アイキャッチ画像ちゃんと設定していますか?
探したけど思うような画像が見つからなかった。そもそも探すのが面倒。結果的にテキトーな画像を使ってしまうことはよくあると思います。
アイキャッチ画像は記事内容に関連させる必要はありません。
この記事ではアイキャッチ画像の選び方で困っている人へのアドバイスを紹介します。アイキャッチ画像を探す時間を減らし、かつ効果的なアイキャッチ画像を設定しましょう。
アイキャッチ画像は記事内容に関連させる必要はない
記事内容に合ったアイキャッチ画像を無理に探そうとしていないでしょうか?
それはかなり大変なことですよ。見つからないときもあります。
アイキャッチ画像の役割をよく考えてください。アイキャッチ画像の役割はユーザーの目を引くことです。

同じ画像や地味で単調な雰囲気の画像ばかり使っていると、どの記事も同じような見た目になってしまいます。これではアイキャッチ画像を設定する意味がありません。
労力を使ってアイキャッチ画像を設定しているならアイキャッチ画像の役割をよく考えて適切に設定したいですね。
記事内容はタイトルで伝えることができます。無理に画像で伝える必要はありません。
もちろん記事内容に関連しており、かつ注目されるような画像であれば言うことはありませんが、なかなかそういった画像は発見できません。できたとしても時間がかかります。
無理に記事内容に合ったアイキャッチ画像にする必要はないのです。
記事に合うアイキャッチ画像が見つからないとき
特定のテーマにこだわりすぎるといいアイキャッチ画像は見つけられません。
たとえ記事内容に合っていても目立たない地味なアイキャッチ画像はユーザーの関心を引きにくいです。
ではどうやって探すのか?
答えは簡単です。
- 単純に見た目のいい画像を選択する
適当なキーワードで検索して表示された画像の中から自分の目を引いた画像を中心に選んでいけばOKです。実際に画像を探すときはより抽象定期な内容で探す方が多くの画像が検索に表示されます。
画像の内容と記事内容はあまり気にしないでおきましょう。
アイキャッチ画像の役割は文字通りユーザーの目を引く(アイキャッチ)ことだからです。目立ちやすく第一印象で自分が良いと思った画像を設定しましょう。
見た目のいいアイキャッチ画像を使うメリット
見た目のいい画像を使うとサイト全体の雰囲気が良くなります。
これは非常に大きなメリットです。
アイキャッチ画像は記事のサムネイルとして使われるので、関連記事・サイドバー・トップページといった数多くの場所で表示されます。サイト全体の見た目が良くなれば自分のモチベーションも上昇するでしょう。
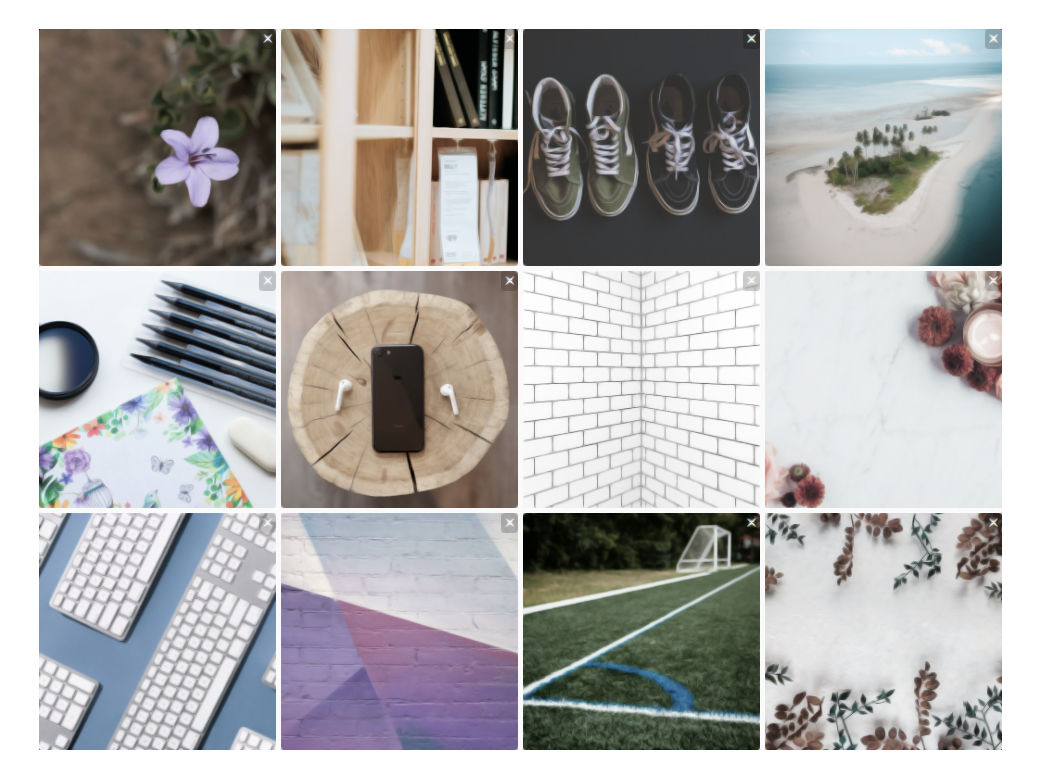
下の2つの画像を見比べてください。どちらがいいでしょうか?


間違いなく上の画像の方がいいはずです。下の画像はあまり面白みがなく色も薄いです。
何度も言いますが、記事内容に縛られて地味な画像を選んでしまうのは避けましょう。地味なサイトになってしまいます。
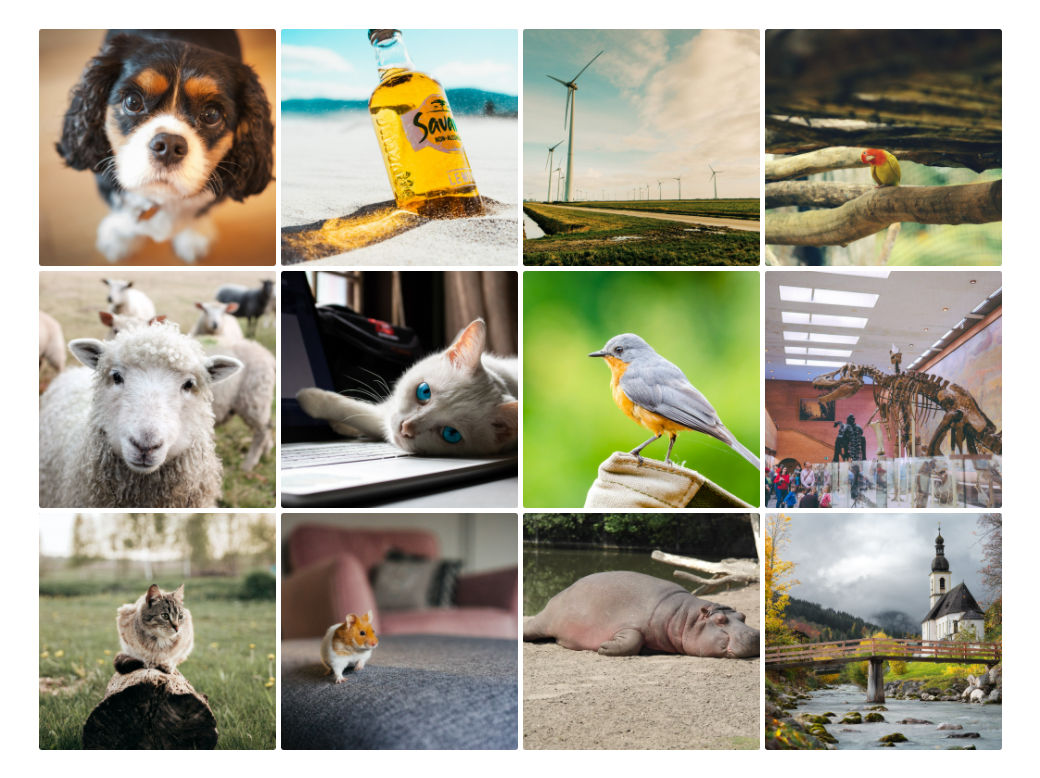
困ったら動物の画像を使おう
どうしても見つからずに時間だけが過ぎてしまう場合は、かわいい動物の画像をアイキャッチ画像にしましょう。
動物画像はかなり万能です。記事内容に全く関係していなくても違和感を感じません。なによりユーザーの目を引くのでアイキャッチ画像としてとても優秀です。
フリー画像サイトを閲覧中に気に入った動物画像を見つけた場合はすぐにストックしておくといいでしょう。
画像選択で迷ったときの助けになります。
動物のリアクション画像は超便利

動物のリアクション画像は動物画像の中でも特に汎用性が高く使用機会が多いのでおすすめです。
以下に検索例を挙げておきます。検索キーワードに迷ったときの参考にしてください。
- 驚く:surprised
- 怒る:angry
- 悲しい:sad
- 心配した・困惑した:worried
- 眠る:sleep
- 笑顔・笑う:smile laugh
何かを訴えたいときはカメラ目線の動物画像を使うととても合いますよ。

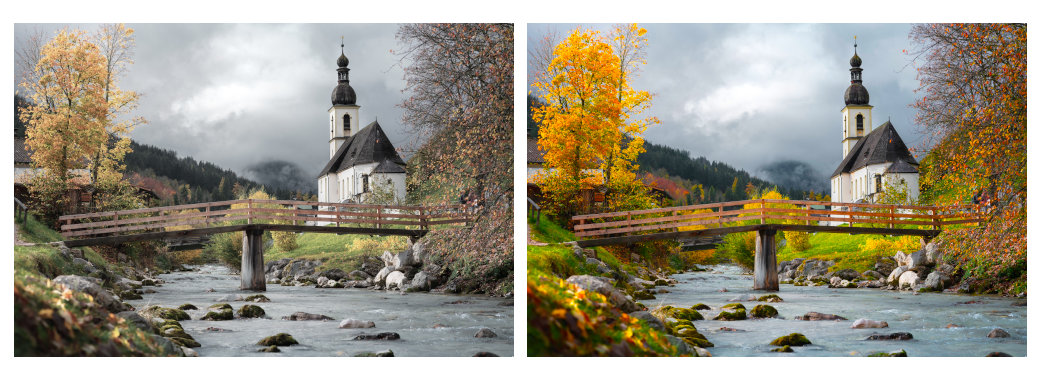
色鮮やかな画像はユーザーの目を引く
単純に目の引きやすさだけを考えると鮮やかな画像の方が色の薄い画像よりも注目されやすいです。
画像の色が薄い場合は編集でコントラストを上げるのも一つの方法です。
下の画像では右側の画像のもうが色鮮やかで目にとまりやすいでしょう。

気に入った画像はすぐにストックする
フリー画像サイトなどで気に入った画像を見つけたときはすぐにストックすることをおすすめします。
保有する画像が増えればアイキャッチ画像の設定に時間がかかりにくくなります。
最後に
アイキャッチ画像の選び方で困っている人へのアドバイスを紹介しました。
アイキャッチ画像の設定は面倒ですが、しっかり設定するかしないかでサイトの印象が大きく変化します。同じような画像ばかりでは、見栄えせずクリック率も下がってしまうでしょう。
アイキャッチ画像の設定は面倒ですがとても大切です。記事内容にこだわらず見た目のいい目立つ画像を選んでください。