Webサイトに掲載する画像でスマートフォンやRetinaディスプレイ対応のために、表示させる大きさの2倍の画像を作成したい場合があります。
この記事ではGIMPで2倍サイズの画像を作成する方法を紹介します。方法を知っていればPC画面からキャプチャした画像も2倍サイズに調整可能です。
Web画像のサイズを任意に調整すれば綺麗な画像を表示できますよ。
2倍サイズの画像を作成する
2倍サイズの画像を作成する方法は3種類あります。
- リサイズで縮小してサイズ調整する => 元画像サイズが十分大きい場合に有効
- 画像の劣化を抑えて拡大する => 元画像サイズが小さい場合に有効
- ブラウザ画面から大きな画像をキャプチャする => ブラウザ画面をキャプチャする場合に有効
縮小してサイズ調整する
元画像サイズが十分大きい場合の方法です。
画像が十分大きければ縮小で目的のサイズに調整することができます。
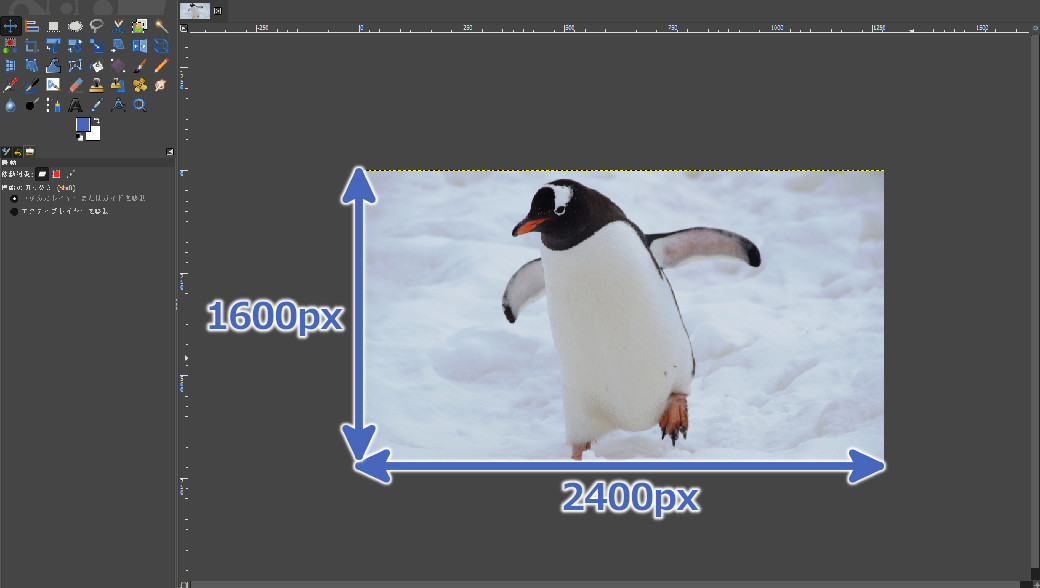
まず画像を読み込みます。画像サイズは2400×1600pxです。今回作成する画像サイズは横幅960pxなので十分な大きさです。

画像の縮小
メニューバーの画像 > 画像の拡大・縮小
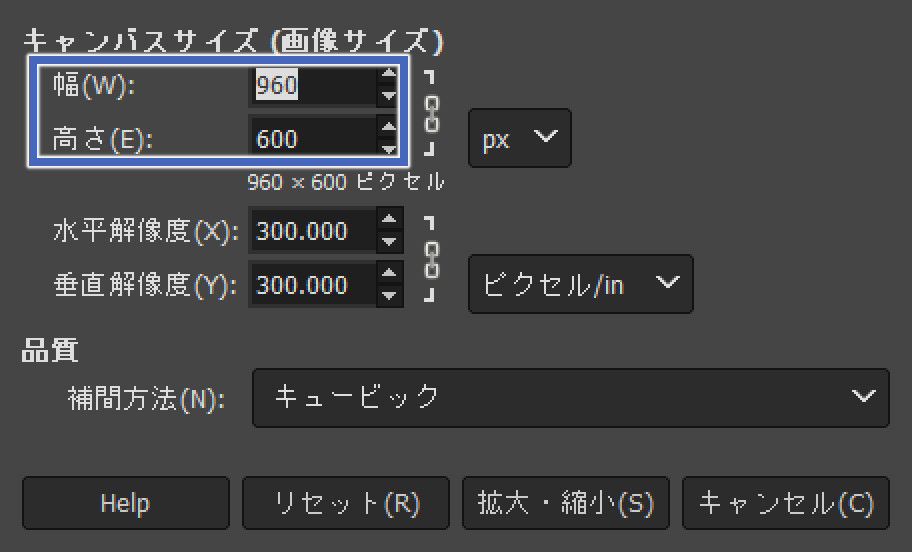
表示する画像サイズの2倍の値を幅・高さに入力します。ここでは表示サイズ480pxの2倍の960pxに縮小します。
横幅480pxで表示する場合、幅に960を入力

拡大・縮小を押すとリサイズが実行されます。
実際に作成した画像が以下です。

横幅960pxの画像を480pxで表示しています(PCの場合)。こうすることでスマートフォンなどのRetinaディスプレイでも綺麗に表示することが可能です。
画像の劣化を抑えて拡大する
元画像が小さい場合の対処方法です。できるだけ画像の劣化を抑えて拡大します。
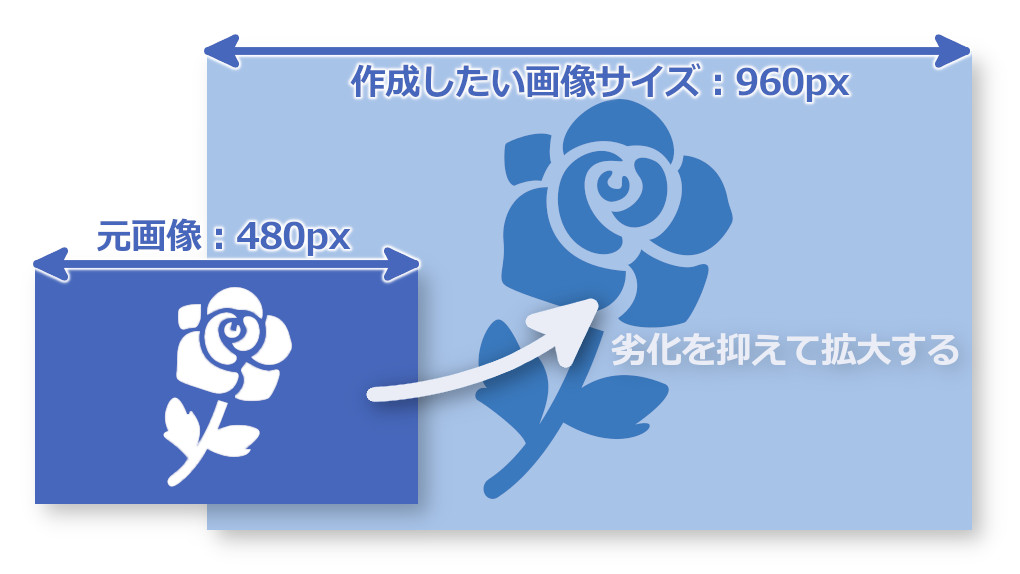
例えば、元画像のサイズが480pxで960pxの画像(表示は480px)を作りたいとき。この場合、大きさが足りず2倍サイズの画像が用意できないので、劣化を抑えて画像を拡大する必要がありあます。

この方法はピクセルの境目がはっきりしている画像に向いています。特にPC画面のUIをキャプチャした画像を2倍に拡大する際に役立つでしょう。
逆に写真を補完しない設定で2倍に拡大するとギザギザになるのであまり向いていません。
2倍に拡大する
できるだけ劣化を抑えて拡大する場合、画像を2倍の大きさに拡大します。中途半端な倍率にすると劣化が激しくなるので拡大倍率は2倍にしてください。
メニューバーの画像 > 画像の拡大・縮小

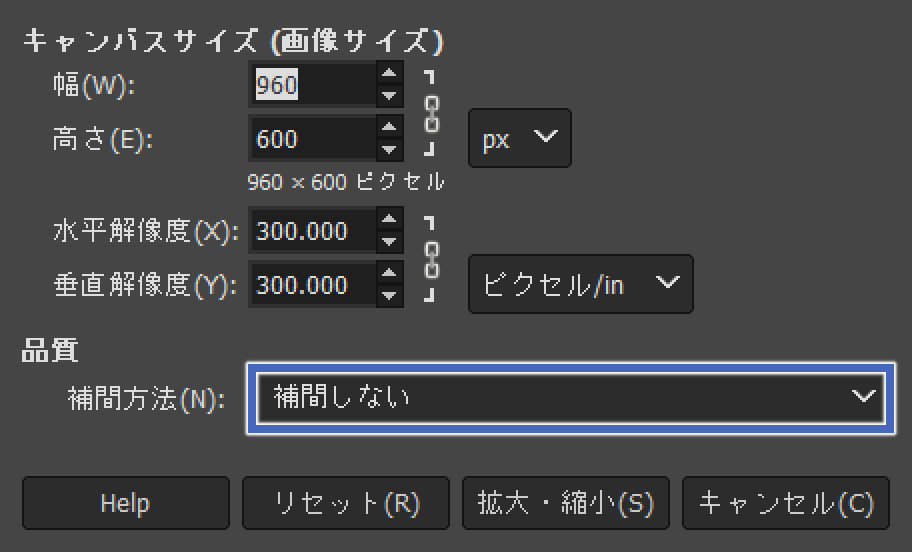
幅・高さを入力し補完方法を「補完しない」に設定します。
補完しない以外を設定した場合は、拡大時にピクセル間の色が補正されてぼやけたような見た目になってしまいます。劣化を抑えるためにも「補完しない」を選択してください。
以下の画像は元画像を2つの補完方法(補完しない・キュービック)で2倍に拡大した例です。


補完なしの画像は綺麗に表示されていますがキュービックでは色が補完されてぼやけています。
キュービックは写真画像の縮小に向いている補完方法です。画像をくっきり表示させたいときは補完しないを使いましょう。
ブラウザ画面から大きな画像をキャプチャするコツ
ブラウザの画面をキャプチャするときは画面の表示倍率を変更すると大きさを調整できます。
拡大しても見た目が崩れない、フォントや画面UIの画像をキャプチャする際に有効です。
ブラウザ画面の表示倍率を変更する
- 拡大:Ctrl + +
- 縮小:Ctrl + –
- Ctrl + マウスホイールでも可能
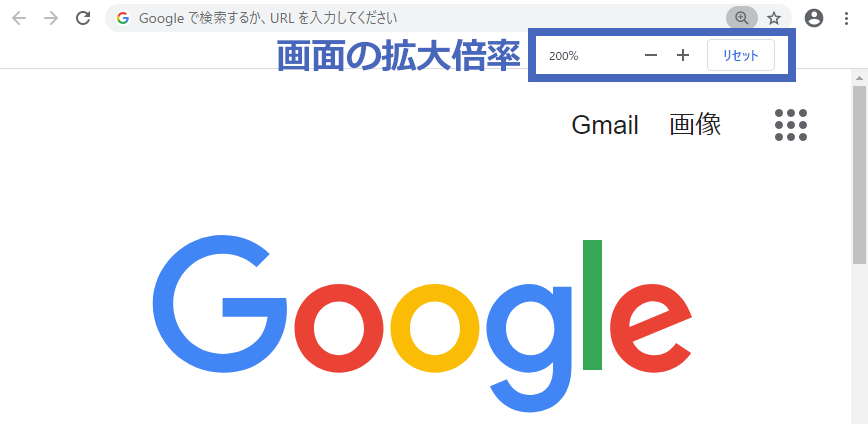
拡大倍率はブラウザ画面の右上に表示されます。
200%まで上げて画面をキャプチャすればそのまま2倍の画像として使用可能です。ただし画面内の画像は画質が落ちる可能性があります。

画面を縮小すれば画面内に入りきらない縦長の画像をキャプチャすることも可能です。
最後に
GIMPで表示する大きさの2倍サイズの画像を作成する方法を紹介しました。以下まとめです。
- リサイズで縮小してサイズ調整する => 元画像サイズが十分大きい場合に有効
- 画像の劣化を抑えて拡大する => 元画像サイズが小さい場合に有効
- ブラウザ画面から大きな画像をキャプチャする => ブラウザ画面をキャプチャする場合に有効