この記事では前景抽出選択を使った画像の切り抜き・透明化方法を紹介します。
前景抽出選択を使えばもふもふフサフサな動物も比較的簡単に選択できます。前景抽出選択は画像を切り抜きや背景の透明化を行う際に非常に役立つツールです。
前景抽出選択で切り抜く
前景抽出選択を使って画像内の対象を切り抜きます。
前景抽出選択は他の選択ツールとは異なる独特な使い方をするので敬遠されやすいですが、複雑な図形の選択ではGIMPの選択ツールの中で最も優れています。
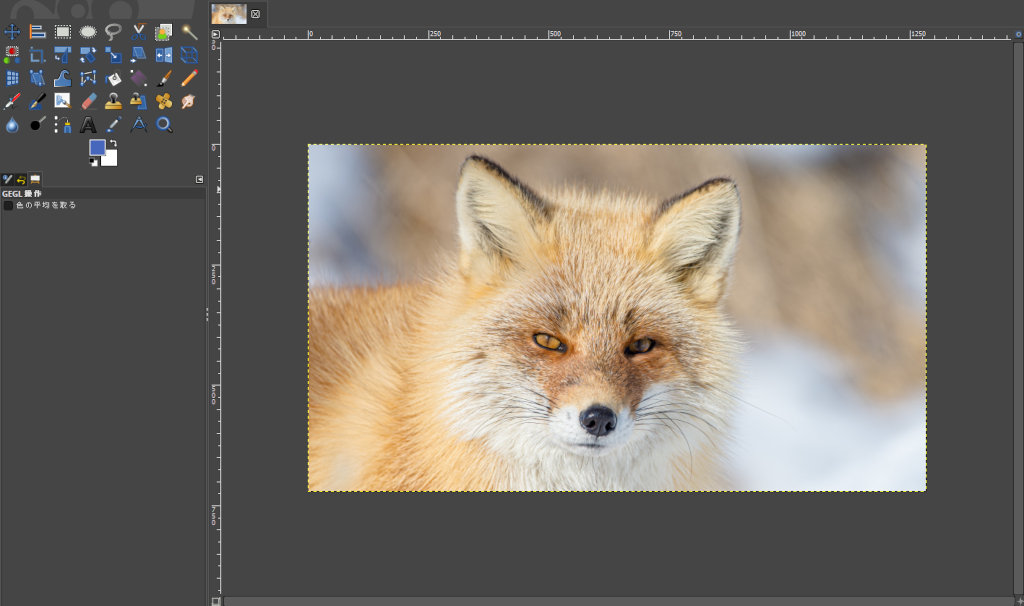
まずは切り抜く画像を読み込みましょう。

前景抽出選択を使う方法は次の2通りです。

- ツールボックス内の前景抽出選択をクリック
- メニューバーのツール > 選択ツール > 前景抽出選択
前景抽出選択を選ぶとマウスカーソルが投げ縄に変化するので、この状態で切り取る対象を選択していきます。
前景抽出選択で選択する
前景抽出選択で切り抜く対象を選択します。
前景抽出選択の選択方法は自由選択ツールと同じで、クリックした場所にアンカーが置かれて直線で結ばれていきます。クリックしたままドラッグすると自由に線を引くことが可能です。
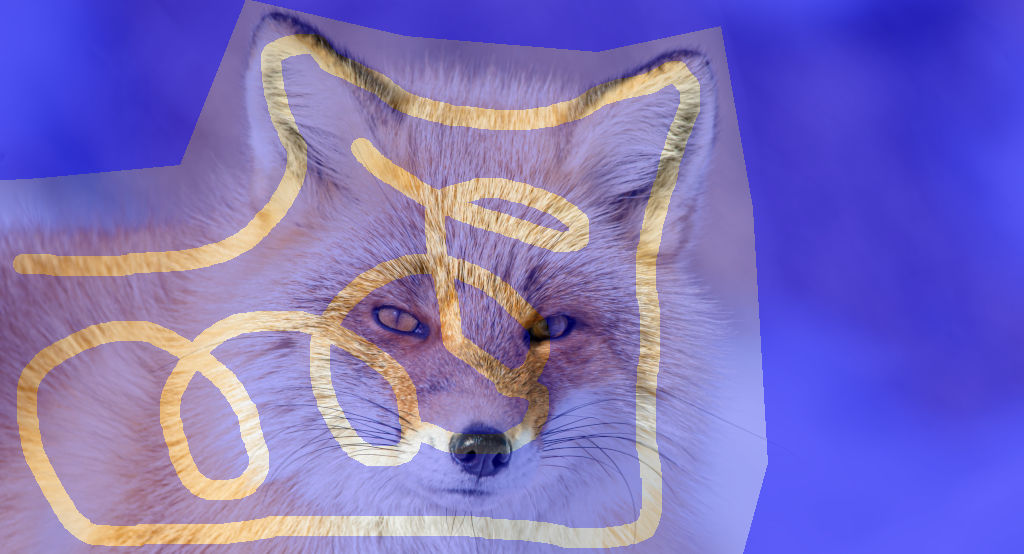
まずは対象を大雑把に選択します。

マウスカーソルを最初のアンカーの位置までもっていきクリックすると範囲ができあがります。
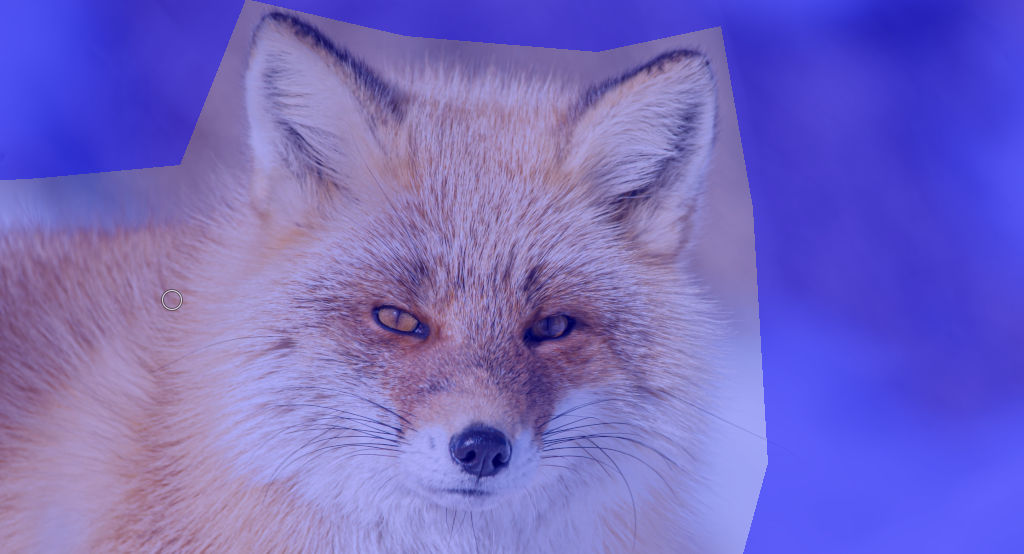
この状態でEnterを押すと青いマスクが表示されます。

次にマスクの編集を行いましょう。マスクを編集するとラフだった選択範囲が正確になります。
マスクを編集して前景を抽出する
マスクを編集します。
方法は簡単です。マスクが表示されたときにマウスカーソルが自動でブラシに変化するのでそのまま対象内をブラシで塗ります。
この塗りつぶし操作もラフでかまいません。

この操作は輪郭を描画するのではなく色の取得を行います。そのため背景部分を塗ってしまうと正確に選択でないことがあります。
はみ出した部分はツールオプションの「描画モード」を「背景を描画」に設定して修正しましょう。
■マスクのプレビュー
塗りつぶした後はマスクの結果を表示します。
画像ウィンドウ右上に前景抽出選択のオプション画面が表示されているので「マスクのプレビュー」にチェックを入れてください。

マスクが計算されて表示されます。画像の解像度が高い場合、マスクの処理に時間がかかるかもしれません。

マスクが表示されました。マスクがかかっていない箇所はもう一度塗りつぶすと再処理されます。
もしキレイに取得できない場合はツールオプションの「エンジン」をMatting Levinに変えてみてください。Matting Levinの方が正確に取得できる場合が多いです。

■マスクを選択範囲に変える
画像ウィンドウ右上に表示されている選択ボタンを押すとマスクした部分が選択範囲に変わります。


範囲選択完了です。
このように前景抽出選択を使うと複雑な画像を簡単に選択することができます。
コピー&ペーストで選択範囲を切り抜く
前景抽出選択で選択範囲を作成した後はコピー&ペーストで対象範囲の切り抜きを行います。
コピーして新しいレイヤーに貼り付けることで背景を削除したときと同じレイヤーを作成できます。この場合アルファチャンネルを追加しなくても背景は透明になります。
- コピー:メニューバーの編集 > コピー または Ctrl + C
- 貼り付け:メニューバーの編集 > 貼り付け または Ctrl + V
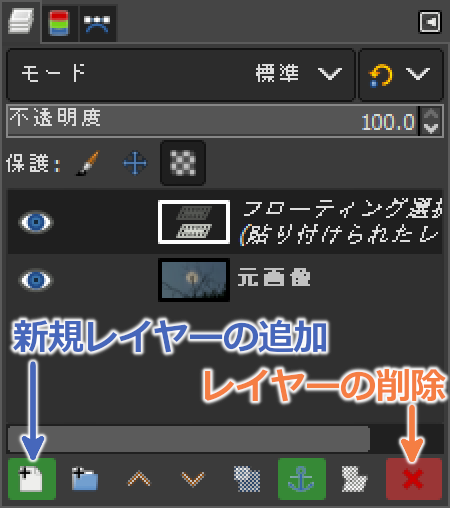
貼り付けを行うとレイヤーダイアログ内にフローティングレイヤーが作成されます。
このままでは編集できないので新規レイヤーの追加を押してレイヤーに変えましょう。

前景抽出選択で選択した範囲が新たなレイヤーとして追加されました。
元画像は不要なので削除しましょう。レイヤーダイアログ右下の赤いクロスボタンでレイヤーを削除できます。
これで切り抜き完了です。フサフサした毛の部分も綺麗に切り抜けています。

複雑な図形を簡単に選択できる
前景抽出選択を使ってフサフサな動物の画像を切り抜く方法を紹介しました。
前景抽出選択は複雑な図形を驚くほど簡単に選択できるツールです。電脳はさみなんて使わずに前景抽出選択を使いましょう。
前景抽出選択は画像を切り抜きや背景の透明化を行う際に非常に役立でしょう。