画像の容量は意外と大きく、高解像の画像をそのままWebで扱うとページの表示速度に大きく影響する場合があります。画像の容量をできるだけ抑えるためにもリサイズで最適な大きさにしておきたいところです。
この記事ではGIMPで画像を縮小する方法を紹介します。キャンバスとレイヤーをまとめて縮小する方法です。リサイズなので拡大ももちろんできます。画像編集する上で重要な機能である拡大・縮小方法について知っておきましょう。
画像の縮小方法
GIMPの画像縮小にはレイヤーのみリサイズする方法とキャンバスとレイヤーをまとめて縮小する方法の2通りがあります。今回紹介するのは後者です。
キャンバスとレイヤーをまとめて一括でリサイズする方法は画像全体のサイズをまとめて変更したい場合に使用します。

比率を保ったまま縮小
元画像の比率を保ったままサイズを変更する方法です。画像の歪が発生しません。
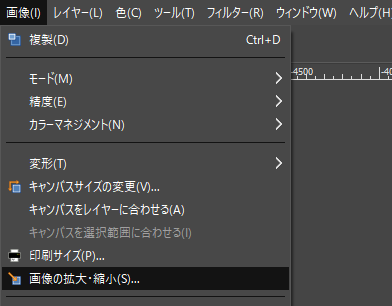
画像を縮小するにはメニューバーの画像 > 画像の拡大・縮小を選択し編集ウィンドウを開きます。


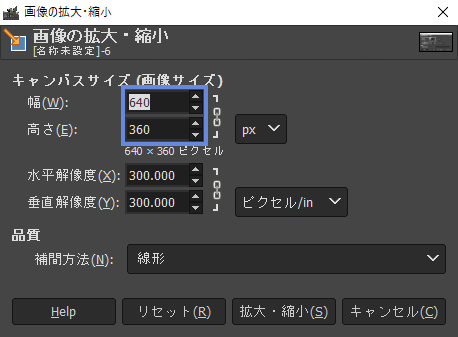
幅と高さの値を変更します。画像の比率は保たれるので幅・高さどちらかを設定するともう片方の値は自動で変動します。
拡大・縮小を押すと画像リサイズを実行。

元のサイズ比を保ったまま縮小されました。
比率を保たずに縮小
元画像のサイズ比率を保たずに縮小する方法です。
上と同様にメニューバーの画像 > 画像の拡大・縮小を選択し編集ウィンドウを開きます。

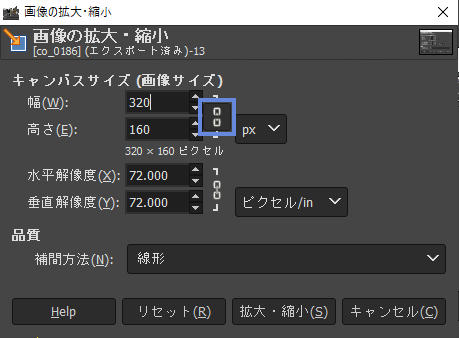
比率を保たない場合は鎖マークをクリックします。クリックすると鎖が外れたような見た目になります。見分けづらいですが下の鎖と見比べてください、離れているのが分かるはずです。
この状態で幅・高さを設定し拡大・縮小を押すとリサイズが実行されます。

比率が変わるので画像は当然歪みます。
縮小する際の補完方法
縮小することで画像は少なからず劣化します。GIMPでは縮小する際の画像の補完方法を選択し品質を調整することができます。
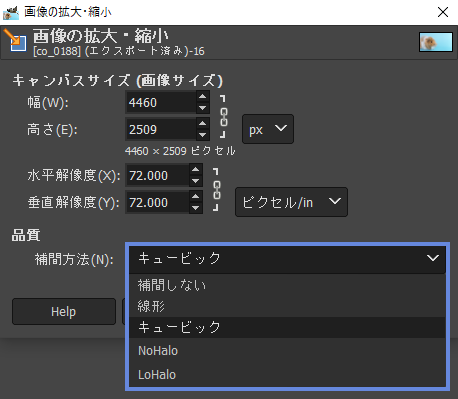
補完方法を選択するにはメニューバーの画像 > 画像の拡大・縮小を選択し編集ウィンドウを開きます。「補完方法」項目のドロップダウンから選択してください。

補完方法は次の5種類です。デフォルトは「キュービック」
- 補完しない
- 線形
- キュービック
- NoHalo
- LoHalo
以下は幅4460pxの画像を10分の1の446pxに縮小したときの例です。画像はJPEGです。





「補完しない」以外はどれも同じように見えますが下にいくにつれて画像容量が小さくなり若干ぼやけて見えます。
ほとんどの場合は「キュービック」が優れているのでどうしても画像容量を小さくしたいとき以外はキュービックを使えばいいでしょう。
ツールで拡大縮小することも可能
GIMPの画像の拡大・縮小方法を紹介しました。Webページのパフォーマンスを上げるためにも扱う画像は適切な大きさにリサイズして使用しましょう。
この記事で紹介した方法以外にもツールボックスの「拡大・縮小」を使う方法があります。この方法はレイヤーのサイズを変更しキャンバスサイズは変更しません。機能名は同じですが使い方が違うので注意してください。