画像編集でレイヤーのみを拡大・縮小したいときがあると思います。他のレイヤーは変更せず、追加で挿入した単一の画像や図形の大きさをだけを調整したい場合に役立ちます。
この操作で使用するのはツールボックス内の拡大・縮小ツールです。

この記事ではツールボックスの拡大・縮小ツールを使った「選択レイヤーのみをリサイズする方法」を紹介します。
GIMPで画像をリサイズする
GIMPには2種類の画像の拡大・縮小方法があります。
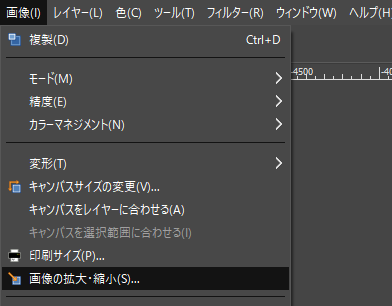
1つ目はメニューバーの画像 > 画像の拡大・縮小を使う方法です。この方法はキャンバスとレイヤーを含む画像の大きさそのものを変化させます。

この方法は下記記事で紹介しています。

2つ目はツールボックス内の拡大・縮小ツールを使用する方法です。これは選択中のレイヤーのみを変化させます。今回紹介するのはこの拡大・縮小ツールを使った方法です。

拡大・縮小ツールの使い方
ツールボックス内の拡大・縮小ツールの使い方を紹介します。
画像を取り込む
まずは編集する画像をインポートします。画像はGIMPの画像ウィンドウ(中央の画像を編集する画面)に画像をドラッグ&ドロップすれば簡単にインポートできます。

拡大・縮小ツール
ツールボックスから拡大・縮小を選択します。ショートカットはShift + Sです。

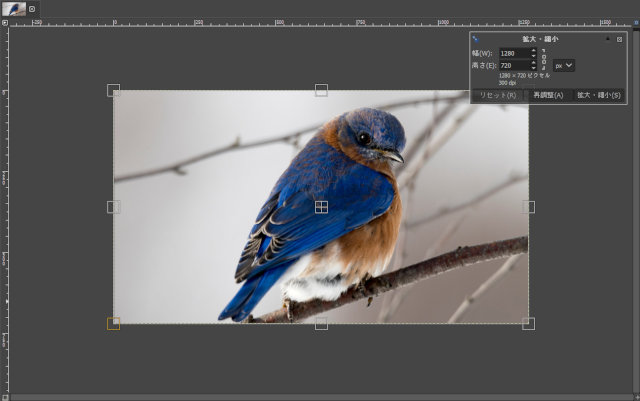
ツールボックスの拡大・縮小は選択中のレイヤーのみをリサイズするツールです。拡大・縮小を選んだ状態で画像をクリックすると以下のような矩形が表示されます。

矩形を動かしてレイヤーを拡大・縮小することができます。
レイヤーを縮小する
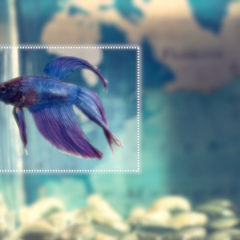
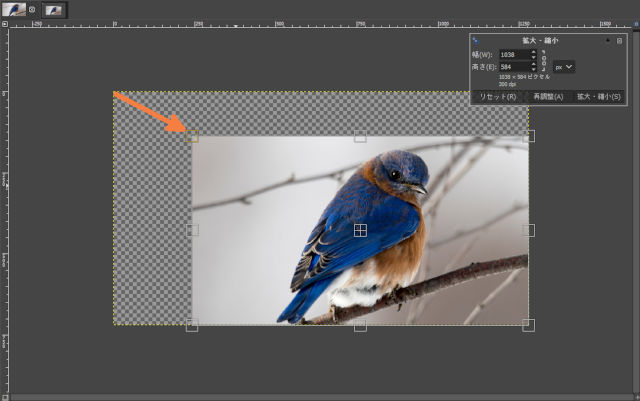
矩形を画像の内側へドラッグすることでレイヤーを縮小できます。動かす矩形の場所によってリサイズの基準位置が変わります。この場合右上の矩形を動かしているので基準は反対側の右下になっています。
中心の矩形を動かすと画像を移動できます。

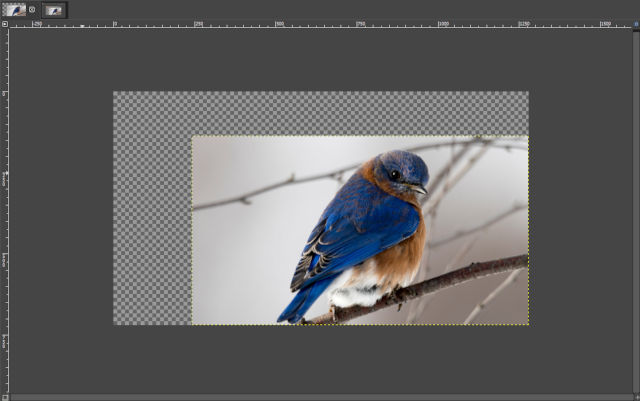
この状態で画面に右上のパネルにある拡大・縮小を押すとリサイズされ次のようになります。

レイヤーのみ縮小されました。
黄色の点線で囲まれた部分がレイヤーです。ツールボックスの拡大・縮小ツールではレイヤーをリサイズますがキャンバスはリサイズしません。キャンバスと同じ大きさだったレイヤーが縮小されたのでキャンバスの余白部分が透明になっています。

レイヤーを拡大する
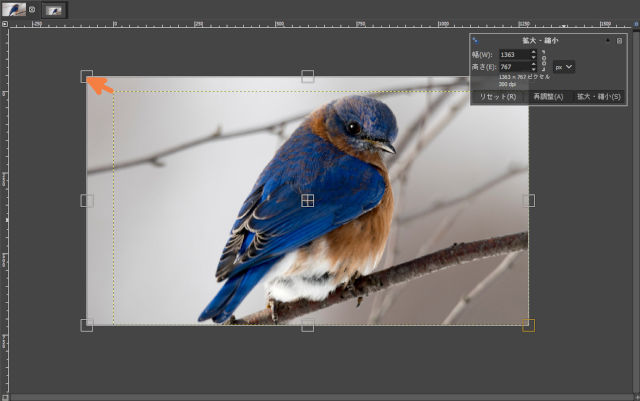
レイヤーを拡大したい場合は矩形を画像の外側にドラッグして移動させます。

この状態で画面に右上のパネルにある拡大・縮小を押すとリサイズされ次のようになります。

レイヤーが拡大されました。
キャンバスはそのままなのでレイヤーがはみだして表示されていません。この状態で画像を出力するとはみ出した部分は使用されません。拡大したレイヤーがキャンバスからはみ出ている場合は注意が必要です。