画像に説明を加える場合など、Webで使用する画像の編集を行っていると画像内のオブジェクトを枠で囲んで強調したい場合があると思います。
枠線を引き文字や画像を強調すれば、見やすさが向上して意図が伝わりやすくなるでしょう。
この記事ではGIMPで枠線を描画する方法を紹介ます。
枠線で囲んで強調する
画像に説明を加えるときや、文字や画像などの対象物を枠で囲んで目立たせたい場合に使用する、枠線の描画方法について説明します。
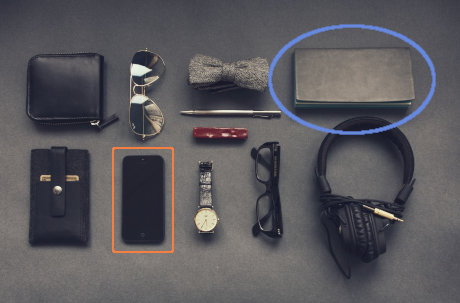
以下のように目的物を強調することができます。

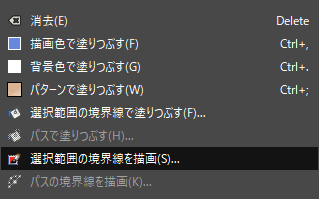
GIMPでは選択範囲の境界線を描画することで枠線を引くことができます。方法は選択ツールを使って対象を範囲選択した後に「選択範囲の境界線を描画」を実行します。
ツールバーの選択 > 選択範囲の境界線を描画

これだけで対象を囲んだ枠線を引くことができます。

以下で具体的な手順を紹介します。
■枠線の種類
- 四角形の枠線を引く
- 正円・楕円の枠線を引く
- 周囲を半透明にして枠を描く
四角形の枠線を引く
長方形・正方形の枠線を引く方法です。
長方形状に範囲選択する
四角形の枠線を描くには矩形選択を使います。
ツールボックスの矩形選択ツールをクリックしてください。矩形選択は長方形状に範囲選択する選択ツールです。

枠で囲いたい対象をマウスでドラッグして選択します。

枠線を描画する
対象を選択範囲で囲った後は枠線を描画します。
ツールバーの選択 > 選択範囲の境界線を描画

オプション画面が表示されるので値を調整します。主な調整カ所は2つです。
- 線の幅
- 既定の破線(直線・点線・ドットなど線の種類)
設定を調整した後はストロークを押すと枠線が描画されます。

長方形の枠線が表示されました。
枠線の角を丸める
枠線の角を丸めるには、矩形選択のツールオプション角を丸めるを有効にしてから範囲選択します。
正円・楕円の枠線を引く
正円・楕円の枠線を引く方法です。
楕円状に範囲選択する
四角形の枠線を描くには楕円選択を使います。

ツールボックスの楕円選択ツールをクリックしてください。楕円選択は円状に範囲選択する選択ツールです。Shiftキーを押せば正円を描くことも可能です。

枠線を引く
対象を囲った後は枠線を描画します。
ツールバーの選択 > 選択範囲の境界線を描画
設定内容は上の「四角形の枠線を引く」項目と同じなのでそちらを参照してください。ストロークを押すと枠線が描画されます。

円形の枠線が作成されました。
周囲を半透明にして枠を描く
スポットライトのような効果で対象を強調する方法です。周囲を半透明にして枠を作ります。

まず始めに編集する画像を読み込んでおきましょう。
レイヤーを塗りつぶした後半透明にする
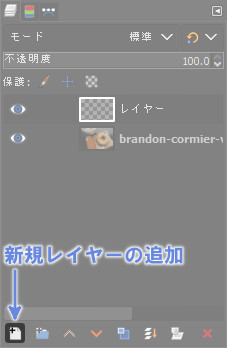
新規レイヤーを作成します。レイヤーダイアログの左下にある「レイヤーの新規作成」をクリックして新たなレイヤーを作成してください。

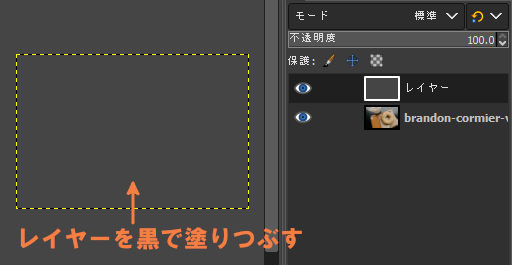
次に作成したレイヤーを任意の色で塗りつぶします。ここでは黒で塗りつぶします。

塗りつぶすとレイヤーが黒色になり下の画像が見ないので半透明にします。
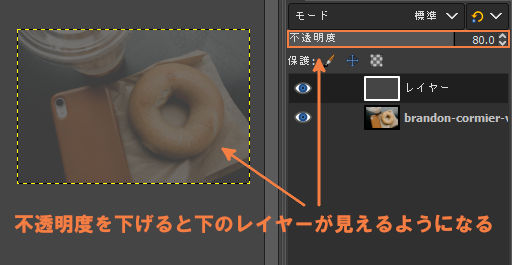
半透明にするにはレイヤーダイアログに「不透明度」の項目を調整してください。ここでは不透明度を80に設定しています。

黒色のレイヤーの不透明度を下げたので下のレイヤーが見えるようになりました。
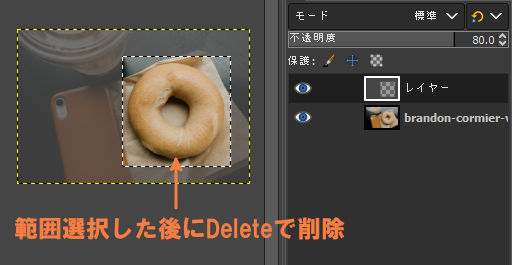
選択部分を削除して透明にする
後は枠線を作成するだけです。
矩形選択や楕円選択を使って対象を範囲選択した後Deleteキーで範囲内を削除します。

これで削除した部分が透明になり以下のような見た目の枠線が完成します。

枠線の色を変更する
枠の色は描画色が使用されます。枠線の色を変更したい場合は「選択範囲の境界線を描画」を行う前にツールボックス内の描画色を変更してください。