この記事ではGIMPでパスをSVG画像として保存する方法・SVG画像をパスとして読み込む方法を紹介します。
GIMPではパスを作成してエクスポートすることでSVG画像として保存できます。画像をそのままSVGで保存することはできません。
SVGで書き出せば、図形をベクター画像として使い回せるのでロゴやアイコンの作成に役立つでしょう。
パスをSVG画像として保存

まずパスを使って図形を作成します。
メニューバーのツール > パス

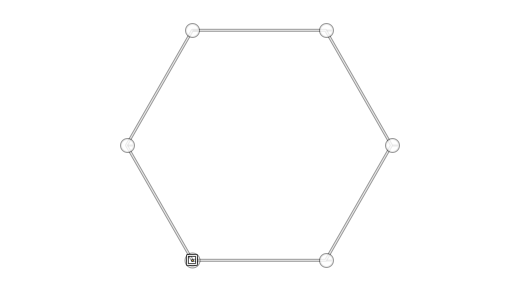
例として正六角形を作成しました。これをSVG画像としてエクスポートします。
パスをSVG画像としてエクスポートする
パスをSVG画像として保存するには「パスのエクスポート」を使用します。
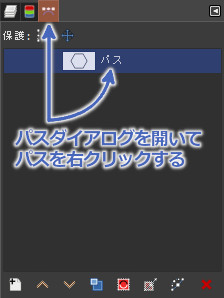
画面右下のパスダイアログを開いてください。

3つあるタブの内、一番右がパスダイアログです。
パスを右クリック > パスのエクスポートを選択します。

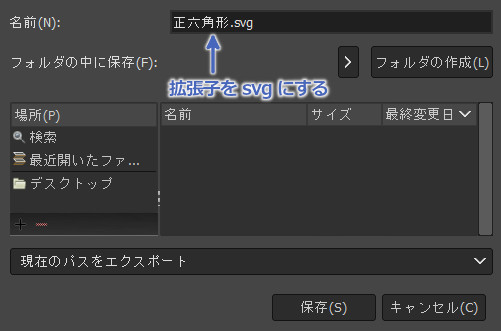
エクスポートの設定画面が開くので拡張子を svg にして保存を押すとSVG画像として出力されます。


パスをSVGとして保存しているので輪郭のみのSVG画像になります。内部に色をつけることはできません。
SVG画像をパスとして読み込む
作成したSVGの利用方法です。SVGをパスとして読み込むには「パスのインポート」を使用します。
パスダイアログ内で右クリック > パスのインポート

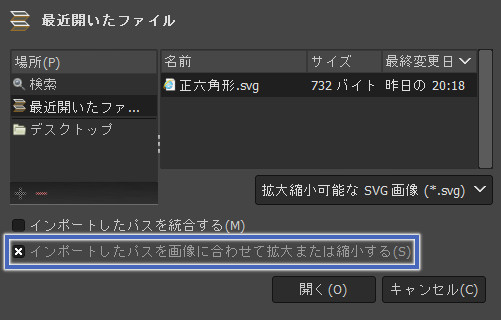
インポートするパスのサイズを合わせるために「インポートしたパスを画像に合わせて拡大または縮小する」にチェックを入れます。
開くを押すとパスがインポートされます。
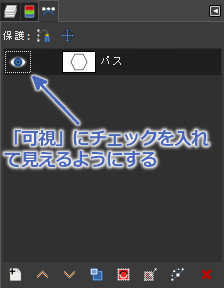
読み込んだ状態ではパスは不可視状態で見えないので「可視」をオンにしておきましょう。

可視状態になりパスが見えるようになりました。

この状態でパスツールを使って赤枠をクリックするとパスが編集できるようになります。
もしくはパスを右クリック > パスの編集でも可能です。
SVGで保存できないとき
SVGとして保存できるのはパスだけです。
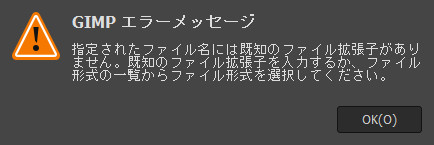
画像の拡張子をsvgにして保存しようとすると「指定されたファイル名には既知ファイルの拡張子がありません~」というエラーメッセージが表示されます。

GIMPの通常の編集で作成したラスター画像(ドットで構成された画像)をSVGフォーマットとして保存することはできいのです。
SVGとして保存する場合は画像のエクスポートではなくパスのエクスポートで出力してください。
図形やロゴを作成に使う
GIMPでパスをSVG画像として保存する方法・SVG画像をパスとして読み込む方法を紹介しました。
拡大縮小しても形が変化しないSVGは再利用したい図形やロゴを作成する際にとても役に立ちます。ぜひ画像の編集に活用してください。