この記事ではPhotoshopで画像をリサイズして大きさを変える方法・リサイズ後の処理・拡大縮小による画質劣化を防ぐ方法を紹介します。
中心を基準にして拡大縮小する・値を指定してリサイズすることも可能です。
レイヤーを拡大縮小する
Photoshopではレイヤーの拡大縮小は「自由変形」操作の一部です。自由変形では、拡大縮小・回転・ゆがみなどの変形操作をまとめて行うことができます。
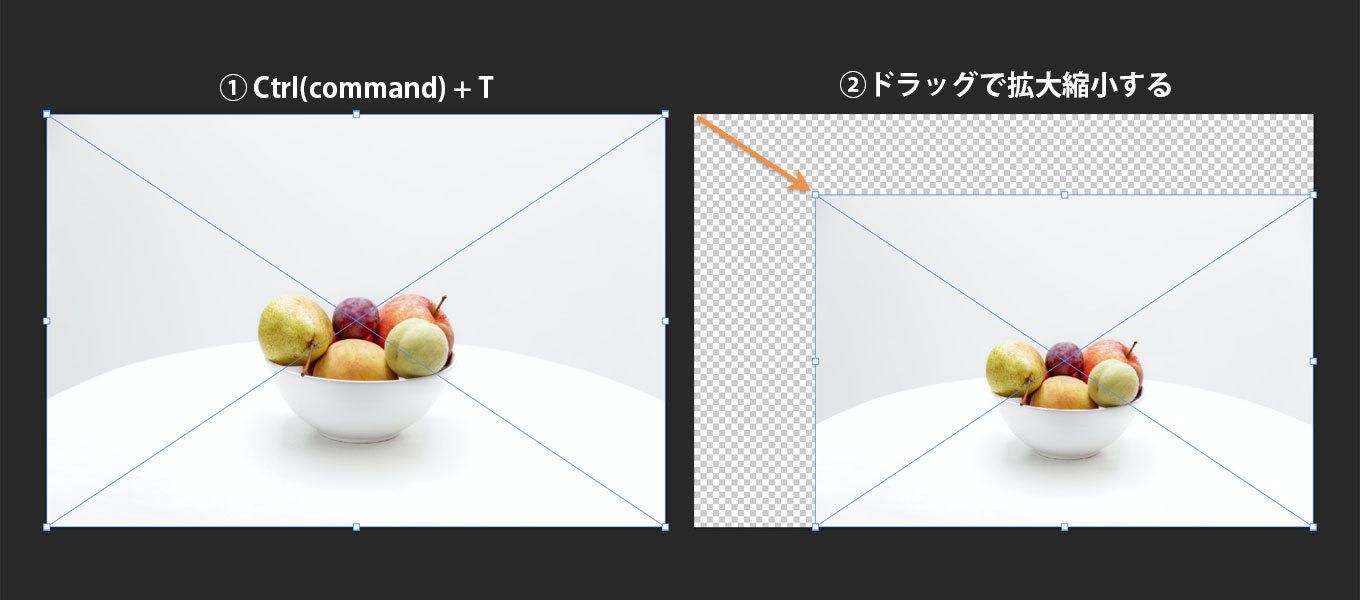
レイヤーの拡大縮小(自由変形)
- メニューバー > 編集 > 自由変形
- ショートカット(Windows):Ctrl+T
- ショートカット(Mac):command+T
メニューバー > 編集 > 変形 > 拡大縮小というコマンドがありますが、自由変形と同じなのでどちらでも構いません。
自由変形をクリックするとレイヤーの周囲8か所に矩形が表示されます。これらの矩形を動かすとレイヤーの形・大きさが変化します。

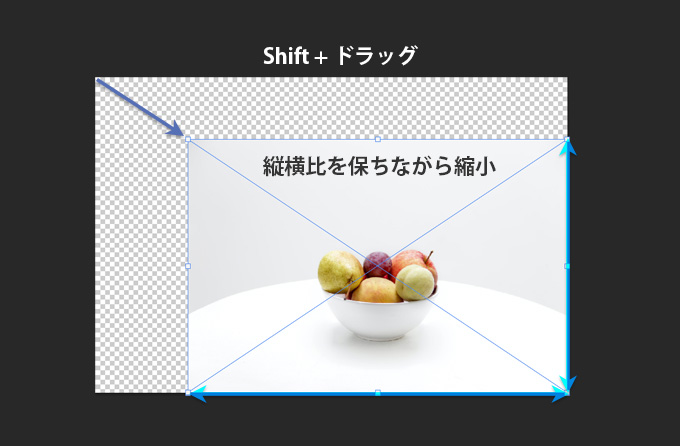
縦横比を保ちながら拡大縮小する
Shiftを押しながらドラッグするとレイヤーの縦横比を保ったまサイズが変化します。
縦横比を保ちながら拡大縮小する
- Shift + ドラッグ

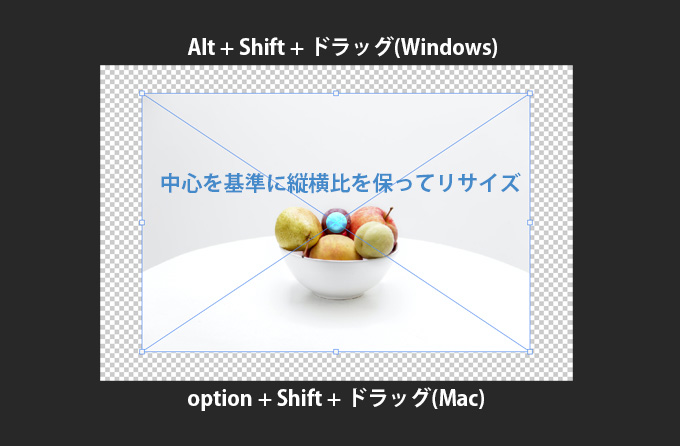
中心を基準にして拡大縮小する
レイヤーの中心を基準にして拡大縮小する場合、Alt(Macの場合はoption)を押しながらドラッグします。縦横比を保つためにShiftを押すのを忘れないでください。
縦横比を保ちながら拡大縮小する
- Alt + Shift + ドラッグ(Windows)
- option + Shift + ドラッグ(Mac)

値を指定してリサイズする
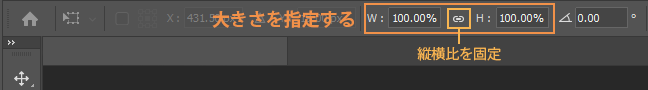
値を指定して拡大縮小するときはコントロールパネル(オプション)で設定します。事前にCtrl(command)+Tで自由変形を選んでおいてください。

サイズ指定する数値は単位込みで入力します。元サイズの割合でリサイズするときは「%」ピクセルで指定するときは「px」です。中央のボタンをオンにすると縦横比が固定されます。
画像全体をリサイズする
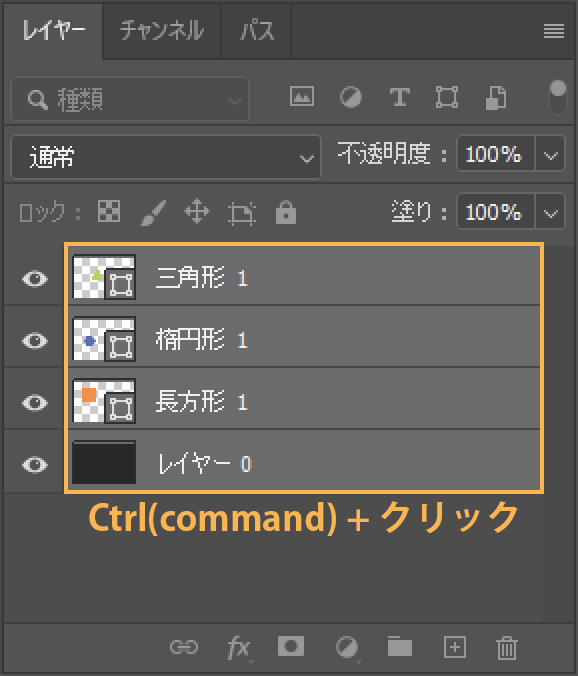
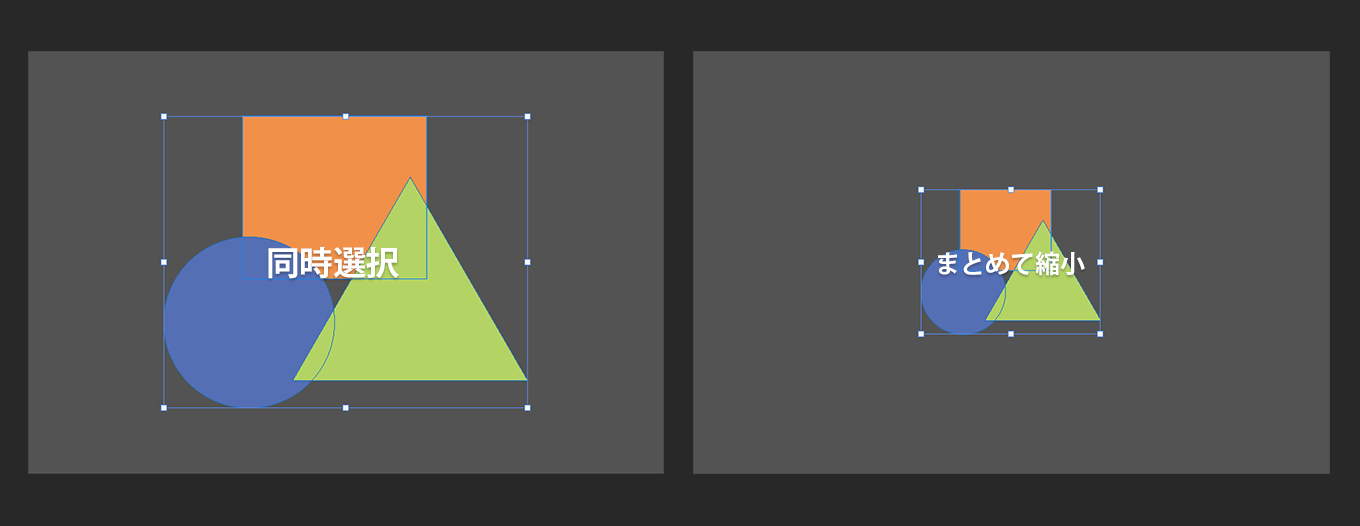
画面全体をまとめてリサイズするには、すべてのレイヤーを同時選択してから自由変形を行います。Ctrl(command)を押しながらレイヤーをクリックすると同時選択可能です。

同時選択した状態で拡大縮小を行うと、選択されたすべてのレイヤーにリサイズが適用されます。

この方法はすべてのレイヤーをまとめて変形させるため、ラスタライズされたレイヤーが含まれているとそのレイヤーは元データを保持できません。これは画質劣化の原因になります。
編集中の画質劣化を防ぐには下記のスマートオブジェクト化が有効です。
スマートオブジェクト化しておくと劣化しない
Photoshopで画像の拡大縮小を行う場合、拡大縮小前にレイヤーをスマートオブジェクトに変えてくと変形による画質破壊を防ぐことができます。
最終的な見た目に大きく影響するのでスマートオブジェクトはぜひ利用してください。
スマートオブジェクト化
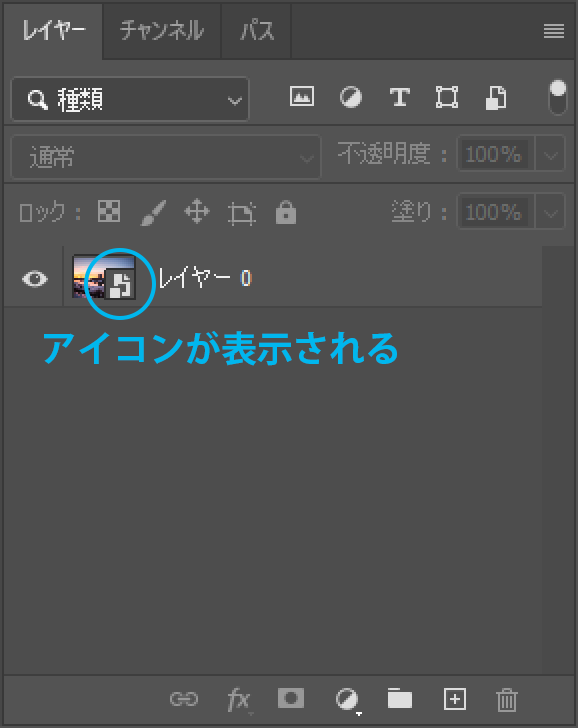
- レイヤーパネル内のレイヤーを右クリック > スマートオブジェクトに変換

レイヤーを複数選択すると1つのレイヤーにまとめることができます。スマートオブジェクト変換後はレイヤーの拡大縮小を行えばOKです。
拡大縮小後の処理
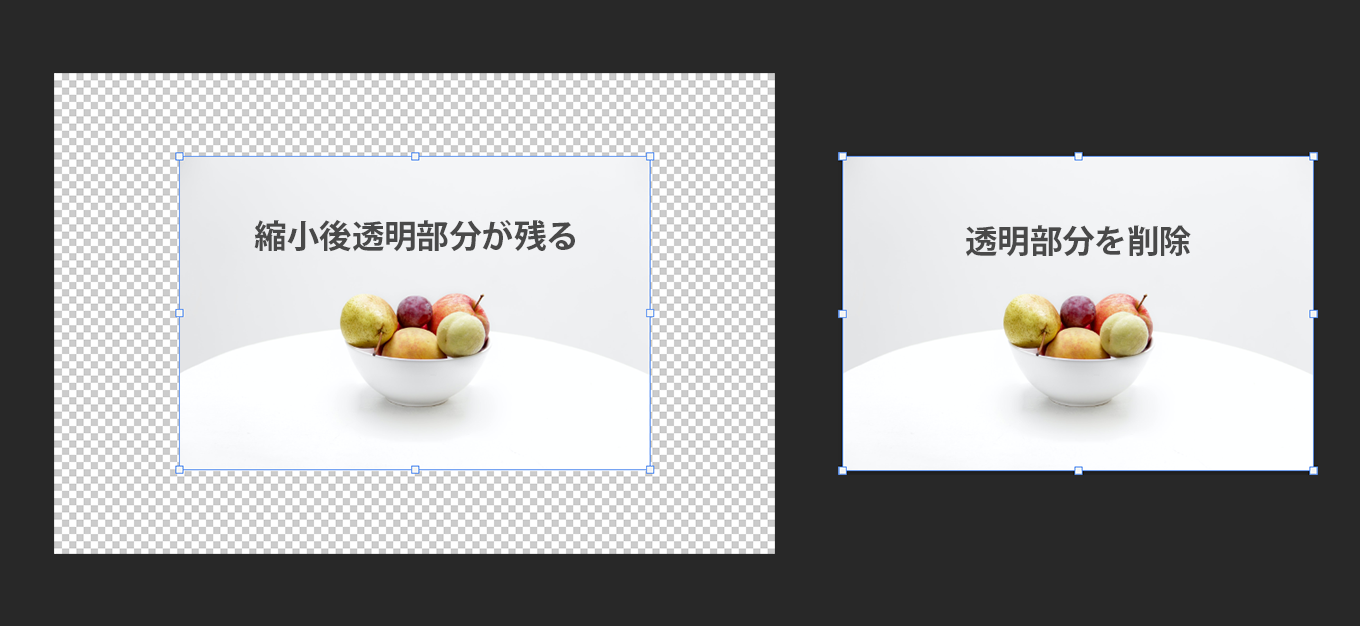
レイヤーの拡大縮小後は背景に透明部分が残ったり、画面からはみ出て全体が見えなくなることがよくあります。画像リサイズ後の後処理方法を知っておきましょう。
縮小後の透明部分を削除する
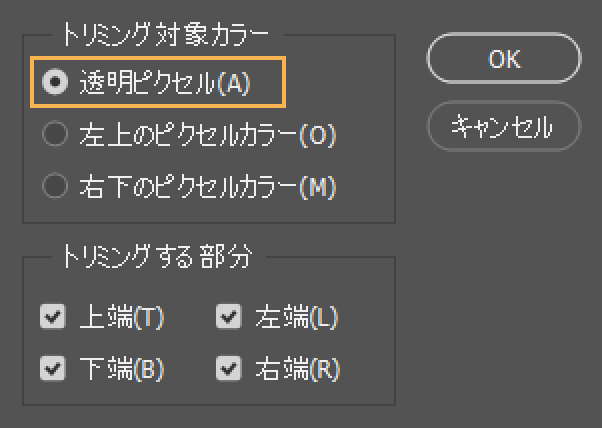
画像縮小後には背景部分の透明が残ることがあります。この透明部分を削除したいときは「トリミング」を使用します。
メニューバー > イメージ > トリミング
「透明ピクセル」にチェックを入れてOKを押します。

透明部分が切り取られてなくなりました。

拡大した画像をカンバスに収める
Photoshopでレイヤーを拡大すると画面に収まりきらずにはみ出てしまうことがあります。この場合は「すべての領域を表示」で画像全体を表示できます。
メニューバー > イメージ > すべての領域を表示
変形を行うときはスマートオブジェクトを使う
Photoshopで画像をリサイズして大きさを変える方法・リサイズ後の処理・拡大縮小による画質劣化を防ぐ方法を紹介しました。
- 拡大縮小:Ctrl(command)+T
- 縦横比を保ちながら拡大縮小する:Shiftを押しながら拡大縮小
- 中心を基準にして拡大縮小する:Altを押しながら拡大縮小
画像を拡大縮小する際には画質劣化を防ぐためにもぜひスマートオブジェクトを活用してください。