Photoshopのインストールが完了するといよいよ画像編集の開始です。
Photoshopで画像編集を開始する場合、画像を直接読み込む・空のプリセットを選択して新規作成する・テンプレートを読み込む、の3つの方法を利用できます。
この記事ではPhotoshopで画像編集する際の新規作成方法・画像の読込み方法を紹介します。
ドキュメントの新規作成
Photoshopで画像編集を始める方法は3種類あります。
- 画像を直接読み込む
- 空のプリセットを選択して新規作成する
- テンプレートを読み込む
以下でそれぞれの方法について解説していきます。
画像を読み込んで新規作成する
画像の読込みは最もよく使用する新規作成方法です。画像を開くだけでなく、ホーム画面にドロップして編集を始めることができます。
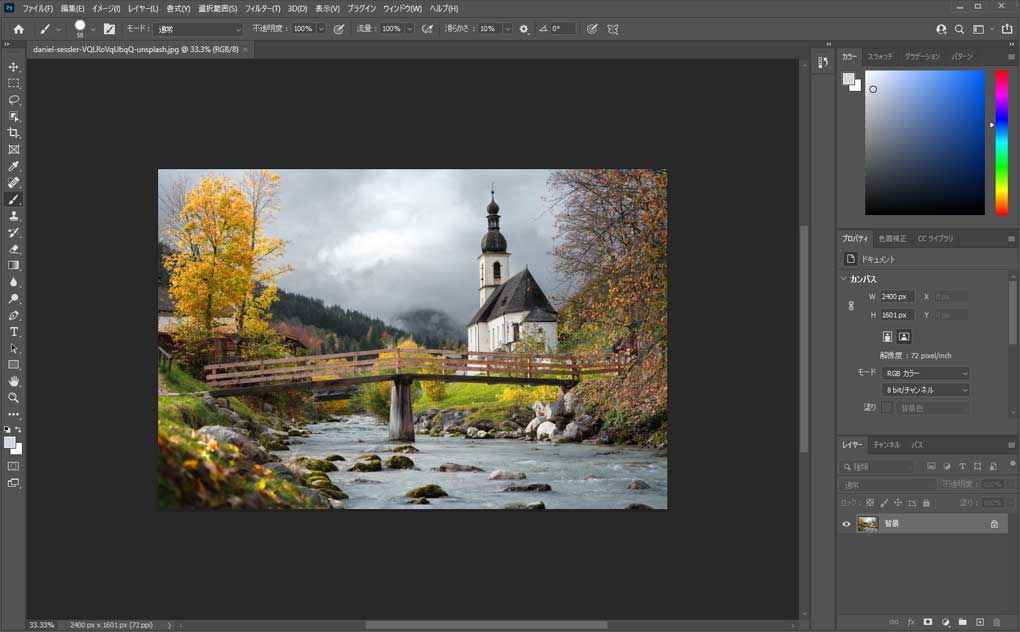
画像を開く
画像を開く
- メニューバーのファイル > 開く
- ショートカット:(Windows)Ctrl + O (Mac)command + O
ファイル選択画面から読み込む画像を選択してして開きます。
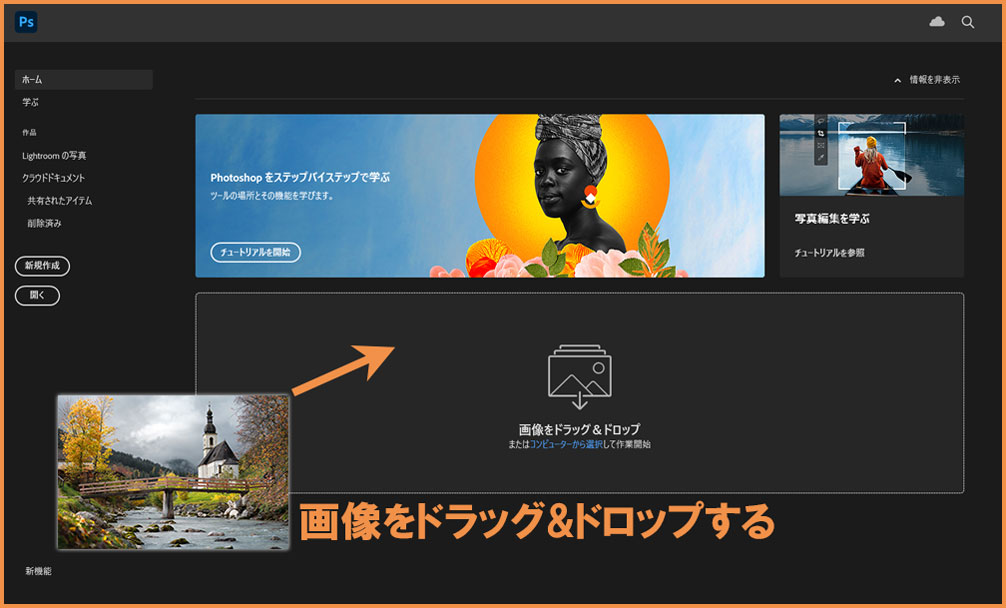
画像をドロップして開く
開くコマンド以外にも、ホーム画面に画像をドロップするだけで簡単に編集を開始できます。手軽な方法なので活用してください。
画像をドラッグ&ドロップと書かれた範囲がありますが、ドロップはどこでも構いません。画面内に画像をドロップすればOKです。

ファイルを選択する手間がなく楽にファイルを開けます。

プリセットを選んで新規作成する
Photoshopではあらかじめ寸法と設定が決められたプリセットが用意されており、それらを利用してドキュメントを新規作成できます。
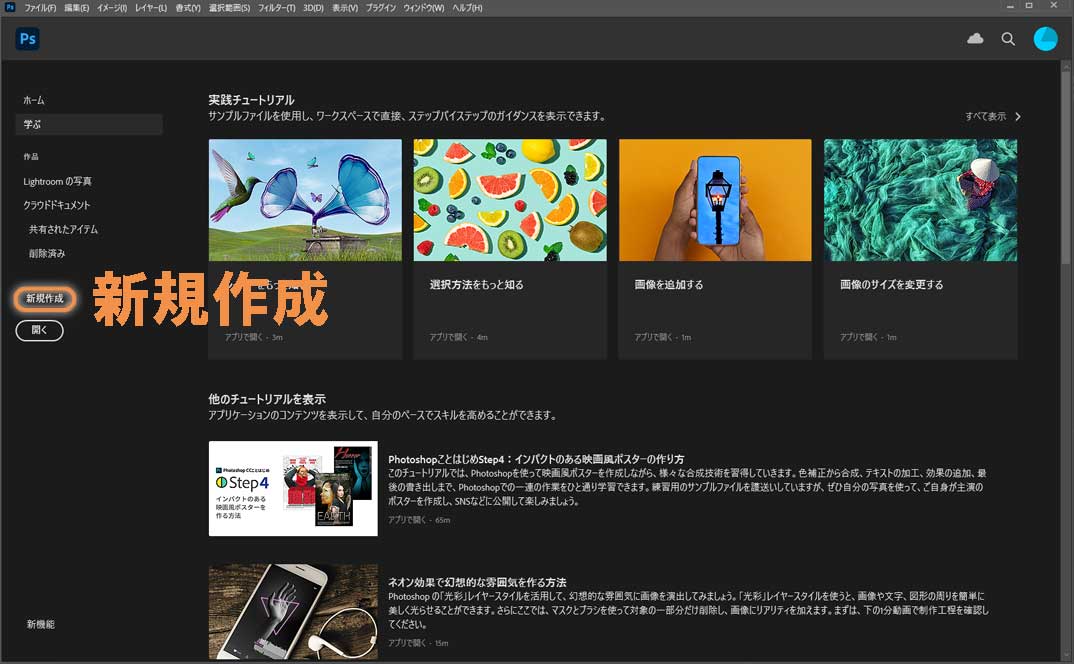
ホーム画面左側にある新規作成をクリックしてください。

新規作成
- ホーム画面左側にある新規作成
- メニューバー > 新規
- ショートカット:(Windows)Ctrl + N (Mac)command + N
プリセットの選択
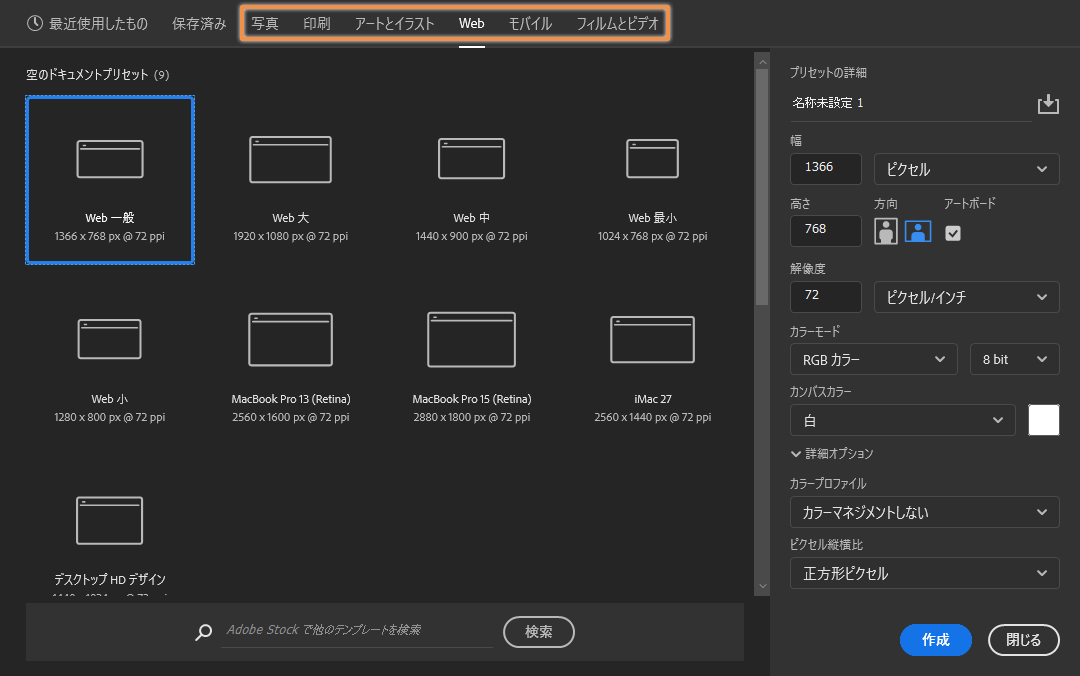
新規ドキュメントの作成画面が開きます。ここでは複数のプリセットの中から使用するものを選びます。
プリセットは、写真・印刷・Webなどの種類に分かれており、それぞれの使用目的に合ったパラメータが設定されています。自分の用途に合った種類のプリセットを選択してください。

- 写真
- 印刷
- Web
- モバイル
- フィルムとビデオ
例えば、Webサイトに掲載する画像を作成するのであれば「Web」タブ、印刷に使う画像を作成する場合は「印刷」タブから適当な大きさのプリセット選びます。
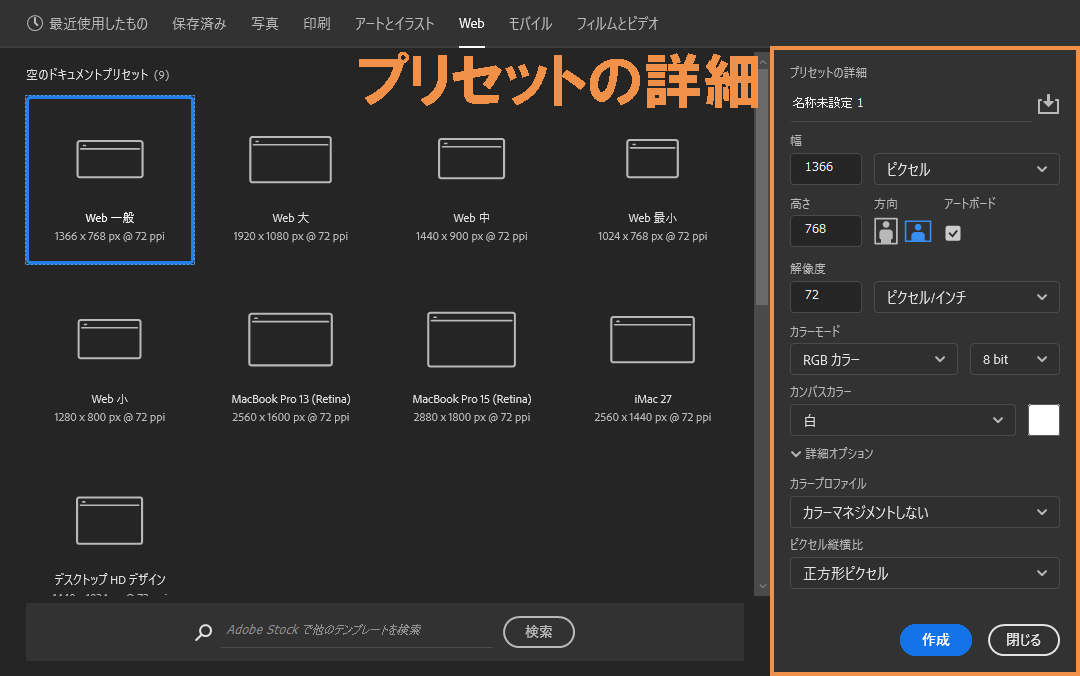
画面右側でプリセットのパラメータを設定できます。

パラメータの変更が必要なければ作成を押して編集作業を始めてください。
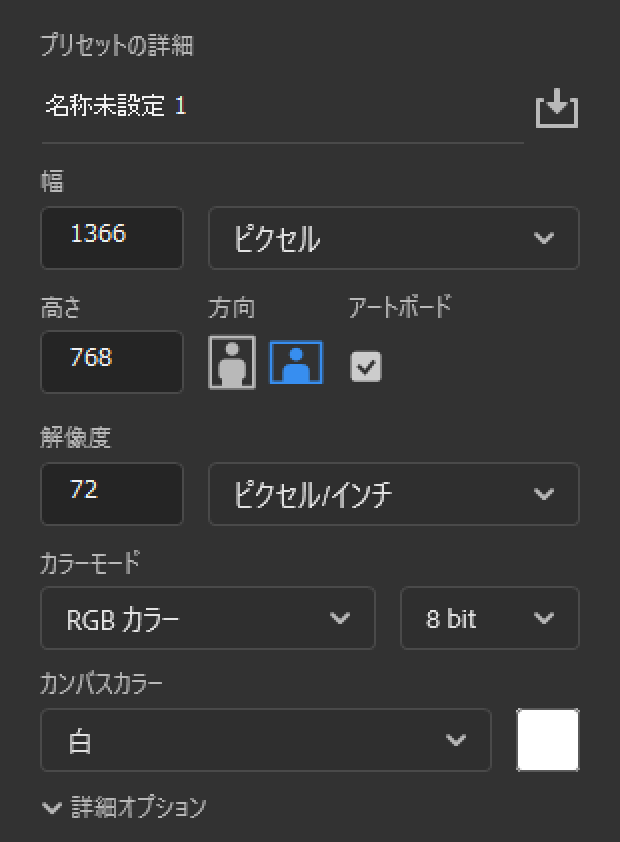
パラメータを設定する

幅・高さ:ドキュメントのサイズです。ここで指定した値がカンバスの初期値になります。
アートボード
アートボードを追加するかどうか。アートボードとは一種のレイヤーグループです。
アートボードは、視覚的にドキュメント内の個々のカンバスとして機能します。アートボード内に含まれていないドキュメントのレイヤーは、レイヤーパネルの最上部でグループ化され、アートボードでクリップされていない状態のままとなります。
アートボードとは何でしょうか? – Adobe
解像度:ピクセル解像度を指定します。Web画像の場合は72dpi、印刷用画像の場合は350dpiが目安です。
カラーモード:ドキュメントのカラーモードを変更できます。
カンバスカラー
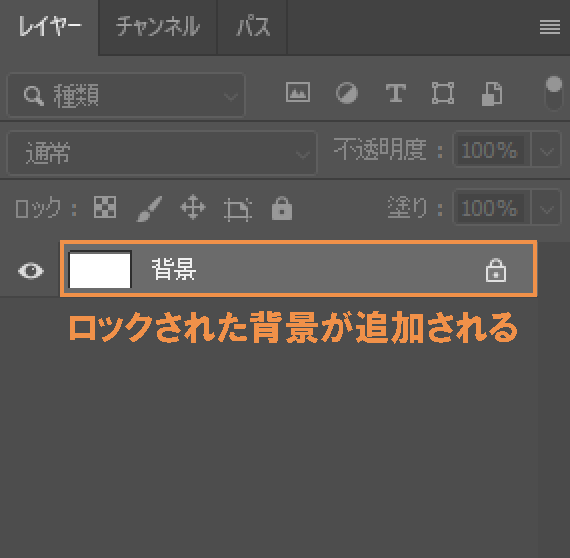
背景色の初期値です。白・黒・背景色・透明・カスタムから選択できます。背景色を選択した場合、編集がロックされた「背景」という名称のレイヤーがデフォルトで追加されます。背景レイヤーが必要ない場合は「透明」を設定してください。

テンプレートを使用する
プリセットが空のドキュメントを開くのに対して、テンプレートはAdobe Stockのデザインされた素材を利用することができます。
テンプレートを利用するには新規作成画面を開きます。
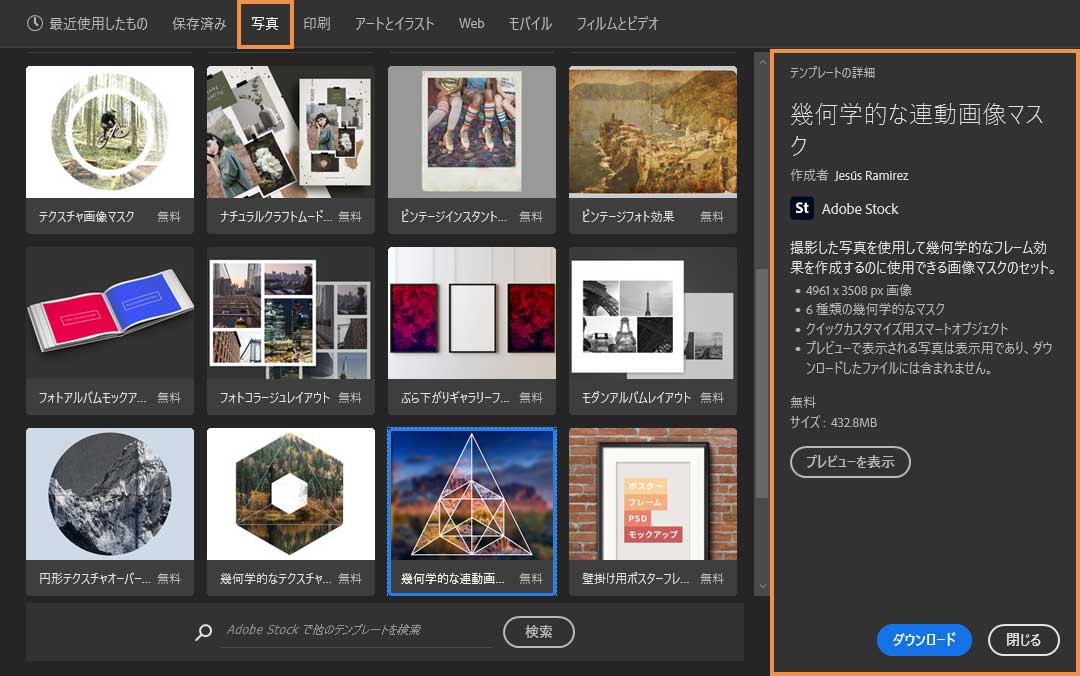
画面上部のタブをクリックします。下の画像では「写真」を選択しています。

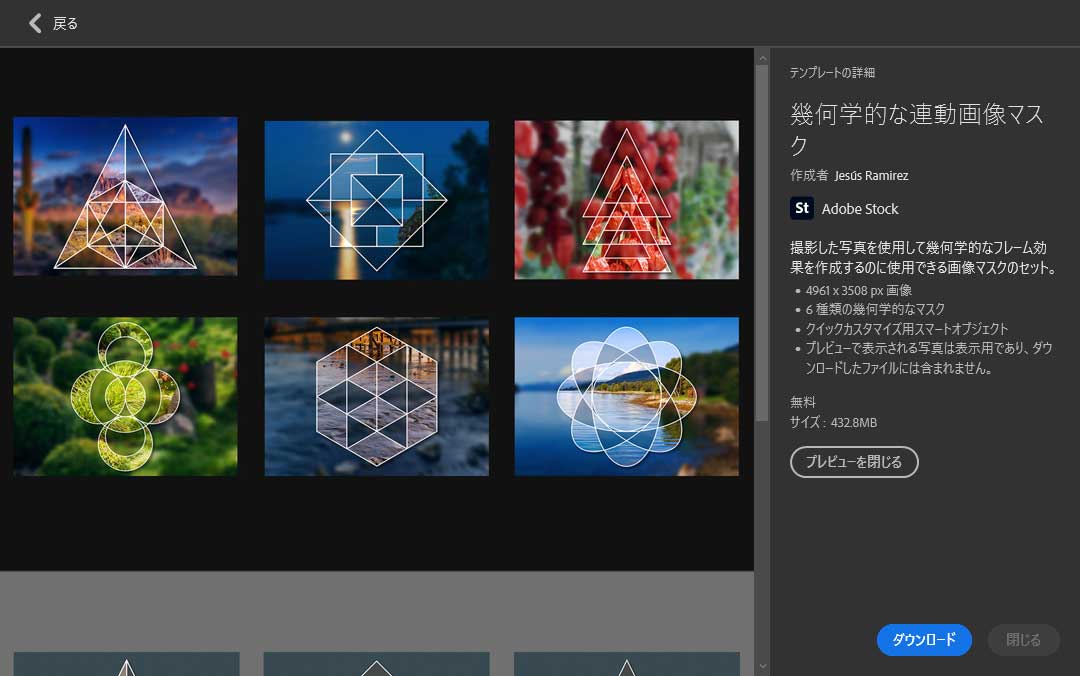
テンプレートを選んでプレビューを表示を押すと詳細を確認可能です。ダウンロードをクリックしてテンプレートをダウンロードしてください。

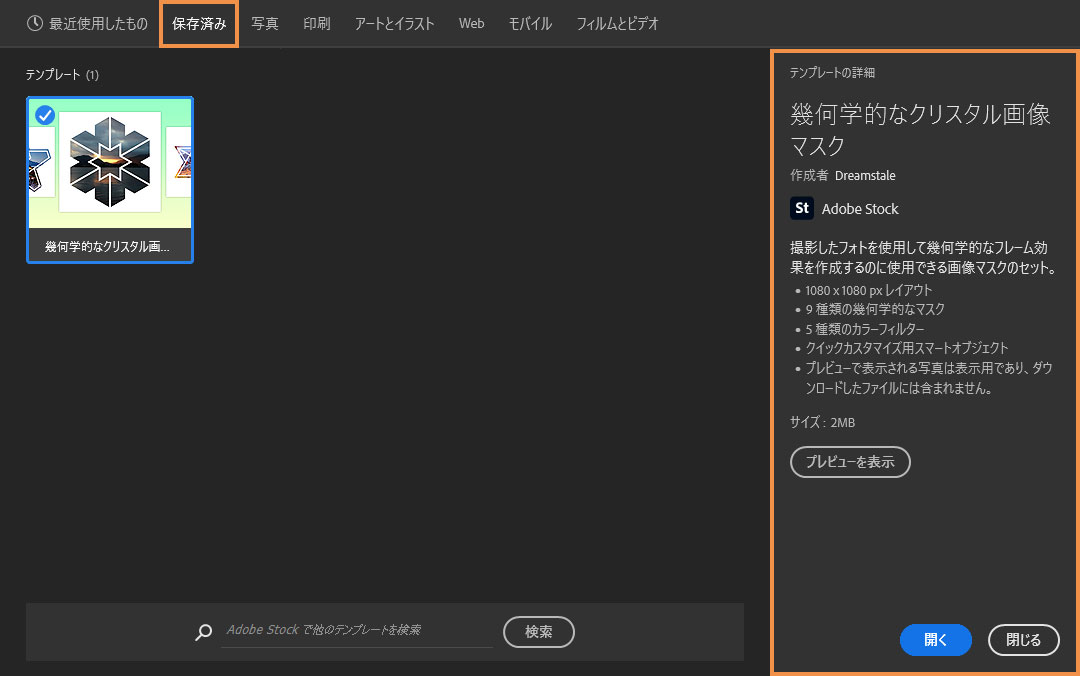
ダウンロードしたテンプレートは保存済みタブに表示されるようになります。開くをクリックすると編集画面に移ります。

ドラッグ&ドロップが一番手軽
Photoshopで画像編集する際の新規作成方法を紹介しました。
新規作成方法の中ではドラッグ&ドロップが一番簡単です。頻繁に行う操作なので使いやすさのメリットは大きいです。ショートカットも便利なのでぜひ効率の良い方法を使って画像編集を行ってください。