写真や画像に文字を追加するとき目立ちやすいように枠線をつけて強調したいことがあるでしょう。
囲みの枠線をつけるとすぐに文字が目に留まるようになります。重要な文字や読み逃してほしくない文章を画像内に入れる場合は枠線をつけましょう。
この記事ではGIMPで文字に整ったきれいな枠線をつけて強調する方法を紹介します。
文字の枠線
文字の枠線追加には2つのレイヤーを使用します。1つは文字レイヤーで、その下にもう1つ別のレイヤーを配置して枠線を描画します。
2つのレイヤーを重ねると文字に枠線がついているように見えます。

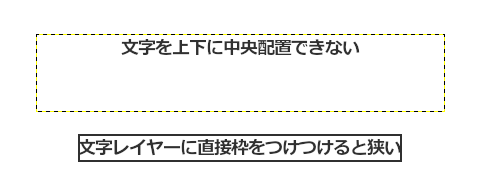
なぜこのような方法なのかというと、文字レイヤー中では文字を上下に中央配置できないからです。
テキストボックスの形状を「流動的」にするとレイヤーが文字にぴったり収まりますが、この状態で枠線を追加すると左右がかなり狭い枠線になっていまい見栄えが悪いです。
そのため文字の枠線追加には2つのレイヤーを使用します。

以下で枠線追加の方法を説明します。
文字に枠線を追加する方法
作業を始める前に文字を挿入する画像を読み込んでおきます。

文字を追加します。テキストボックスの形状は固定でも流動的でもどちらでも構いません。

枠線の範囲を選択する
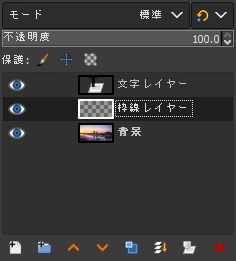
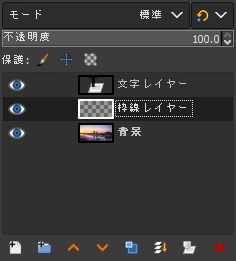
まずは枠線を描くためのレイヤーを追加します。このレイヤーを「枠線レイヤー」とします。
この時点で背景・文字レイヤー・枠線レイヤーの3つのレイヤーが作成されました。

ここから選択範囲を作成していきます。
文字レイヤーを選択した状態で矩形選択ツールを使って枠線を描画したい範囲を選択します。
後で自動縮小するので選択範囲は適当でかまいません。


自動選択を使わずにフリーハンドで選択することもできますが、綺麗な枠をつくりたい場合は以下の説明通りに行うのがおすすめです。
もしフリーハンドで選択した場合は枠線を描くへ飛んでください。
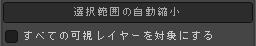
ツールオプションの「選択範囲の自動縮小」を押すと文字に合わさるように選択範囲が縮小します。

必ず文字レイヤーを選択している状態で自動縮小してください。何も描かれていないレイヤーに対して自動縮小しても選択範囲は変化しません。

選択範囲の自動縮小は選択ツールや切り抜きツールで使える自動選択の機能です。背景が単色または透明の場合に使えるとても便利な自動選択手段なので覚えておくと役に立つでしょう。
この状態では範囲が狭いので選択範囲を拡大します。
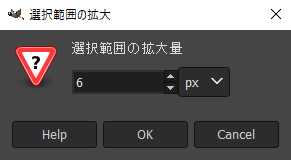
- メニューバーの選択 > 選択範囲の拡大

選択範囲の拡大量を設定してOKを押します。

選択範囲が拡大されました。選択範囲の角が丸くなっていますがこれはGIMPの仕様です。
枠線の角を丸めたくない場合は矩形選択ツールで選択範囲内をクリックすると直ります。
これで枠線を描くための選択範囲を設定できました。少し手順がややこしいように見えますがこの通りに行うことで文字に対してズレていない綺麗な枠線を描くことができます。
枠線を描く
選択範囲を設定すれば後は枠線を描くだけです。枠線は枠線レイヤーに描画するので事前に枠線レイヤーを選んでおきましょう。
文字レイヤーを選択していた場合は描画範囲がレイヤー外にはみ出るので正確に枠線を追加できません。

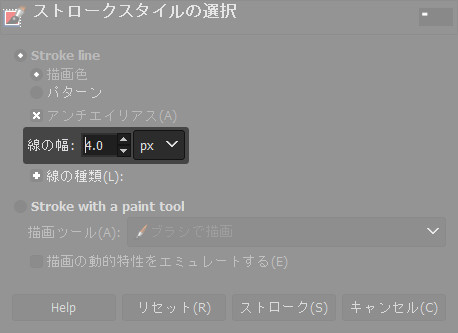
枠線の描画には「選択範囲の境界線を描画」を使います。
- メニューバーの選択 > 選択範囲の境界線を描画

線の幅を設定します。値を2・4・6といった偶数にするとぼやけのないくっきりとしたラインを描くことができます。
「線の種類」の項目では点線や破線を選ぶことが可能です。
設定後ストロークを押すと枠線が描かれます。

これで枠線の追加は完了です。
文字を強調できる
GIMPで文字にきれいな枠線をつけて強調する方法を紹介しました。
文字を強調して見やすくする方法には他に縁取り・影・文字の背景色を変更する等の方法があります。縁取りや影といったその他の文字装飾については下記記事を参考にしてください。

















