画像を段階的に透明にして背景と重ねて合成したい場合があると思います。このようなときはレイヤーマスクを使い画像を透過グラデーションにすることで作成が可能です。
透過グラデーションを使うと手軽にハイクオリティな画像合成ができるのでぜひ使い方を覚えましょう。
この記事ではGIMPで画像を段階的に透明にする透過グラデーションの作成方法・合成方法を紹介します。
透過グラデーション
透過グラデーションは画像合成に便利な方法です。部分的に半透明にすることで空に星や月をつけ加えたり、背景や空の色を自然に変えることができます。
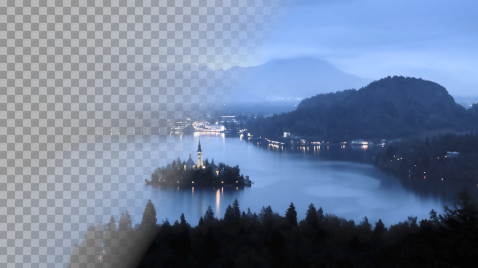
以下はレイヤーマスクを使った透過グラデーションの例です。これらは2種類の画像をレイヤーマスクによる透過グラデーションで合成することで簡単に作成することができます。


透過グラデーションの作成方法
レイヤーマスクを使った透過グラデーションの方法の解説です。
レイヤーマスクを作成して、マスクに対して白黒のグラデーションを適用することで画像を段階的に透明にします。
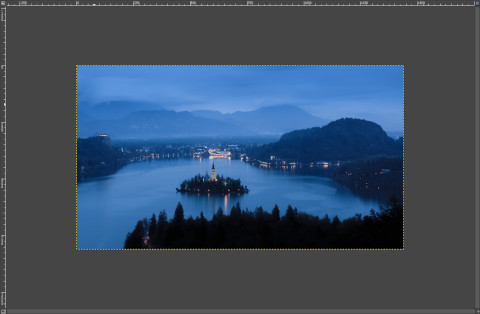
まずは編集する画像を読み込みましょう。

レイヤーマスクを追加する
透明のグラデーションを作成するためにはレイヤーマスクを使用します。
レイヤーマスクは画像を透明にする場合に使用するマスクです。レイヤーにグレースケールのマスクをかぶせることで黒い部分が透明になり、白い部分はレイヤーの画像がそのまま表示されます。

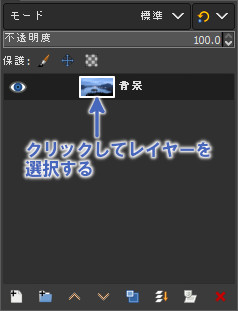
まずレイヤーマスクを追加する前に追加したいレイヤーを選択しておきます。
画面右下レイヤーダイアログ内の目的のレイヤーをクリックして選択してください。

以下のどちらかの方法でレイヤーマスクを追加できます。
- メニューバーのレイヤー > レイヤーマスク > レイヤーマスクの追加
- レイヤーを右クリック > レイヤーマスクの追加
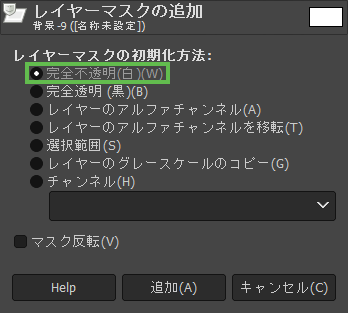
レイヤーマスクの追加画面が表示されるので「完全不透明(白)」を選択して追加を押します。

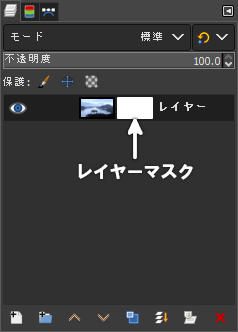
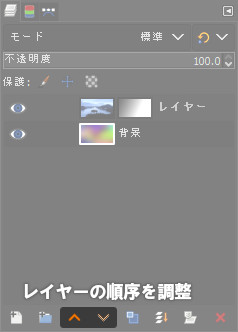
レイヤーマスクが追加されてレイヤーダイアログ内のレイヤーの右側にレイヤーマスクが表示されました。

レイヤーマスクを追加すると自動的にレイヤーマスクが選択されます。レイヤーとレイヤーマスクはクリックで編集を切り替えできるので編集したい方を選択しましょう。
レイヤーマスク追加後はグラデーションツールで塗りつぶして透過グラデーションを作成します。
白黒のグラデーションで塗りつぶして透明にする

グラデーションツールを使ってレイヤーマスクを白黒に塗りつぶします。
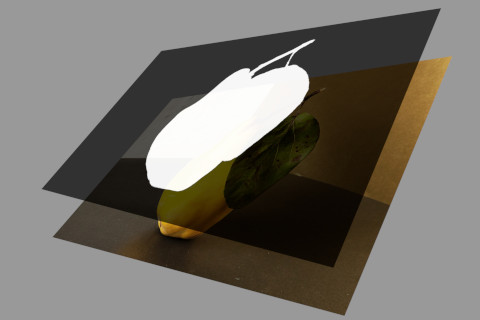
透過グラデーションを作成する際のイメージは次のような感じです。この場合左上から右下に行くにつれてマスクのかかったレイヤーが透明になり透過グラデーションを表現できます。


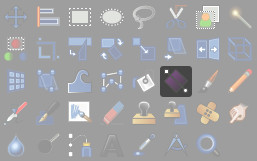
グラデーションを使うには以下のいずれかの方法でグラデーションツールを選択してください。
- ツールボックス内のグラデーションをクリック
- メニューバーのツール > 描画ツール > グラデーション
- ショートカット:G
グラデーションツールを選択後、画像をドラッグして透過グラデーションにしたい場所に直線を引きます。


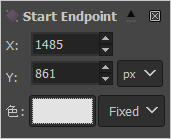
両端にある点をクリックすると画像ウィンドウ右上にあるオプション画面で色を変更できます。それぞれ白(#FFFFFF)と黒(#000000)を設定してください。
上の画像の場合左上が黒、右下が白です。この2点間が透明のグラデーションになります。

これで画像が透明のグラデーションになりました。
画像を追加して合成する
レイヤーマスクで透過グラデーションを作成すれば後は背景を追加するだけで合成できます。
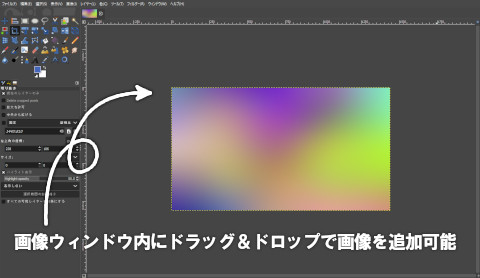
背景画像を追加するにはGIMPの画像ウィンドウに画像をドラッグ&ドロップすればOKです。任意の画像を追加してください。

背景として使用する場合はレイヤーの順番を調整して一番下に配置します。


背景を下に配置すると上の画像のように表示されます。これで画像合成完了です。
後は画像をエクスポートすると合成された画像ファイルが出力されます。
簡単に印象的な画像を作成できる
GIMPで画像を段階的に透明にする透過グラデーションの作成方法を紹介しました。
透過グラデーションを使えば簡単に印象的な画像を作成できるのでWebサイトのアイキャッチ画像を作成する際にぜひ活用してください。