Photoshopで編集した画像を手早く保存したい場合、次のように行います。
- ファイル > 別名で保存
- 保存画面が開くので名称を入力して保存ボタンをクリック。
- JEPGやPNG等で保存する場合は専用の設定画面が開くので画質設定をしてOKボタンを押す。
- 保存完了
これだけで一般的な画像形式での保存に対応できます。しかしPhotoshopには他にも、Web用に保存・クイック書き出し・書き出し形式等の画像書き出し方法が存在します。
この記事ではPhotoshopでどの画像保存方法を使えばいいか分からない人に、それぞれの画像保存方法・特徴・違いを紹介します。
どの方法で保存するべきか?
画像を保存して出力する場合、Photoshopでは次の4種類の方法が利用できます。
- 別名で保存
- Web用に保存
- クイック書き出し
- 書き出し形式
4つの方法はそれぞれ特徴が少し異なります。
別名で保存はPSDやTIFFといった無圧縮形式で保存できます。Web用に保存はその名の通り、Webでの使用に適した圧縮画像を出力するときに利用します。クイック書き出しは設定を利用して素早く画像を出力する保存方法です。
保存方法の使い分けと特徴
- PSDやTIFFの無圧縮形式で保存したい:「別名で保存」
- Web用に軽い画像を保存したい:「Web用に保存」
- 事前設定を利用して手早く保存する:「クイック書き出し」
- 保存前に微調整を行いたい:「書き出し形式」
画像の保存方法
4種類ある保存方法の使い方を紹介していきます。
- 別名で保存
- Web用に保存
- クイック書き出し
- 書き出し形式
別名で保存する
「別名で保存」は初心者にとっては分かりやすい保存方法です。どの方法がいいか迷ったときはこの方法を使ってください。
柔軟な方法なので、無圧縮形式・圧縮形式など多くの用途で画像を保存できます。
別名で保存する
- ファイル > 別名で保存
- ショートカット(Windows):Ctrl+Shift+S
- ショートカット(Mac):command+shift+S
- 書き出せる形式:多数
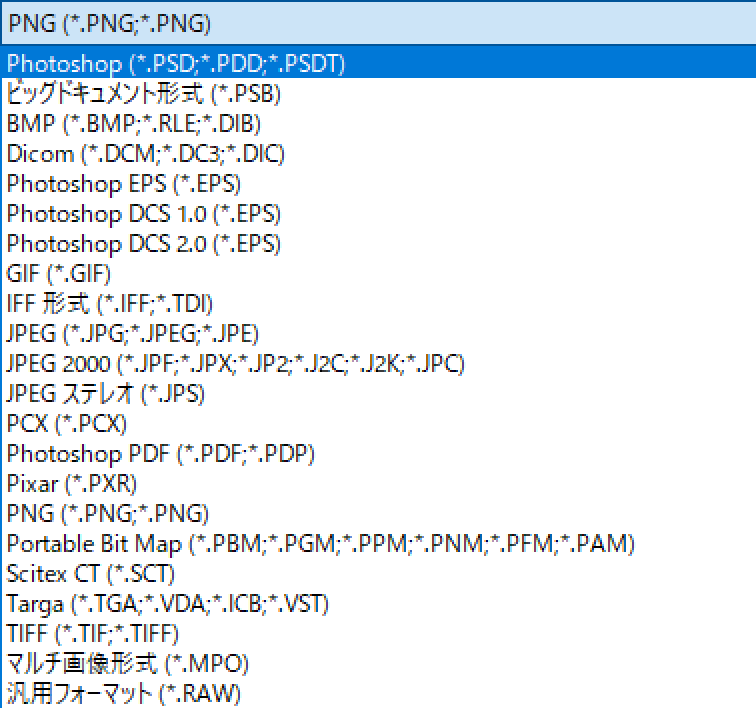
別名で保存をクリックするとファイル選択画面が表示されます。
「ファイルの種類」から目的の形式を選択してください。Webで使用する場合はJPEGかPNG、無圧縮で保存する場合はPSD(Photoshop)がおすすめです。

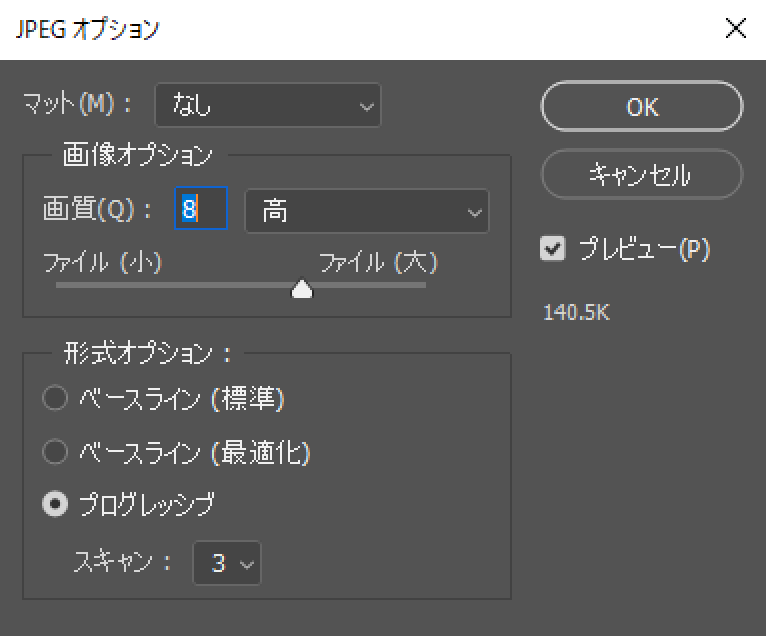
保存を押すとオプションが表示されます。
オプションの内容は選択した形式によって異なります。以下ではJPEGの例を紹介していす。

画質8で保存すると次のようになります。

Web用に保存
Web画像として保存する際に使用する出力方法です。Web画像に必要な圧縮のプリセットが複数用意されており切り替えやすく、ファイルサイズも確認できます。
Web用に保存
- ファイル > 書き出し > Web用に保存(従来)
- ショートカット(Windows):Alt+Ctrl+Shift+S
- ショートカット(Mac):option+command+shift+S
- 書き出せる形式:JPEG・PNG・GIF
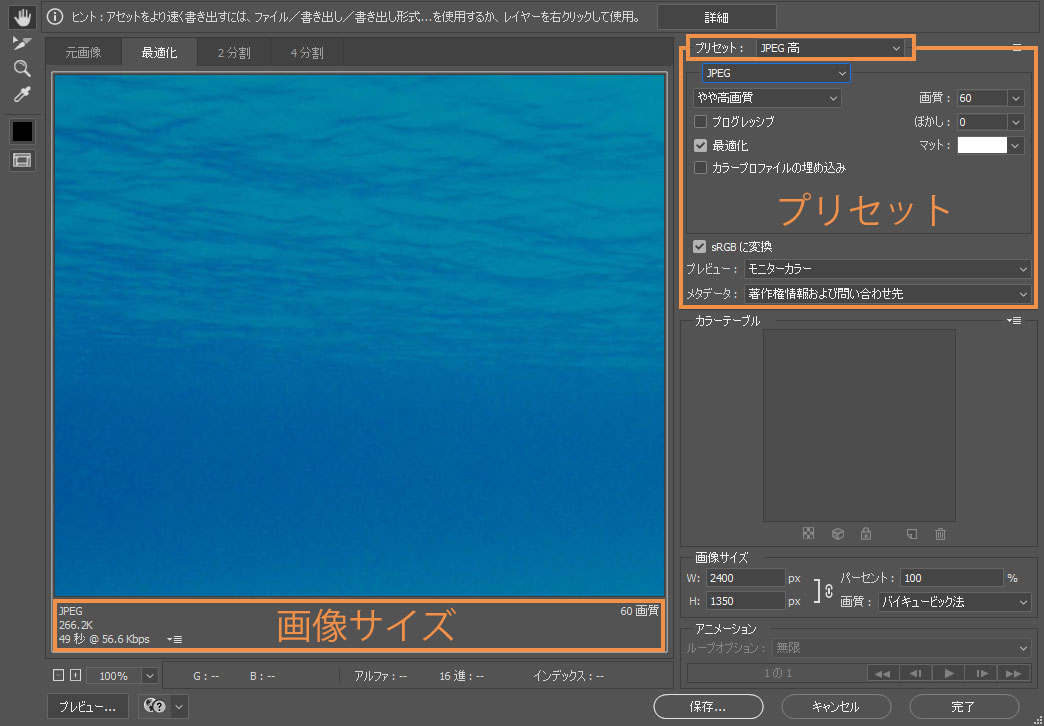
設定画面が開くのでプリセットを選択してください。プリセットで保存するファイル形式も同時に設定できます。JPEGの場合、プリセットはJPEG高~JPEG低の3種類があります。
プレビュー画面の下に画像容量が表示されるので確認しながらプリセットを切り替えて調整してください。

Web用に保存は他の保存方法と異なり、SVGで保存できません。また名称に(従来)と付いているとおり古い機能であることを意味しています。2021年4月時点では問題なく使用可能です。
保存ボタンをクリックすると保存先選択画面が表示されて画像が保存されます。

クイック書き出し
クイック書き出しは書き出し時に設定を行わず素早く画像を保存する方法です。保存する形式は環境設定であらかじめ指定しておきます。
クイック書き出し
- ファイル > 書き出し > ~としてクイック書き出し
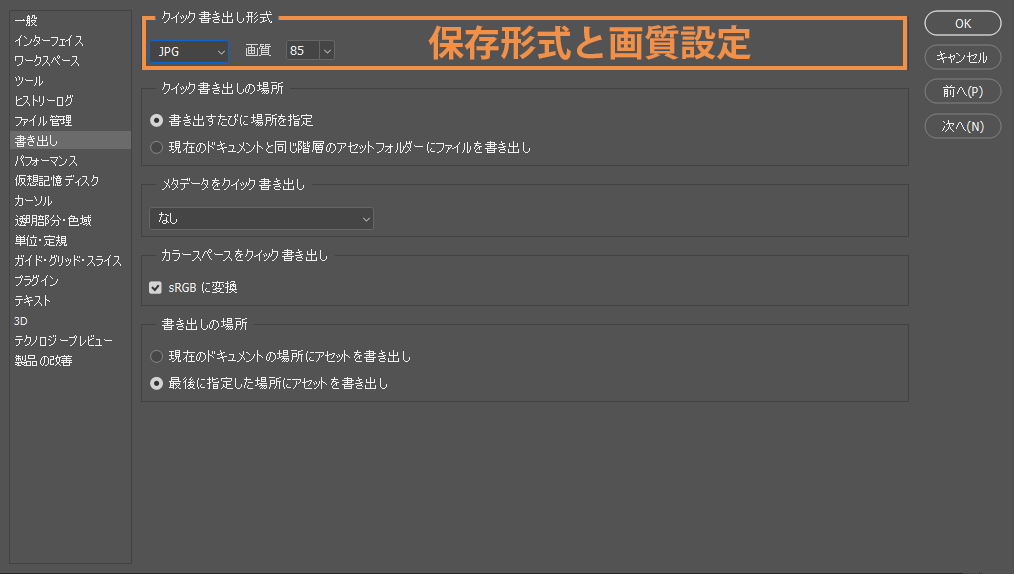
- ファイル > 書き出し > 書き出しの環境設定で保存形式を設定可能
- 書き出せる形式:JPEG・PNG・GIF・SVG
保存する形式は環境設定で変更してください。デフォルトではPNGになっています。

クイック書き出しを選択するとファイル保存画面が開くので名称を設定して保存ボタンを押します。デフォルトの画質85でJPEGを書き出すと次のようになります。

書き出し形式
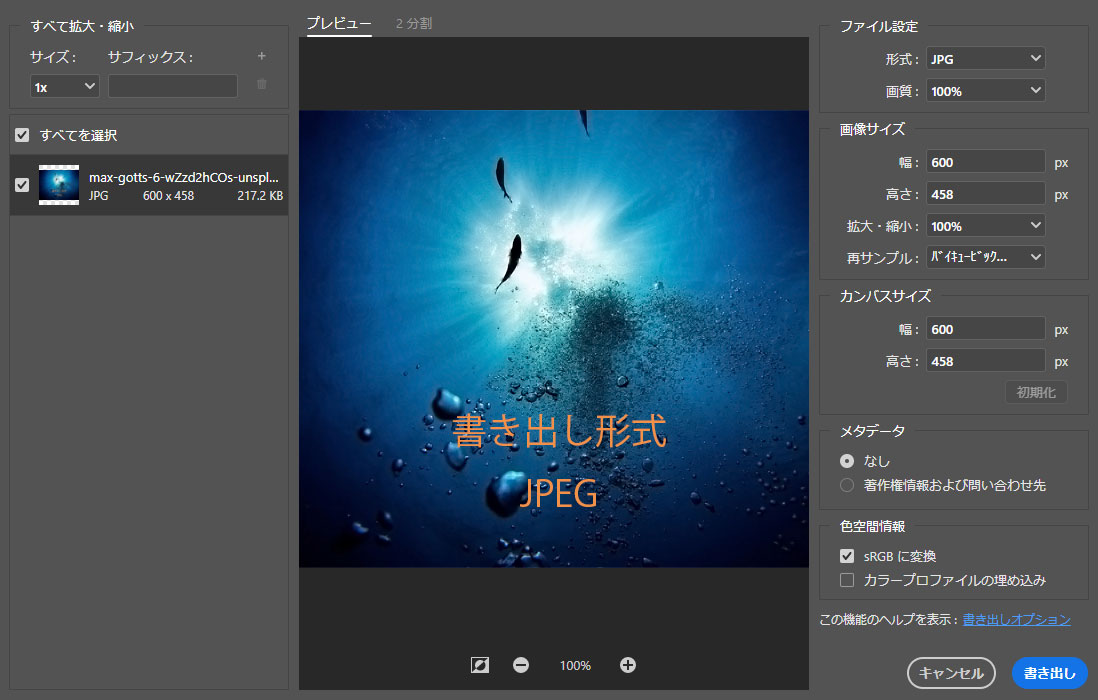
画質だけでなく、画像サイズ・カンバスサイズ・拡大率など、さまざまな設定を調整できる保存方法です。保存直前に細かな微調整がしやすいという特徴があります。
書き出し形式
- ファイル > 書き出し > 書き出し形式
- ショートカット(Windows):Alt+Ctrl+Shift+W
- ショートカット(Mac):option+command+shift+W
- 書き出せる形式:JPEG・PNG・GIF・SVG

JPEGを書き出す場合、デフォルトで画質設定が100になっています。そのため他の方法よりも画像容量が大きくなります。

画質を下げれば他の保存方法と同様に、容量を小さくすることができます。「Web用に保存」と同等サイズに抑えたい場合は画質を60%まで下げます。
書き出しと保存の違いについて
書き出しと保存はどう違う?
行っているのは画像の出力なのでどちらも同じです。
異なる点は「元ファイルに上書きできるかどうか」です。
「別名で保存」ではすべての画像形式で保存できます。PSDやTIFF画像にも上書きできます。それに対して書き出しは出力できる画像形式が限定されます。そのためPSDやTIFFといった無圧縮ファイルには上書きできません。出力できる画像形式には上書き可能です。
保存方法ごとの画像容量
JEPGの場合、書き出す方法によって画像容量に大きな差が生まれます。これはそれぞれの書き出し方法で画質設定の数値が異なるためです。
「Web用に保存」では画質が低く設定(60)されており「書き出し形式」では高く設定(100)されています。「クイック書き出し」で画質を60に設定するとWeb用に保存時と同じような画像容量になります。

書き出し形式がおすすめ
個人的には、後からカンバスサイズを微調整できる「書き出し形式」がおすすめです。画質は都度設定する必要がありますが、UIも見やすくて使いやすいです。
他の保存方法はどれも指定した画像形式のファイルしか表示しません。(JPEGを選ぶと、フォルダ内にJEPGとPNGが混ざっていてもJEPGしか表示されない) この点は結構不満でした。
書き出し形式で保存する場合、保存時にすべての画像を確認できます。地味ですが「書き出し形式」は細かな点で優れています。