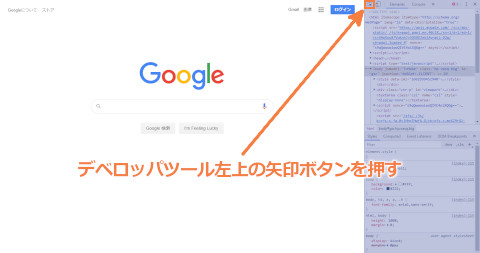
②:デベロッパーツール左上の矢印ボタンを押します。

③:マウスカーソルを調べたい要素の上に持っていくとデータが表示されます。

画像フォーマットの違いを理解し適切に使用する
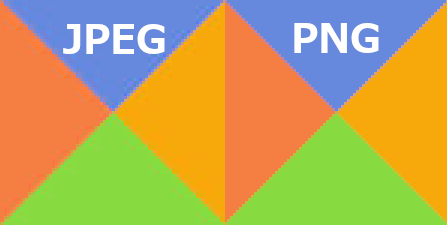
画像を綺麗に表示するには画像フォーマット(特にJPEGとPNG)の特徴を理解しておくことも大切です。
各フォーマットによって適している画像が異なり、それぞれに得手不得手があります。適していないフォーマットを使うと無駄に画像の容量が大きくなったり線の境界がぼやけたりしてしまいます。

上の画像ではJPEGは色の境目にノイズが発生してぼやけて見えます。これは色の境目がはっきりしているイラストにJPEGが適していないことを表しています。
画像フォーマットの違いを理解し適切に使用すればより画像をきれいに表示することができるでしょう。
一般的にWeb画像としてよく用いられるのはJPEG、PNG、GIFの3種類です。これらのフォーマットの特徴を見ていきます。
JPEGの特徴
JPEGは写真を表示するのに向いています。
その反面イラストのような色の境界がハッキリ分かれる画像には適していません。(境界面の色が荒れる)
- 写真などの色数が多く一定のパターンが少ない画像に適している
- 写真では他のフォーマットよりも大幅に画像容量を削減できる
- 不可逆圧縮なので保存するごとに画質が劣化する
- 境界面の色が荒れる
- 純粋な赤が出にくい(色が変わりやすい)
JPEGは写真に使いましょう。
PNGの特徴
Web上で利用する場合、PNGは写真には適しておらず色数が比較的少ない画像(イラスト)向きと言えます。
PNGが写真で使用できないわけではありません。可逆圧縮の画像として残したい場合はPNGで保存することもあります。
- 色と色の境界がはっきりと分かれるのでイラスト画像に向いている
- png-8を利用すれば大幅にファイル容量を小さくすることができる
- 可逆圧縮なので保存を繰り返しても画質が劣化しない
- 写真などの色数が多い画像は容量がとても大きくなる
写真などの色数が多い画像をPNGで保存すると容量が大きくなることが多いです。
下の例では解像度1920×1080の画像の場合、JPEGが396kbなのに対し、PNGは1640kbと4倍以上の差が出ています。

GIFの特徴
GIFはアニメーションに用いられる画像フォーマットです。
png-8と同様の色表現で画像容量が小さいという特徴があります。
- png-8と同様の色表現で容量が小さい
- アニメーションが可能
- 色数が少ないので写真やグラデーションは苦手
Webでの用途はアニメーションが主なので使用に迷うことはあまりないでしょう。
画像の見た目が改善すれば雰囲気が変わる
WordPreessなどのWebサイトにアップロードした画像がぼやける原因と対策方法を紹介しました。以下まとめです。
- 2倍サイズの画像を用意する
- 画像の縮小が起こらないように画像幅を調整する
- Windowsのペイントは機能が貧弱
- JPEGは写真向き
- PNGはイラスト向き
- GIFはアニメーションに用いる
この他にレスポンシブ画像が原因で画質が劣化する場合もあります。
画像のぼやけを完全に無くすことはできませんが軽減することは可能です。画像の見た目が改善すれば雰囲気も向上するので綺麗な画像表示を目指しましょう。