この記事ではGIMPでWebP画像を作成する方法、JPEGやPNGからWebP画像へ変換する方法を紹介します。
GIMP2.10ではデフォルトでWebP画像のエクスポートに対応しているので簡単にWebPを作成できます。WebPはアニメーション画像としてエクスポートすることも可能です。
WebPでエクスポートする
GIMPでWebPを作成するには「画像のエクスポート」を使用します。JPEGやPNGとして保存するときと同じです。
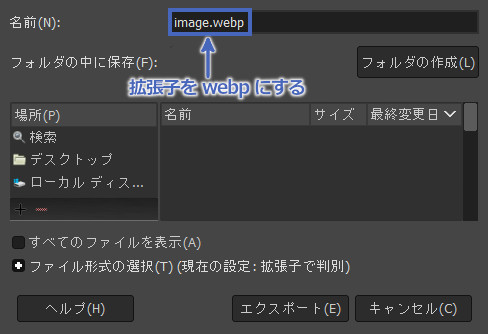
拡張子(ドット以降の部分)を .webp にすればWebP画像としてエクスポートできます。
事前に変換したい画像を読み込んでおきます。この例ではJPEGをWebPに変換していますが、PNGをWebPに変換する場合でも方法は同じです。

Ctrl + Shift + Eを押して画像のエクスポート画面を開き、名前を image.webp のように.webpにします。

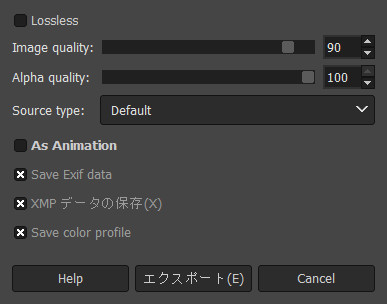
エクスポートを押すとWebPの設定画面が開きます。

このままエクスポートを押すとWebP画像として出力されます。

WebPは非可逆圧縮・可逆圧縮の両方に対応しているので状況に合わせて切り替え可能です。
以下でWebPの設定内容について解説していきます。
非可逆圧縮でエクスポートする
非可逆圧縮とは保存するごとに画質が劣化していく保存方式のことです。JPEGがこれにあたります。
非可逆圧縮は画質が劣化する代わりに余計な情報を持たないので画像を軽くできるメリットがあります。
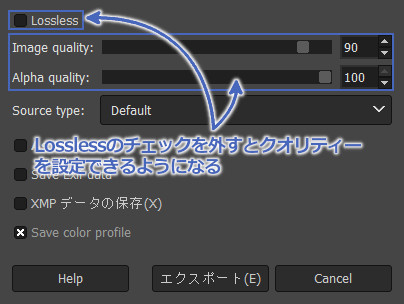
WebPを非可逆圧縮でエクスポートするには Lossless のチェックを外します。

クオリティーを設定する
非可逆圧縮でエクスポートする場合はクオリティーを設定できます。
この設定はJPEGをエクスポートする際のクオリティー設定とほとんど同じでが、WebPではアルファ(透明)の品質も調整可能です。
Image Quarity項目のデフォルトは90です。
非可逆圧縮なのでImage Quarityを100にしても画像の劣化は起こります。100にしても見た目がほとんど変わらず無駄に重くなるだけなので90以下での使用がおすすめです。


可逆圧縮でエクスポートする
可逆圧縮とは保存を繰り返しても画質が劣化しない保存方式のことです。Web画像ではPNGが可逆圧縮フォーマットとしてよく使用されます。
可逆圧縮は画質が劣化しない代わりに余計な情報を持つで画像が重くなりやすいです。
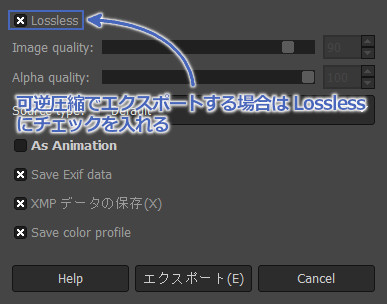
WebPを可逆圧縮でエクスポートするには Lossless にチェックをいれます。

可逆圧縮でエクスポートする場合はクオリティーを設定できません。
アニメーション画像としてエクスポートする
WebPはGIFのようなアニメーション画像としても保存できます。
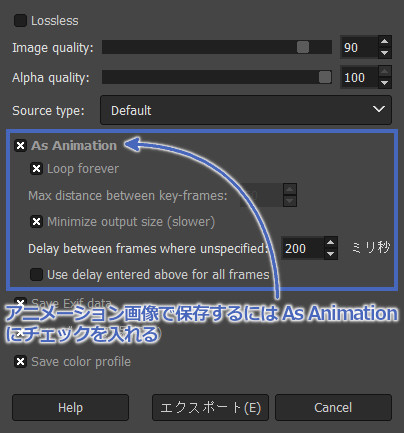
アニメーション画像のWebPとして保存するには As Animation にチェックを入れてください。

各項目の意味は以下です。
- Loop forever
アニメーションをループするかどうか - Maxdistance between key-frames
キーフレームの最大間隔 - Minimize output size (Slower)
出力後の画像サイズを抑えたいときにチェックを入れる - Delay between frames where unspecified
フレーム間の間隔が設定されていない場合に使用する値 - Use delay entered above for all frames
すべてのフレームに対して上で設定した間隔値を使用する
アニメーションの間隔(Delay between frames where unspecified)を500に設定すると以下のようになります。

WebPはとても使いやすい
GIMPでWebP画像を作成する方法、JPEGやPNGからWebP画像へ変換する方法を紹介しました。
WebPはJPEG・PNG・GIFすべての特徴を持った画像フォーマットです。個人的にはとても使いやすいので早く普及してほしいと思っています。これからに期待ですね。