GIMPでブラシや塗りつぶしを使用するときに色を変更したい場合があるでしょう。
このような場合は「描画色/背景色」の設定画面で色を変更します。しかしGIMPを使い始めたばかりで描画色の変更・設定方法が分からない人もいると思います。
この記事ではGIMP初心者に向けて描画色の変更方法・取得方法を解説します。HTMLやWebサイトなどから参照した16進数表記・RGB・CMYK色をGIMPで使用しましょう。
描画色と背景色の設定方法
GIMPの描画色はツールボックス内の下側にある「描画色/背景色の変更」で行います。

右上の四角が描画色で、右下が背景色です。

「描画色」はブラシ・塗りつぶし・グラデーション等のほとんどの描画ツールで使用される色です。
「背景色」は新規作成したときの背景の色に使用されます。またアルファチャンネル(透明色)を設定していない状態で消しゴムを使うと塗りつぶしに背景色が使用されます。
描画色と背景色は右上の矢印で入れ替え可能です。
■色の取得・設定方法
- 色の設定方法
- 色履歴から色を使用する
- HTML表記(例:#ffdd72)で色を入力する
- 色をRGB表記で入力する
- 色をCMYKで入力する
色の設定方法
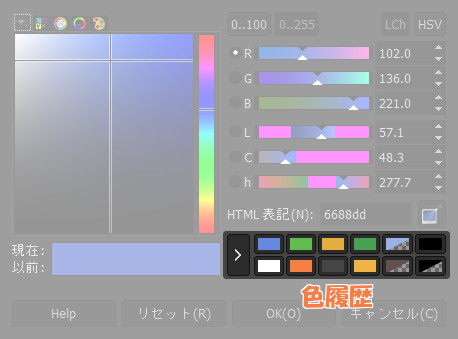
アイコンをクリックすると設定ダイアログが表示されます。

最も簡単な色の設定方法はグラデーションから目視で判断して選択する方法です。十字カーソルをドラッグで動かしながら目的の色を選んでください。
OKを押すと色が選択されて描画色/背景色に反映されます。
色履歴から色を使用する

使用した色は色履歴に保存されています。表示される色は直近の12色です。
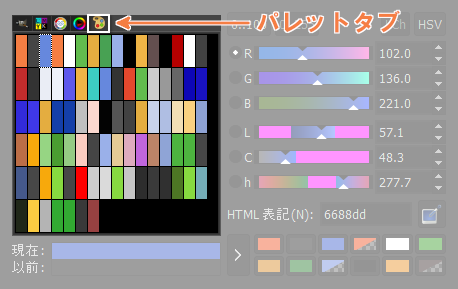
12色以降の色履歴はパレットタブから探すことができます。過去に使った色が保存されています。

画像を編集していると同じ色を使用したいことが何度もあるので、色履歴は非常によく利用するでしょう。
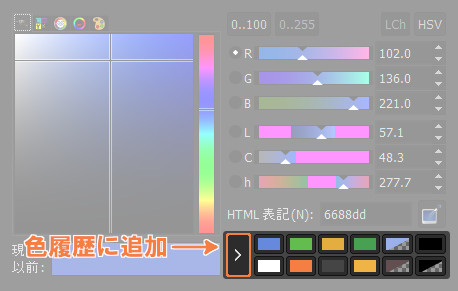
色履歴に色を追加することも可能です。色履歴に色を追加するには左側のグラデーションから色を選び、色履歴に追加をクリックします。

色履歴に追加を押すと、12色の左上に追加されて右下の色が押し出されます。
スポイトで色を取得する
スポイトツールを使って色を取得する方法です。スポイトを使うと画像のピクセルから色を抜き出して描画色に加えることができます。

スポイトを使用する方法は次の3種類です。
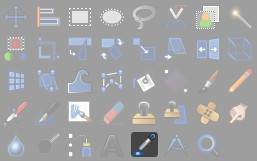
- ツールボックスのスポイトをクリック
- メニューバーのツール > スポイト
- ショートカット:O
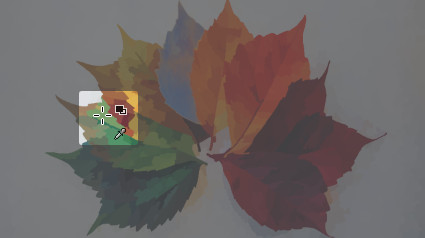
スポイトを選択するとマウスカーソルがスポイトのアイコンに変化します。この状態で画像をクリックするとその場所のピクセル色が取得されます。

色をHTML表記で入力する
色をHTML表記で入力して使用する方法です。
HTML表記というのはHTMLやCSSで色を表す際に用いる16進数の表記方法のことです。
■例:#ff0000 => 赤色
この方法はWEBページに使用している色と同じ色で編集したいとき・ブラウザから参照した色を使用したい場合に役立ちます。

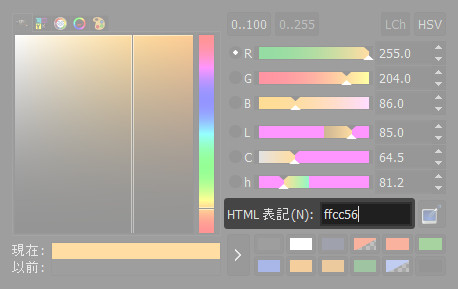
「HTML表記」に16進数で色を打ち込んだ後、Enterを押すと色が設定されます。CSSで使用するカラーネーム(white・orange・skyblueなど)も使用可能です。
色をRGB表記で入力する
RGBとは赤・緑・青の3原色を合わせて色を表現する方法です。パソコンのディスプレイやテレビの表示に使用されています。

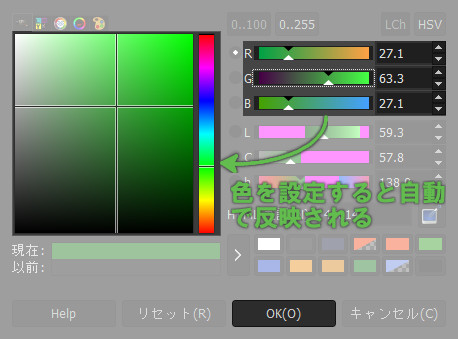
色設定のダイアログを開き、RGBに各値を入力またはスライダーで調整してください。それぞれの色は0~255の値の範囲で設定します。
RGBの値を変更すると自動で色が反映されるのでOKを押すと使用できます。
色をCMYKで入力する
CMYKはシアン・マゼンタ・イエロー・キープレート(黒)の4要素を混ぜ合わせて色を表現する方法です。CMYKの色表現はプリンターや印刷機など紙に色を印刷する場合に使われています。
この項目は色をCMYKで設定する方法の説明です。画像をRGBからCMYKに変換するわけではないので注意してください。

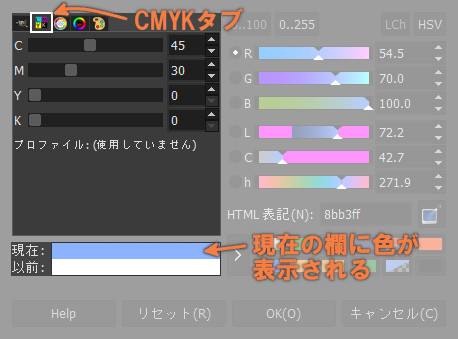
CMYKで色を設定するには色設定のダイアログを開き、C(シアン)・M(マゼンタ)・Y(イエロー)・K(キープレート)のそれぞれの値を設定します。値の範囲は0~100です。
調整した色は「現在」の欄に表示されます。