画像に説明を入れるときに画像内オブジェクトやボタンを矢印で示して強調したい場合があると思います。特に画像内の小さなオブジェクトを示したいときは矢印の描画は必須です。
GIMPで矢印を挿入する方法は矢印のブラシを導入するのが一番簡単なのですがこの方法は矢印を大きくするとぼやけてしまうという欠点があります。
そこでこの記事ではGIMPではスクリプトを使ってぼやけのない自由な形の矢印を挿入する方法を紹介します。
ぼやけのない自由な形の矢印
パスを利用して矢印を追加するスクリプトの使用方法の紹介です。
arrow-set-size.scm というスクリプトを使用します。
パスを使うので矢印の長さを自由に変更したり曲線の矢印を作成したり自由な形の矢印を作成可能です。またarrow-set-size.scmで追加した矢印はぼやけないのでとても見た目がきれいです。
個人的にWeb画像を作成する際に重用しています。
arrow-set-sizeのダウンロード
ここではarrow-set-size.scmのダウンロードとインストール方法を紹介します。
プラグインと似ていますがarrow-set-size.scmはスクリプトです。読込み方法もプラグインとは異なります。
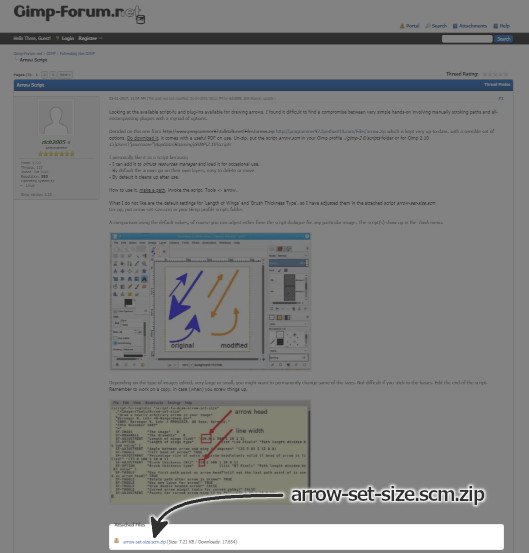
以下のページからarrow-set-size.scmをダウンロードしてください。

ダウンロードしたzipを解凍しすると arrow-set-size.scm が出てきます。

arrow-set-size.scmを以下のディレクトリのscriptsフォルダ内に配置してください。(GIMP2.10の場合)
C:\Users\ユーザー名\AppData\Roaming\GIMP\2.10\scripts\スクリプトの読込み
追加したスクリプトの読込み方法です。
arrow-set-size.scmを配置した後、メニューバーのフィルター > Script-Fu > スクリプトを再読み込みを押すとarrow-set-size.scmのスクリプトが読み込まれ使用可能になります。
スクリプトの読込みはGIMP再起動でもOKです。
arrow-set-sizeの使い方
arrow-set-size.scmのスクリプトを使用方法を紹介です。
arrow-set-size.scmはGIMPのパスを利用して矢印を挿入します。

パスで矢印の経路を描く
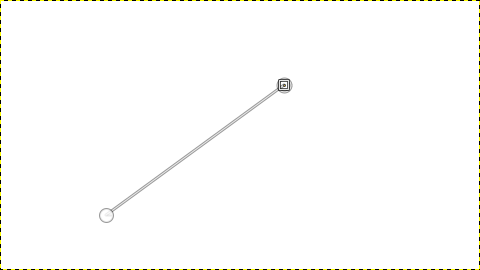
GIMPのツールボックス内にあるパスを選択します。ショートカットはBです。

パスで矢印の経路を描きます。直線であれば2点をクリックするだけです。これでパスが完成しました。
パスを使うので曲線や曲がりくねった矢印など自由な形を描くことができ、長さ・大きさも自由に設定可能、そしてぼやけないので便利すぎます。これに慣れるともう他の矢印は使えません。
パスの詳しい使い方については下記記事を参考にしてください。

矢印を描く
設定したパスを使用して矢印を描きます。
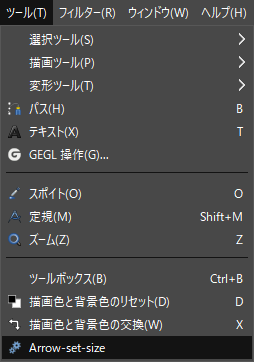
- メニューバーのツール > Arrow-set-size

Arrow-set-sizeの項目が無い場合は先にスクリプトを読み込んでください。(GIMP再起動)
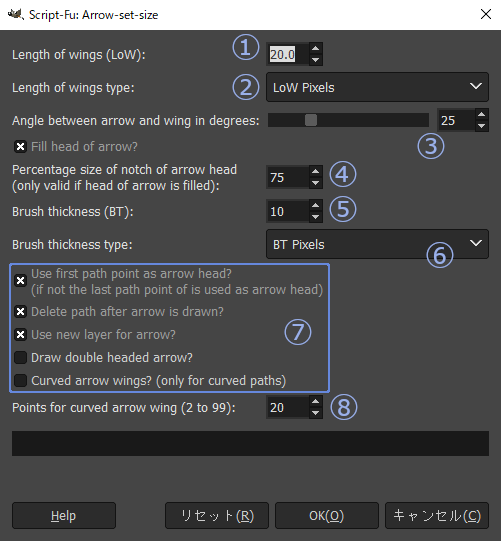
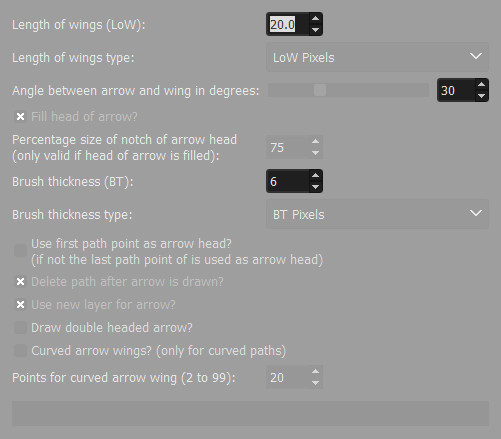
Arrow-set-sizeを選択すると設定画面が表示されます。

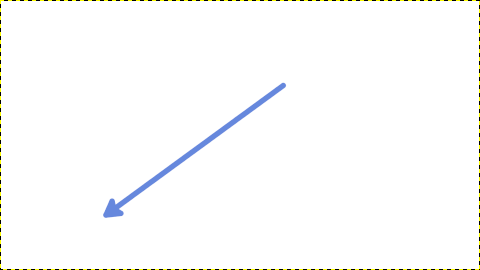
調整項目については下で説明します。OKをクリックするとパスから矢印が作成されます。

パスが作成されていない場合は This script needs a path with two points to position the arrow head and tail というエラーメッセージが表示されて失敗します。
先にパスを作成しましょう。
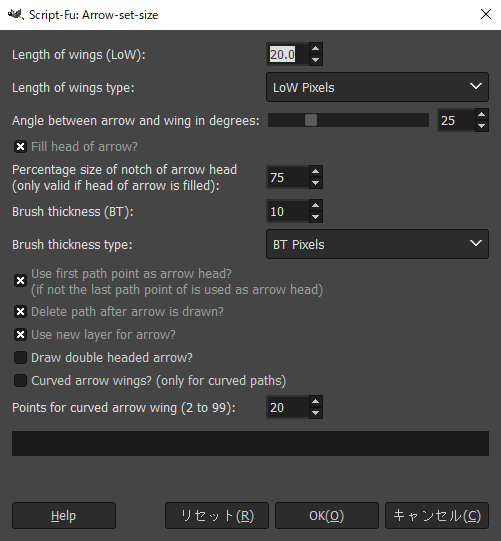
矢印の調整項目
Arrow-set-sizeには多くの設定項目がありますが全て使う必要はありません。
よく使うのは①矢じりの大きさと⑤ブラシの厚みです。矢印の大きさを調整する場合はこの2つの項目を変更します。
読むのが面倒な場合は矢印のおすすめ設定を見てください。

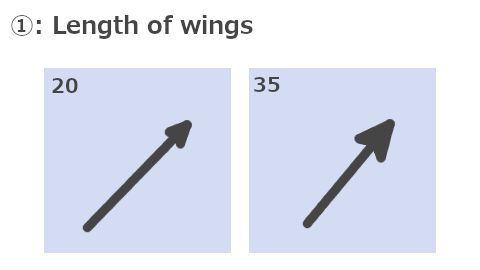
① Length of wings:矢じりの大きさ

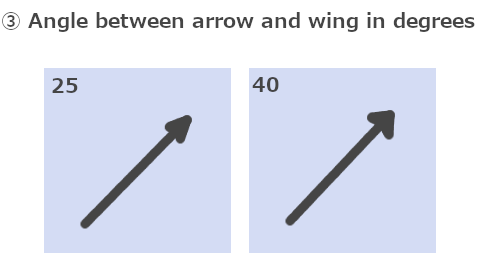
③ Angle between arrow and wing in degrees:矢じりと矢の間の角度

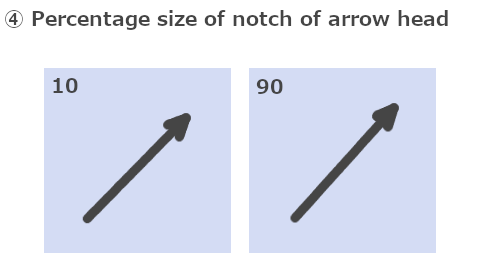
④ Percentage size of notch of arrow head:矢じりのノッチ部分のサイズ比率

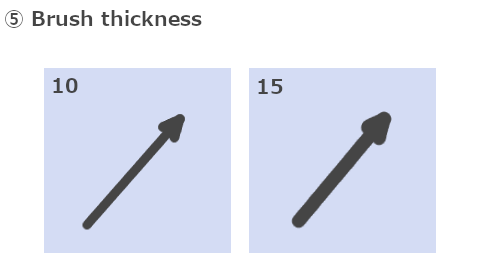
⑤ Brush thickness:ブラシの太さ

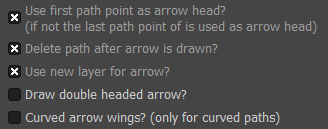
⑦ その他

- Use first path point as arrow head?
最初にパスを取った点を矢じりにするかどうか。(チェックを外すと最後の点が矢じりになります) - Delete path after arrow is drawn?
矢印を作成後パスを削除するかどうか。 - Use new layer for arrow?
矢印をレイヤーとして作成するかどうか。 - Draw double head arrow?
両側を矢じりにするかどうか。
arrow-set-sizeのおすすめ設定
見た目のきれいな矢印を作成する設定を紹介します。
矢印の大きさはWebサイトで扱う画像に合うサイズを想定しています。設定項目は3カ所です。

細めの矢印
細かい部分を指し示すのに役立つ設定です。
- Length of wings(矢じりの大きさ):16
- Angle between arrow and wing in degree(矢じりの角度):25
- Brush thickness(ブラシの太さ):4

標準の矢印
使いやすい一般的な大きさの設定です。
- Length of wings(矢じりの大きさ):20
- Angle between arrow and wing in degree(矢じりの角度):30
- Brush thickness(ブラシの太さ):6

Brush thickness(ブラシの太さ)の値を大きくすると矢印の見た目が悪くなります。
Brush thickness(ブラシの太さ)はLength of wings(矢じりの大きさ)の3~4分の1程度に設定するといいでしょう。
簡単に綺麗な矢印を描画できる
GIMPではスクリプトを使ってぼやけのない自由な形の矢印を挿入する方法を紹介しました。
arrow-set-size.scmは慣れると簡単に綺麗な矢印を描画できるので画像内に説明を入れるときに非常に役立つのでぜひ使ってみてください。