GIMPで画像編集をしていて避けて通れないのがレイヤーです。切り抜きやリサイズといった簡単な画像編集だけの場合はレイヤーは使いませんが、少し込み入ったことをしようとするといつでもレイヤーはついてきます。
レイヤーの使い方は難しくないのでレイヤーが何か分からない人やレイヤーの基本操作が知りたい人はぜひこの機会にレイヤーの使い方を覚えましょう。
レイヤーとは
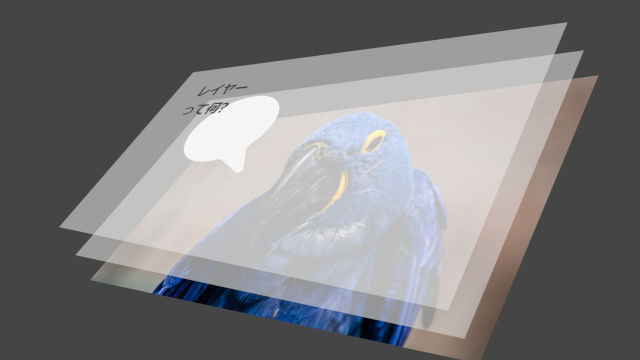
レイヤーは「層」を意味します。画像を作成する際は複数のレイヤーを重ねて画像を表現することができます。

上の画像は青いインコの画像・吹き出し・文字の3つのレイヤーで構成されています。
レイヤーを使うことで文字の使用・吹き出しの移動・各要素のサイズ変更ができ画像の調整がしやすくなるでしょう。
GIMPで多少複雑なことをしようと思うと必ずと言っていいどレイヤーが登場します。文字の挿入・画像の追加・アイコンの表示など、これらの操作にはレイヤーが必要です。GIMPで画像編集する際、レイヤーは必須と言っていいほど重要なものなのです。
レイヤーの使い方
レイヤーには特に使い方というものはありません。新しい層が必要になったときに作るものです。
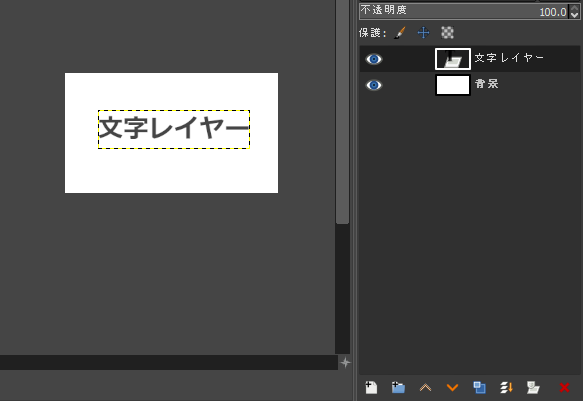
例えば文字を追加したいときはレイヤーが必要になります。文字はツールボックスのテキストで挿入できますが文字作成時に自動的にレイヤーが作成されます。画像の取込み時も同様です。

このようにレイヤーは自動的に作成される場合もあるので知らない間に使っていたということもあるでしょう。レイヤーは使い方を覚えるものではなく必要なときに作成するものだと覚えておいてください。
必要な時というのは新しい層が必要だと思ったとき・上下に何かを重ねたいときです。もしそう思わないときはレイヤーを無理に使用する必要はありません。必要な時だけ使えばいいのです。
レイヤー操作
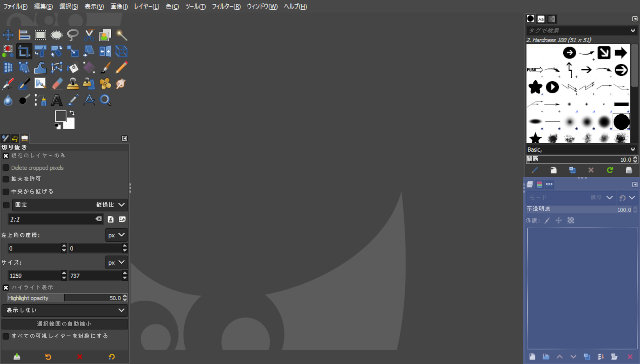
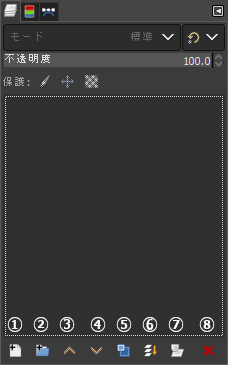
ここではダイアログウィンドウの下側にあるレイヤー編集画面で行える操作を紹介します。レイヤーを扱う場合の基本操作がそろっており頻繁に使用することにる便利なウィドウです。


- 新しいレイヤーの追加
- 新しいレイヤーグループの作成
- レイヤーを一段上に移動
- レイヤーを一段下に移動
- レイヤーの複製
- レイヤーの結合
- レイヤーマスクの追加
- レイヤーの削除
レイヤーの作成

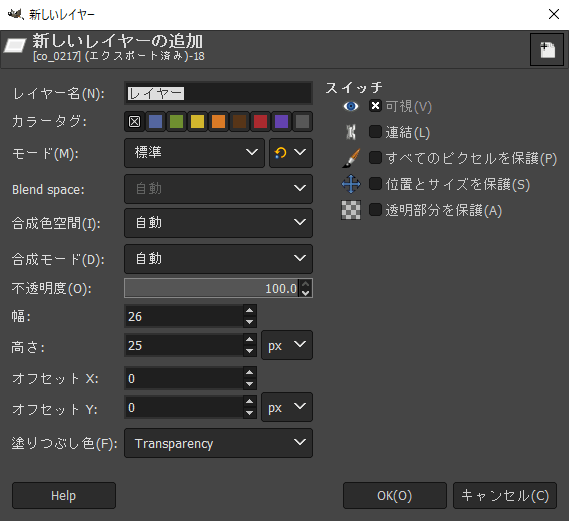
新規レイヤーを作成します。アイコンをクリックすると下記ウィンドウが開きます。

設定はたくさんありますが後からでも変更可能です。幅・高さあたりを調整してOKを押すとレイヤーが作成されます。

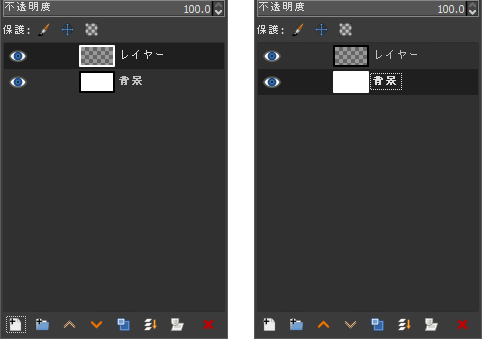
作製したレイヤーはクリックで選択を切り替えできます。
レイヤーグループの作成

レイヤーグループを作成します。レイヤーグループは複数のレイヤーを1カ所まとめるフォルダのようなものです。レイヤーグループにレイヤーをまとめるとグループ内のレイヤーすべてに対して縮小や移動などの処理を行うことが可能になります。
なおレイヤーグループ自体のピクセルは編集できません。

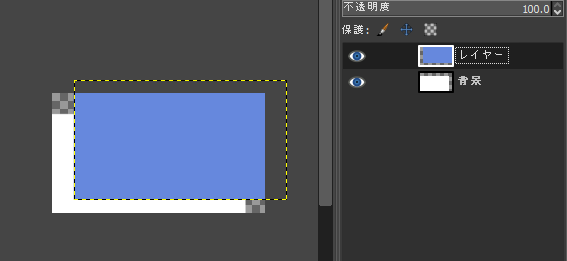
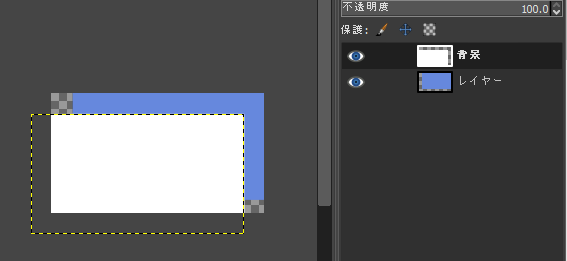
レイヤーの階層移動
レイヤーには階層が存在し上のレイヤーほど前面に表示されます。レイヤーの階層を移動させれば画像の表示を調整することが可能です。

レイヤー階層を上下に1階層移動します。Shiftと同時に押すと最前面・最低面に移動します。レイヤーはドラッグ&ドロップで移動させることも可能です。


レイヤーの複製

選択中のレイヤーを複製します。

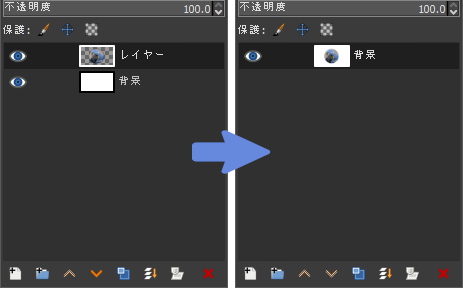
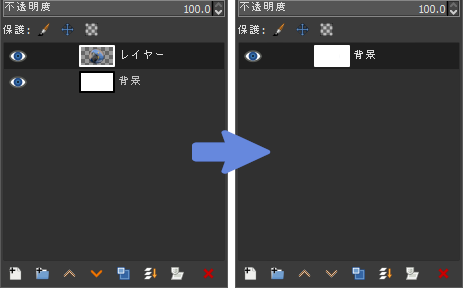
レイヤーの結合

選択中のレイヤーを一つ下のレイヤーと結合します。

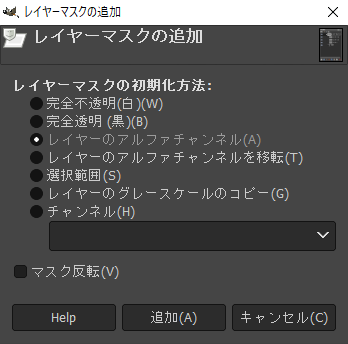
レイヤーマスクの追加

レイヤーのアルファチャンネルを疑似的に編集します。

レイヤーの削除

選択中のレイヤーを削除します。

黄色い枠線を消す方法
レイヤー周囲の黄色い枠線を消す方法です。
レイヤーの周囲には黄色と黒の点線(レイヤー境界線)が表示されます。この枠線はキャンバスとレイヤーを見分けるための大事な境界線ですが画像端が見にくいという場合もあるでしょう。

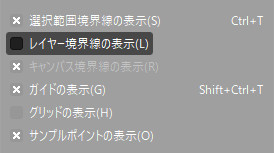
レイヤー境界線を消すにはメニューバーの表示 > レイヤー境界線の表示のチェックを外します。

もし画像端が見にくいという理由であれば、画面の拡大・縮小で端を確認することも可能です。レイヤー境界線はキャンバスとレイヤーを識別するうえで役に立つ識別線なので個人的には表示しておくのがおすすめです。
最後に
レイヤーの作成と操作方法を紹介しました。
レイヤーに関して保存時の注意点ですが、画像は一枚の絵なので一度保存した画像にはレイヤー情報は含まれません。レイヤー情報を保存したい場合は作業ファイルとして保存してください。