GIMPを使っているとパスという言葉をよく聞くと思います。パスはなんとなく知っているけど使い方は詳しく知らない人もいるでしょう。
パスはとても便利な機能です。パスを使うことで複雑なオブジェクトを綺麗に選択できるので切り抜きを行ったり不要な要素を削除する際に役に立ちます。
この記事ではGIMPでのパスの基本的な使い方と実際の使用例を紹介していきます。
パスを構成する部位の名称
パスとは任意の線を描画し複雑な範囲選択や図形の作成を行うことのできるツールです。
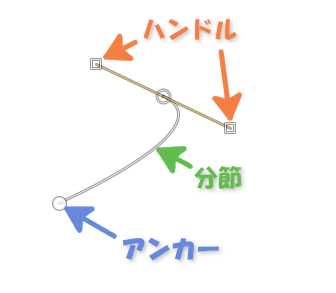
パスは以下の3つの部分で構成されています。

- アンカー:パスを構成する基本の点(頂点)
- 分節:アンカー同士をつなげる線・曲線
- ハンドル:分節の曲がり具合を制御する
パスの使い方
GIMPでパスを呼び出して使用する方法は以下の3種類です。
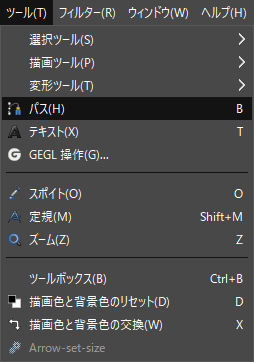
■ツールボックス内のパスを選択する

■メニューバーのツール > パスを選択

■ショートカットの使用:B
パスツールには次の3つの編集モードがあります。これらのモードはCtrl・Altを押している間きり替えができます。
- 作成(デフォルト)
- 編集(Ctrl)
- 移動(Alt)
パスの作成
パスの作成モードで行える基本操作の説明です。パスの作成モードはパスの使い方の基本となる部分でありとても重要です。
パスを呼び出すとデフォルトではパス作成のモードになります。パスの作成モードで行える基本操作は次の通りです。
- 新しいアンカーの追加
- アンカーの選択
- 分節の移動
- アンカーの取り消し
- ハンドルの編集
- サブパスの作成
新しいアンカーの追加
右クリックで新しいアンカーを追加。アンカー同士は分節でつながる。

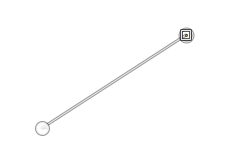
新しくアンカーを追加するときにクリックを放さずドラッグするとハンドルが作成される。

アンカーの選択
作製したアンカーは左クリックで選択可能。分節も選択可能で分節をクリックすると両隣のアンカーが選択される。
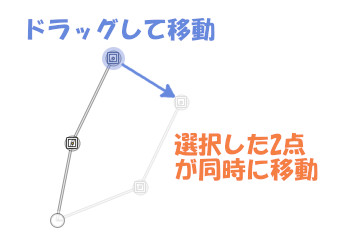
Shiftを押しながら左クリックで複数のアンカーを同時に選択可能。

アンカーをドラッグすると選択中のアンカーが同時に移動する。

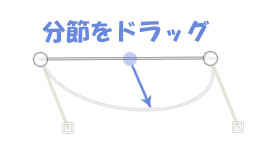
分節の移動
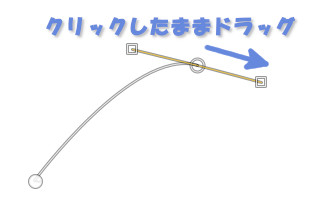
分節をドラッグして移動させると両サイドアンカーのハンドルが自動的に調整され分節の曲がり角が変化する。

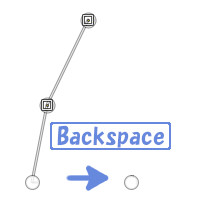
アンカーの取り消し
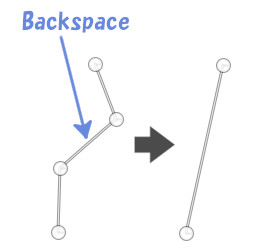
Backspaceで選択中のアンカーを削除。ひとつ前のアンカーを取り消すときによく使用する。

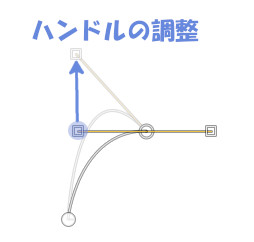
ハンドルの編集
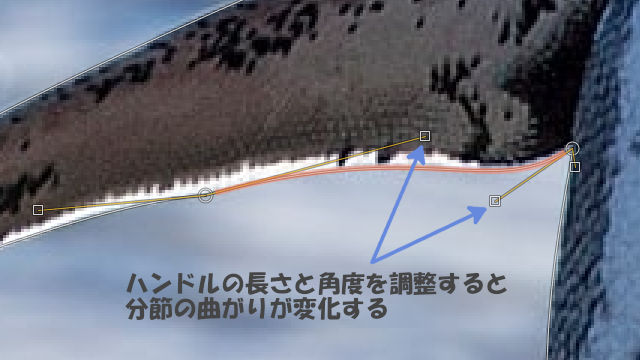
ハンドルを移動することで分節の曲がり方を調整可能。

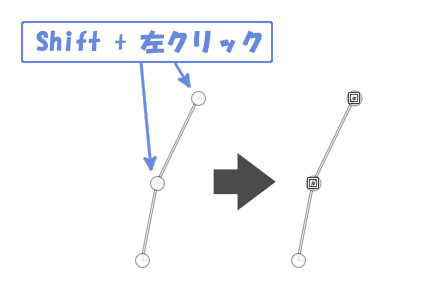
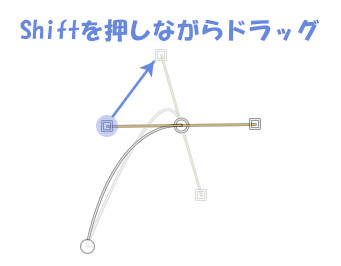
Shift + 左クリックでハンドルをドラッグすると2つのハンドルを点対象かつ同じ長さで編集できる。この方法はアンカーから伸びる2つの分節の曲がり角を同じにしたい場合に有効。

サブパスの作成
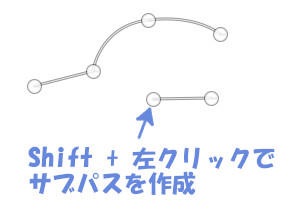
アンカーを作るときShiftを押しながら左クリックすると分節でつながらない別のパスが作成される。

パスの編集
Ctrlを押している間は編集モードになります。
編集モードでは分節上に新たなアンカーを追加したりアンカーにハンドルを追加することが可能です。またパスを閉じてつなげるという重要な使い方もパスの編集モードで行えます。
パス編集モードで行える基本操作は以下です。
- 終端のアンカー同士をつなげる
- アンカーの削除
- 分節の削除
- ハンドルの削除
- アンカーにハンドルを追加
終端のアンカー同士をつなげる
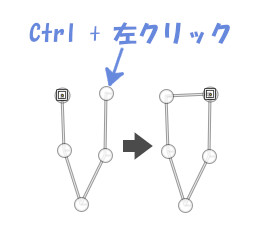
アンカー同士をつなげてパスを閉じたい場合はCtrlを押したまま終端のアンカーを左クリックする。
終端でないアンカーは結べないので注意。

アンカーの削除
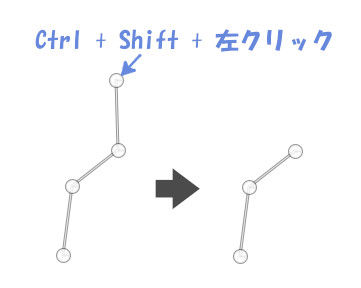
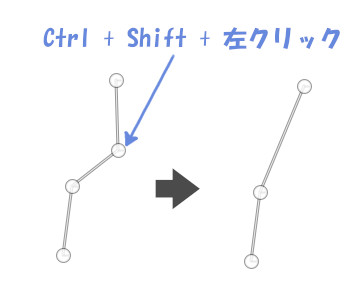
Ctrl + Shiftを押しながらアンカーを左クリックでアンカーを削除できる。

終端でないアンカー(アンカー同士に挟まれているアンカー)を削除すると両隣のアンカーが分節でつながる。これはBackspaceで削除する場合も同じ。

分節の削除
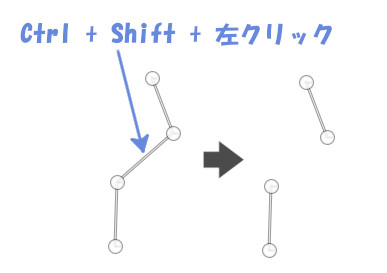
Ctrl + Shiftを押しながら分節を左クリックで分節のみを削除できる。
Backspaceで分節の削除を行うと両隣のアンカーがともに削除されるのに対してこの方法での削除は分節のみ削除され両隣のアンカーはそのまま残る。


ハンドルの削除
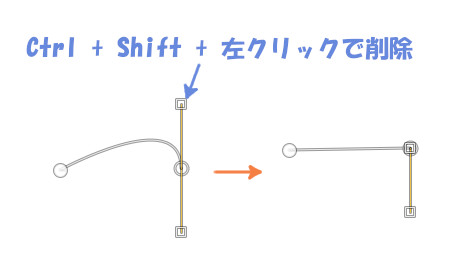
Ctrl + Shiftを押しながらハンドルを左クリックでハンドルを削除できる。

アンカーにハンドルを追加
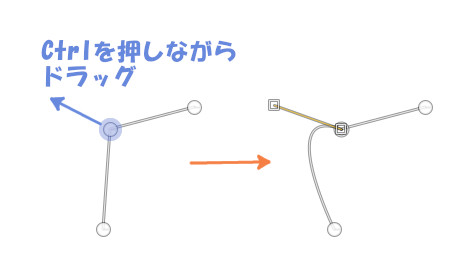
Ctrlを押した状態でアンカーをドラッグするとハンドルが追加される。

パスの移動
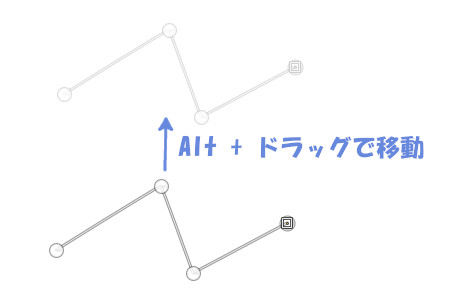
Altを押している間は移動モードになりパス全体を移動させることができる。

パスを使った切り抜きの例
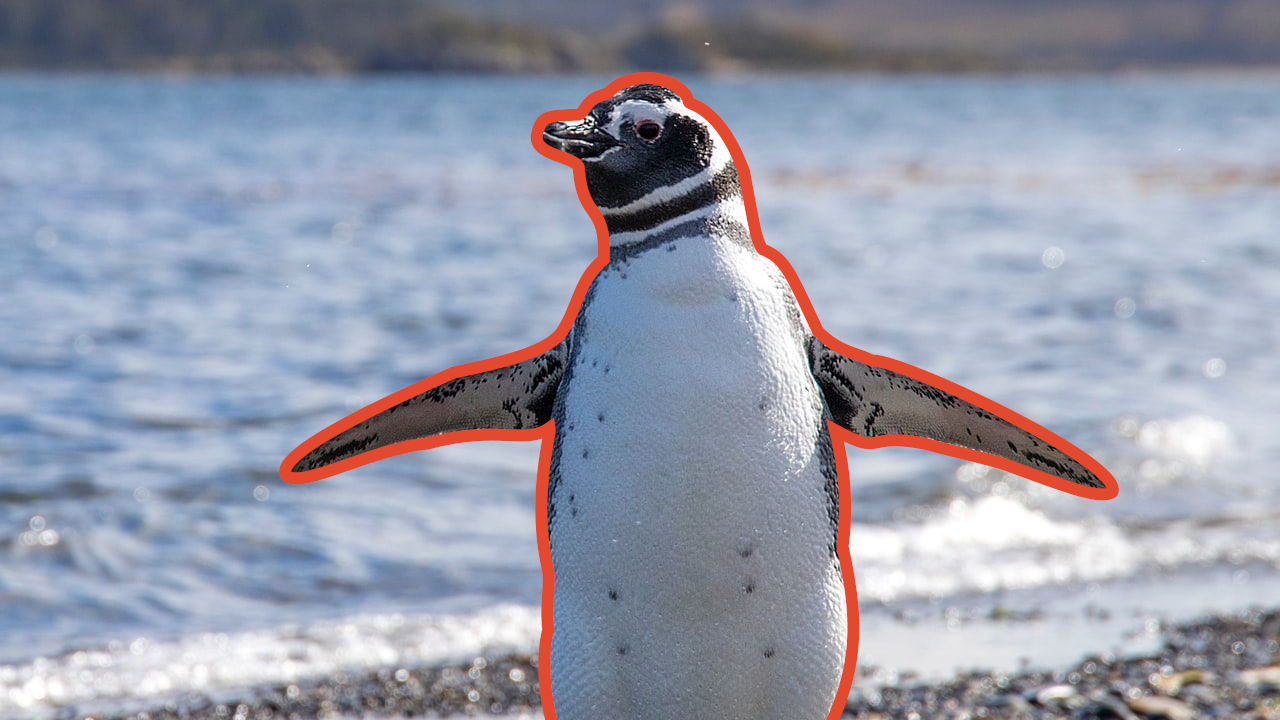
パスの実際の使い方を紹介します。ここではパスを使って多少複雑な形のペンギンを切り抜いてみます。
パスを使って輪郭をなぞっていきます。

あまりアンカーを多用しすぎるとパス作成や調整に時間がかかってしまうのでハンドルを有効に使い分節の形がオブジェクトにフィットするように編集します。
例えば一つの分節で一つの波まで表現できるのでそれを参考に表現できる分節の形を考えアンカー位置を決めます。

分節の曲がり角調整は難しいように見えますがパスの基本操作を覚えていれば直観的に操作できます。重要なのはパスの基本操作を覚えることです。

終端の2点はCtrlを押しながら左クリックでつなげることができます。全体としては以下のような感じになりました。

パスで囲った後は切り抜きを行います。
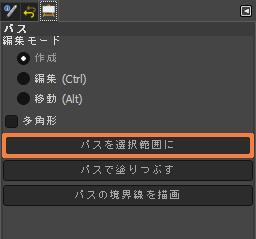
ツールオプションのパスを選択範囲を押しパス内を範囲選択します。

その後以下を順に行って選択範囲を切り抜きます。
- メニューバーのレイヤー > 透明部分 > アルファチャンネルの追加でアルファチャンネルを追加
- Ctrl + I で選択範囲を反転させる
- Deleteで選択範囲を削除
大きさを調整して以下のようになりました。

複雑な範囲選択を作るときに利用する
GIMPでのパスの基本的な使い方を紹介しました。
パスが使えるようになると複雑な範囲選択ができたり他の選択ツールでは難しいような範囲を囲むことができたりと非常に応用が利きます。またパスは矢印の作成にも使用できます。