この記事ではWordPressでWebサイトの画像を綺麗に表示させる具体的な実践方法を紹介します。PCでもスマートフォンでも投稿画像の見た目を劣化させずに表示させる方法です。
近年ではPC・スマートフォン用に同じサイトを用いる「レスポンシブデザイン」が当たり前になっているので、画像も両方のデバイスに対応して綺麗に表示させたいですね。
前置き:Webサイトの画像を綺麗に表示させる
見出し下の画像であれば高解像な画像をアップロードしておけば解決します。
しかし説明画像など自分で作成した画像や文字を入れた画像をPC・スマートフォン共に綺麗に表示させるのはかなり大変です。特にキャプチャして加工した画像は解像度を大きくするのが難しいです。
画像を綺麗に表示するためには、画面幅・画面比率・1ピクセルあたりの画素数(ピクセル密度)などPCとスマートフォンで異なる項目を調整しなければいけません。
まずは問題点を見てみましょう。
画像をPCに合わせた場合
- 画像幅:スマーフォンでは縮小されるので問題なし
- 画像の縦横比:PCでは横長の画像が多いのでスマートフォンでも問題ない場合が多い
- 画像のピクセル密度:PCに合わせるとスマートフォンでは画質が劣化する
画像をPCに合わせた場合、画像幅・画像比率では問題ありませんが、ピクセル密度が大きな障害になります。

画像をスマートフォンに合わせた場合
- 画像幅:画像幅自体は拡大縮小されるので問題ない
- 画像の縦横比:スマートフォンに合わせて画像を縦長にするとPCでは見にくくなる
- 画像のピクセル密度:スマートフォンに合わせて画像を2倍以上の解像度にすると、PCで見たきとても大きな画像になってしまう
スマートフォンに合わせて画像の解像度を高めると、PCで表示した際に横幅いっぱいの大きな画像として表示されてしまいます。これはあまり見やすいものではありません。
倍率も中途半端になるので結局は劣化した画像が表示されてしまうのです。
画像をスマートフォンに合わせた場合もピクセル密度が大きな問題になります。
どうすれば解決できるか?
どちらに合わせてもうまくいきません。PCとスマートフォンの両方で画像を綺麗に表示したい場合どうすればいいでしょうか?
解決法は「PCでも1ピクセルあたりの画素数を2倍・3倍にして表示する」です。
- 画像幅:nの倍数に設定する(nは2や3などの倍率)
- 画像の縦横比:PCに合わせる
- 画像のピクセル密度:PCでも1ピクセルあたりの画素数を2倍・3倍にして表示する
実践編:Webサイトの画像を綺麗に表示させる
上ではPCとスマートフォンの両方で画像を綺麗に表示するには「PCでも1ピクセルあたりの画素数を2倍・3倍にして表示する」と説明しました。
実際にどうやるかというと、
画像を半分の大きさで表示して画像のピクセル密度を2倍にします。3倍にする場合は3分の1です。
ピクセル密度が1のPCでは2倍にしても高精細にはなりませんが、表示サイズを保ったままスマートフォン(Retinaディスプレイ)でも劣化しない画像を表示できるようになります。

ここでは2倍の画像についてWordPressでの方法を解説します。
2倍・3倍の画像を用意する
表示させたい大きさの2倍または3倍解像度の画像を用意しておきましょう。


画像の表示サイズを設定する
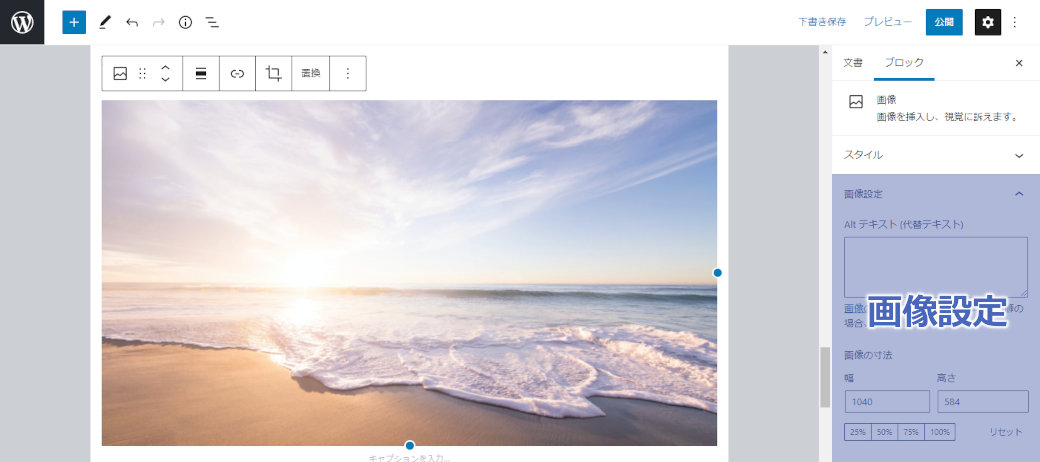
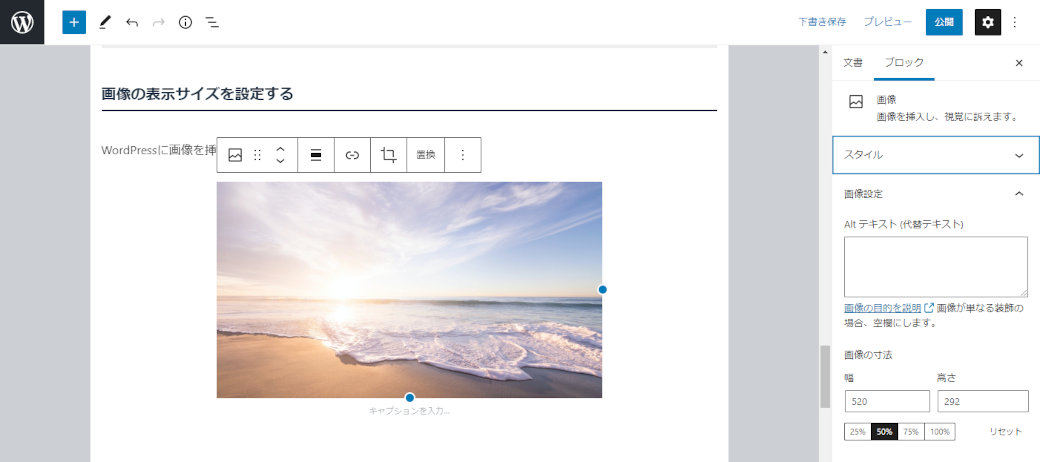
WordPressに画像を挿入します。

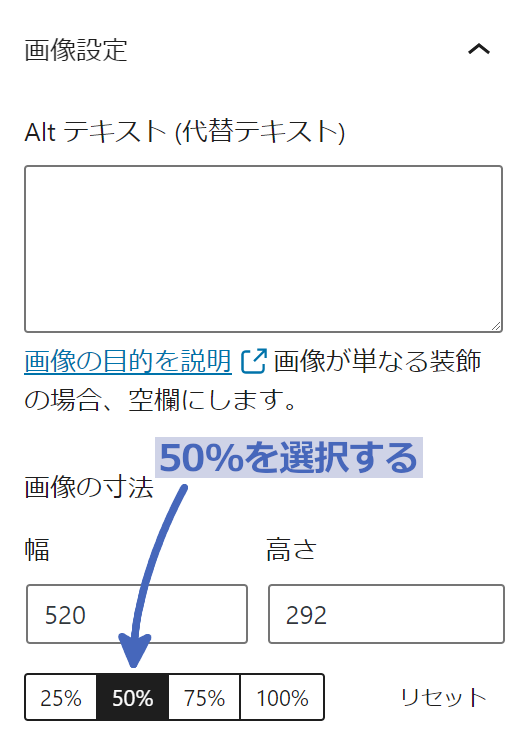
画像挿入後、右の設定メニュー内にある画像設定の項目で画像寸法を設定します。

半分の大きさで表示したいので50%をクリックします。
元画像の大きさは 1040×584 なので、その半分の 520×292 が幅・高さに追加されます。

この操作はimg要素のwidth・height属性に寸法を設定しているだけです。幅・高さの項目に直接値を入力する方法でもOKです。
Gutenbergエディターでなくても同様の操作は可能なのでwidth・height属性に値を設定してください。CSSでのスタイル適用は画像サイズが固定されるのでNGです。
<img src="" alt="" width="520" height="292">画像が元画像に対して半分の大きさで表示されました。

これでスマートフォンなどピクセルあたりの画素密度が高いディスプレイでも劣化せずPCと同じ見た目で画像が表示されるようになります。
画像の縦横のピクセル数を偶数にする
画像を半分の大きさで表示する場合、元画像の大きさは縦横共に必ず偶数(2の倍数)にしてください。
例えば画像の横幅が961pxだった場合、トリミングで960pxに調整します。リサイズでは画質が劣化するのでトリミングで横幅を調整しましょう。
縦横が奇数だと綺麗に画像が半分にならず画質が劣化する原因になります。かなり顕著に差が表れるので重要な項目です。

同様に3分の1の大きさにする場合は縦横の解像度を3の倍数に調整する必要があります。
レスポンシブ画像を無効にする
綺麗な画像を表示するためにはレスポンシブ画像を無効にする必要があります。
レスポンシブ画像とは画面サイズに合わせて読み込む画像の大きさを変更する機能のことです。この機能が有効になっていると指定した画像サイズが読み込まれない場合があります。
例えば、480pxの画像を読み込みたいときに、ウィンドウサイズに合わせて300pxの画像が読み込まれるということが起こります。半分の大きさで表示したい場合は好ましくありませんし、画像もあまり綺麗に表示されません。
レスポンシブ画像は「読み込む画像サイズを抑える機能」なので今回の方法とは相性が悪いです。
WordPressのレスポンシブ画像を無効にする
意図しない画像サイズの読込みを防ぐためにWordPressのレスポンシブ画像を無効化しておきましょう。
WordPressではデフォルトでレスポンシブ画像が有効になっています。WordPressで自動生成される画像がレスポンシブ画像です。これらを停止することで無効にできます。
サムネイル画像だけ自動生成したい
記事内の画像は自動生成を停止し、サムネイル画像だけは自動生成したい場合の方法です。
この方法は画像の自動生成を完全に止めるわけではないので、状況に合わせて柔軟に対応できます。
最後に
PC・スマートフォンの両方でWebサイトの画像を綺麗に表示させる具体的な実践方法を紹介しました。
近年ではPC・スマートフォン用に同じサイトを用いる「レスポンシブデザイン」が当たり前になっているので、画像も両方のデバイスに対応して綺麗に表示させたいですね。以下まとめです。
- PCでも1ピクセルあたりの画素数を2倍にして表示する
- 画像幅を偶数にする
- レスポンシブ画像を無効にする