この記事では次世代の画像フォーマットであるWebPの特徴について、現行の画像フォーマット(JPEG・PNG・GIF)と違いを比較しながら紹介します。
いずれ普及するであろうWebPの特徴について知っておきましょう。
WebPについて
WebPはGoogleが開発した画像フォーマットです。
JPEG・PNG・GIFすべての特徴を持っており圧縮率も優れているので次世代のWeb画像フォーマットとして期待されています。
WebPは何が違うのか?
WebPとその他のWeb画像フォーマット(JPEG・PNG・GIF)の違いの説明です。
最初に結論を言うとWebPはほぼすべての面で現行のWeb画像フォーマットよりも優れています。
- WebPは透明と半透明の両方をサポートしている
- 可逆圧縮と不可逆圧縮の両方に対応している
- WebPは高圧縮で軽い
- WebPはアニメーションにも使える
可逆圧縮・非可逆圧縮
画像フォーマットが可逆圧縮か非可逆圧縮かについてです。
可逆圧縮は保存を繰り返しても画質が劣化しません。それに対して非可逆圧縮は保存するごとに画質が劣化します。
- WebP:可逆圧縮・非可逆圧縮の両方に対応している
- JPEG:非可逆圧縮
- PNG:可逆圧縮
- GIF:可逆圧縮
WebPは可逆圧縮・非可逆圧縮の両方に対応しているのでどちらかを選択可能です。
当然ですが非可逆圧縮にする方が軽くなります。

透明をサポートしているか
- WebP:○
- JPEG:×
- PNG:○
- GIF:△(半透明は不可)
WebPは透明・半透明の両方をサポートしています。
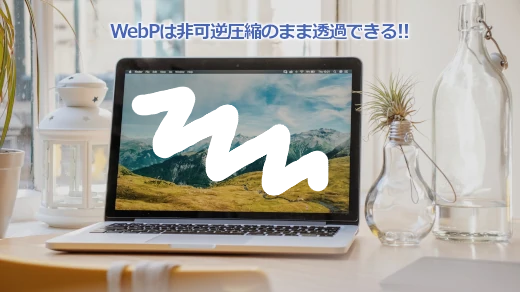
さらにWebPは非可逆圧縮のまま透明に対応することが可能です。この場合PNGを使うよりも大幅に画像容量を節約できます。
下の画像は透過されたWebPです。画像を別タブで開いてみるとPCの画面内が透明であることが分かります。

WebPは軽いの?
WebPは現行の画像フォーマットよりも高圧縮で軽いです。
以下はGoogleが提示している圧縮率です。
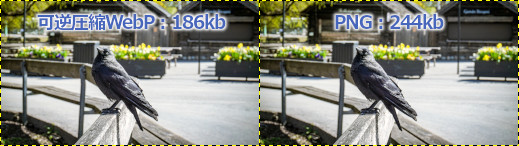
- 可逆圧縮のWebPをPNGと比べたとき26%軽量
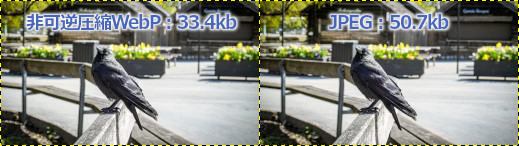
- 非可逆圧縮のWebPをJPEGと比べたとき25~34%軽量
- 非可逆圧縮で透明なWebPは、PNGで保存した場合よりも66%軽量になる
実際に画像を作成して圧縮率を比べてみました。大体同じくらいの圧縮率になっています。
見た目の差はほとんど分かりません。


WebPはアニメーションにも使える
Webではアニメーション画像には多くの場合GIFが使用されます。
WebPもアニメーションに使用できるのでここではWebPとGIFの違いを紹介します。
- WebPの方がGIFよりも軽い
- WebPは24bitカラーなのに対してGIFは8bitカラー
WebPは24bitカラーにもかかわらずGIFよりも軽量です。
これはGIFが可逆圧縮なのに対して、WebPが非可逆圧縮であるからのように思いますが、可逆圧縮のWebPでもGIFより軽いです。
Googleの資料によると非可逆圧縮のWebPでは64%、可逆圧縮のWebPでは19%GIFより軽量になると書かれています。8bitカラーの画像よりも軽くなるのは凄いですね。
Advantages of animated WebP compared to animated GIF
WebPを使うデメリット
メリットだらけのWebPフォーマットですが欠点もあります。
一番大きな欠点はまだあまり広く普及していないことです。
2020年11月現在では対応しているツールが少なく、その点で不便になることがあります。
例えば、WordPressにWebP画像をアップロードしようとしてもデフォルトでは対応しておらずアップロードできません。
またモダンブラウザブラウザの中ではSafariだけWebPに対応していなかったのですが、Safari 14でやっと対応しました。普及にはまだ時間がかかりそうです。

すぐにWebPを使うべきか?
すぐに使う必要はありません。
まだまだ普及に時間がかかるでしょう。
ただWebPを使ってみた感想は「素晴らしい」の一言です。
JPEG・PNG・GIFすべての特徴を持っており軽量で、圧縮率を高めてもJPEGと違いノイズが発生しません。非可逆圧縮で透過画像を扱うことができます。JPEGとPNGの違いを考えて使い分ける必要もありません。
WebPは非常に便利でこれからゆっくりと普及していくと思うので準備だけしておきましょう。WordPressでWebPを使うには少し設定が必要です。
次世代の画像フォーマット
次世代の画像フォーマットであるWebPの特徴について、現行の画像フォーマット(JPEG・PNG・GIF)と違いを紹介しました。
WebPはJPEG・PNG・GIFすべての特徴を持った画像フォーマットです。WebPは徐々に普及していくので特徴を知っておくといずれ役に立つはずです。
この記事はGoogleの下記資料を参考にしています。