この記事ではGIMPでPNG画像をインデックスカラー(8bitカラー)に変換して圧縮する方法を紹介します。PNG画像を8bitカラーに変換して減色すると、画質を保ったまま画像容量を大幅に削減することができます。
8bitカラーへの変換はWEBページで使用する画像をできるだけ圧縮して軽くしたい場合に有効な方法です。
インデックスカラー
GIMPで画像を8bitカラーに変換するにはカラーモードを「インデックスカラー」に設定します。
インデックスカラーとは、画像を8bit 256色で表現するカラーモードです。
GIMPデフォルトのカラーモードであるRGB(24bit・32bit)と比べると、色数が少ない分画像容量を抑えられるという特徴があります。
8bitカラーに変換する
まずは8bitに変換する画像を読み込みます。

インデックスカラーに変換する
インデックスカラー(8bitカラー)に変換するにはメニューバーの画像 > モード > インデックスカラーをクリックしてください。
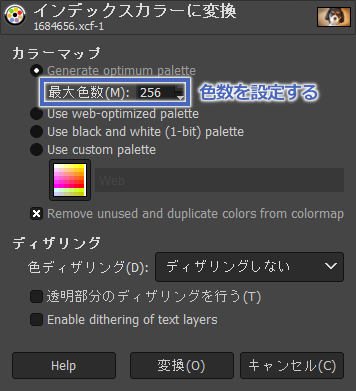
カラーモードの設定画面が開きます。

最大色数の項目を調整します。色数を減らせば画質は当然劣化します。
こだわりが無ければデフォルトのままでいいでしょう。
OKを押すと「インデックスカラー」モードに変換されて画像が8bitカラーになります。背景部分の色が波のように見えますがこれはディザリング設定で軽減可能です。

ちなみに「8bitカラーに減色する => 色数を8にする」という情報をたまに見ますが正しくありません。
インデックスカラーに変換すれば色数に関係なく8bitカラーの画像になります。
色数を8色にするとそれはそれで独特な雰囲気の画像になるのですが、そのような画像にしたいときは水彩や油絵のフィルターを使う方がいいでしょう。
ディザリングの設定
色ディザリングを簡単に言うと色の平滑化です。色と色の境目を自然な見た目にする方法のことです。

「ディザリングしない」設定でインデックスカラー(8bitカラー)に変換すると背景部分に波のような「色のエッジ」が表れる場合があります。
この不自然なエッジをなくすのがディザリングです。
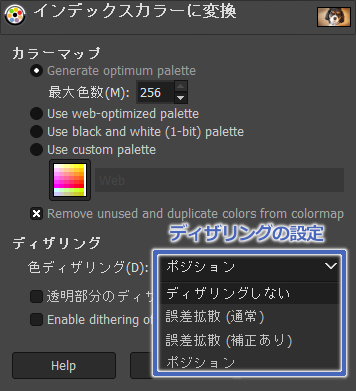
ディザリングの設定は4種類あります。
- ディザリングしない
- 誤差拡散(通常)
- 誤差拡散(補正あり)
- ポジション
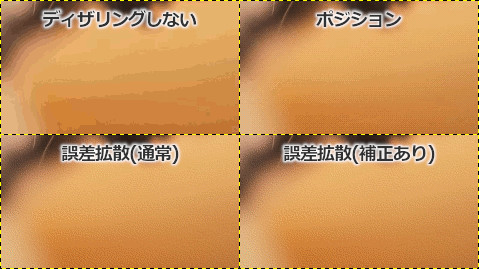
下の画像はそれぞれのディザリング設定を使用してインデックスカラーに変換した例です。

ディザリングの結果は画像によって異なるので実際に試して最適な補正を選んでください。
8bitに変換した画像をPNGで出力する
8bitの画像を保存するには8bitに対応している画像フォーマットを使用する必要があります。
Web画像として使用する場合はPNGでエクスポートすればOKです。
JPEGは8bitに対応していません。画像をインデックスカラーに変換した後JPEGで出力しても、8bitカラーではなく24bitカラーになってしまいます。
PNG以外で8bitカラーとして保存できる画像フォーマットにはGIF・BMP・TIFFなどがあります。
画質を保ったまま画像を圧縮できる
GIMPでPNG画像をRGBからインデックスカラー(8bitカラー)に変換して圧縮する方法を紹介しました。
8bitに変換する目的は、ほとんどの場合画像の軽量化でしょう。8bitカラーへの圧縮は画質をある程度保ったまま画像を圧縮することができます。
色数の少ないイラスト画像は、8bitカラーに変換してもほとんど見た目が変化しないことが多いです。逆に写真など色鮮やかな画像の場合は色数が足りなくなり画質が劣化することがあります。
下の例はRGBとインデックスカラーの比較です。
画像サイズは480×270px、圧縮後の画像容量は 148kb => 63.9kb と半分以下になっています。

拡大すると粗さは見えますがよく見ないと気付かないレベルでしょう。
PNG画像圧縮のためにWebの圧縮サイトを使う人がいるかもしれませんが、GIMPでも同じことができるということを知っておいてください。
WEBページの挿入するPNG画像をできるだけ軽くしたい場合は圧縮を活用してください。
















