レスポンシブ画像が何か知っているでしょうか?
画面幅に合わせて伸び縮みする画像。確かにそうですが、それだけではありません。
レスポンシブ画像は「画面の表示領域に合わせて読み込まれた最適サイズの画像」もしくは「画面の表示領域に合わせて読み込む画像の大きさを変える手法」のことです。
この記事ではレスポンシブ画像の使用目的・仕組み・使い方を紹介します。
レスポンシブ画像は伸び縮むするだけの画像ではない
レスポンシブ画像と似ている言葉としてレスポンシブデザインがあります。
レスポンシブデザインはPCやスマートフォンなどビューポート幅が異なるデバイスに対して、レイアウトを変化させる「手法」です。レスポンシブ画像も同様に手法を指しています。
レスポンシブ画像とは
レスポンシブ画像は「画面の表示領域に合わせて読み込まれた最適サイズの画像」もしくは「画面の表示領域に合わせて読み込む画像の大きさを変える手法」のことです。
レスポンシブ画像はレスポンシブデザインと同じように「手法」を指してる言葉です。単に画面幅に合わせて伸縮する画像だけを指している単語ではありません。
この辺りを勘違いしている人は多いと思います。
レスポンシブ画像の使用目的
レスポンシブ画像には主に2つの使用目的があります。
- 画面幅に合わせて画像サイズを変化させレイアウトが崩れないようにする
- 読み込むデータ量の削減
レイアウト崩れの防止
画面幅の変化に対応するには画像サイズを動的に変動させる必要があります。
これに関してはCSSで簡単に調整できます。
img {
max-width: 100%;
height: auto;
}max-width: 100% を指定することで画像の横幅が動的に変化するようになり、height: auto でアスペクト比を保てるようになります。
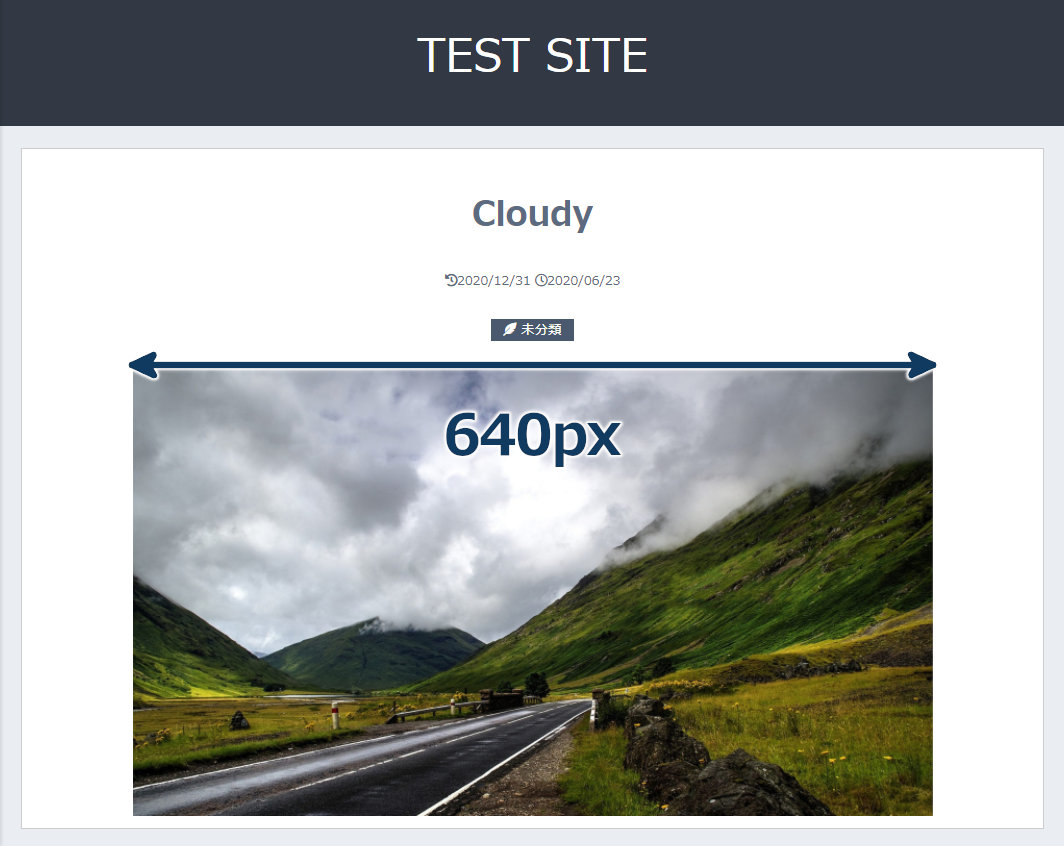
以下のようなページを例にあげます。画像の横幅は640pxでPCに表示されています。

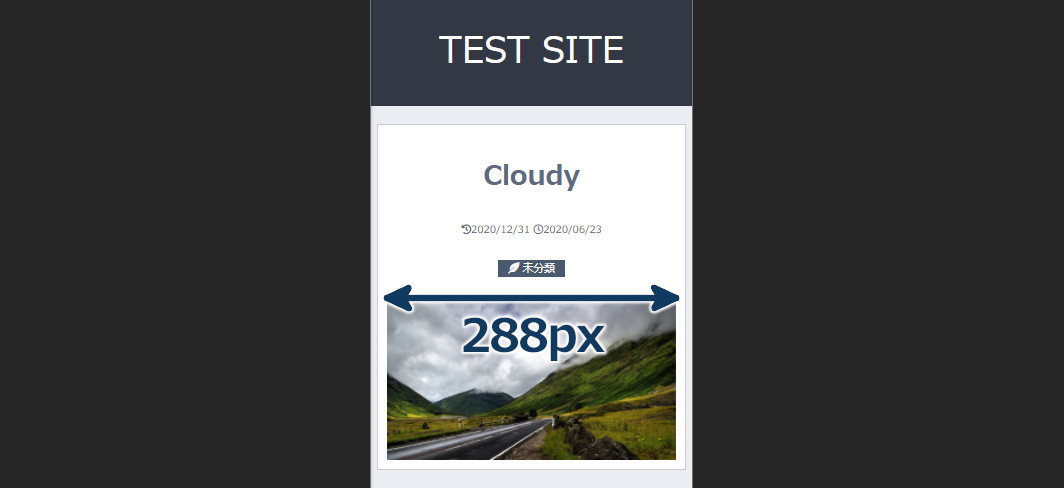
このページをスマートフォンで表示した場合、画像が縮小され288pxになりました。画像のアスペクト比を保ったまま縮小されています。

これでレスポンシブに画像サイズが変化するのですが、1つ大きな問題があります。それはスマートフォンでもPCでも同じ大きさの画像を読み込んでしまうことです。
通信速度の遅いモバイル通信でPC用の画像を読み込んでしまうとページの表示が大幅に遅れてしまいます。この問題に対応するのがレスポンシブ画像を使った読込みデータ量の削減です。
読み込むデータ量の削減
上の例では画像の横幅は640pxと288pxですが読み込んでいる画像は同じサイズです。画面サイズが小さい場合は容量の大きな画像の読み込みは無駄になります。
これは大量の画像を使う場合やモバイル通信時の読み込み速度に特に影響を及ぼします。
この問題を解決するためにレスポンシブ画像が使用されます。あらかじめ複数サイズの画像を用意しておき、その情報をimg要素に追加することで、画面幅に合わせてブラウザが最適な画像を読み込むことができるようになります。

ではレスポンシブ画像に使用する複数サイズの画像を用意するにはどうしたらいいでしょうか。地道にリサイズしますか?
そんな面倒なことをする必要はありません。
自動生成画像がレスポンシブ画像として使われる
WordPressやプラグインの自動生成画像はレスポンシブ画像として使用されます。
正しくは逆で、レスポンシブ画像として利用するために複数サイズの画像が生成されます。
WordPressなら画像をアップロードするだけで複数の画像が生成されます。非常に簡単です。後はブラウザに任せておけば自動で最適な画像を読み込んでくれます。
自動生成を停止したがる人がよくいますが、停止してしまうとレスポンシブ画像の機能は使用できません。
レスポンシブ画像の仕組み
実際にどのようにしてレスポンシブ画像が使用されるか解説します。WordPress環境での説明です。
レスポンシブ画像の仕組みを理解しておけば自動生成画像が無駄だとは思わなくなります。
レスポンシブ画像使用の流れ
- 画像アップロード時に自動生成画像が作成される
- 記事編集画面で画像を追加する
- 記事を表示する際にWordPressが必要な情報を出力する
- 情報をもとにブラウザが最適な画像を読み込む
WordPressの記事編集画面に画像をドロップすると1と2が同時に実行されます。
その後プレビューでページを表示し、デベロッパーツールで追加したimg要素を確認してみてください。以下のようなコードが見つかるはずです。
<img width="640" height="427" src="http://test/img-640x427.jpg" alt="" loading="lazy"
srcset="http://test/img-640x427.jpg 640w,
http://test/img-240x160.jpg 240w,
http://test/img-320x213.jpg 320w,
http://test/img-480x320.jpg 480w"
sizes="(max-width: 640px) 100vw, 640px">
</body>レスポンシブ画像の指定にはsrcsetとsizes属性が使用されます。
srcsetとsizesはimg要素の属性です。この2つの属性を用いることで最適なサイズの画像を選ぶことが可能になります。
srcset属性は実際に使用できる画像の指定です。上の例では640w, 240w, 320w, 480wの4つのレスポンシブ画像が設定されています。この中から最適なサイズの画像が選ばれます。
sizes属性はメディアクエリと表示する画像サイズを指定します。
sizes="(max-width: 640px) 100vw, 640px"この場合、ブラウザのビューポート幅が640px以下のときはブラウザの幅(100vw)で画像を表示、640pxより大きいときは640pxで画像を表示するという指定になります。
ややこしく感じるかもしれませんが srcsetとsizesの使い方を覚える必要はありません。
自動生成されている画像はHTMLに出力する際に自動でsrcset属性とsizes属性が追加されるようになります。ユーザーが行うのは画像をアップロードして記事に追加することだけです。
srcsetとsizesについて詳しくより知りたい人は下記記事を参考にしてください。非常に分かりやすく面白い記事です。
最後に
レスポンシブ画像の使用目的・仕組み・使い方を紹介しました。
レスポンシブ画像は特にモバイル通信で重要な役割を果たします。レスポンシブ画像に使用するの自動生成画像ははお節介機能ではなくページの読込み時間を短縮するという明確な目的があります。
自動生成機能の特徴と目的を理解したうえで適切に使用してください。