この記事では画像内の特定の色で背景を切り抜いて透明にする方法を紹介します。色域選択ツールを使った切り抜き方法です。
GIMPの色域選択ツールは画像内の同じ色を取得して選択するツールです。背景の色が近似している画像を切り抜く際に適しています。
特定の色を切り抜く
特定色の切り抜きには色域選択ツールを使用します。
ファジー選択は隣接する色域を取得するのに対して、色域選択は画像全体から色を取得します。
このため色域選択は色数が多い鮮やかな画像を切り抜くのには適していませんが、イラストのような比較的単色で構成されている画像に対してはとても効率よく選択・切り抜きを行えます。
色域選択ツールで選択する

色域選択を使う方法は3通りあります。
- ツールボックス内の色域を選択をクリック
- メニューバーのツール > 選択ツール > 色域を選択
- ショートカット:Shift + O
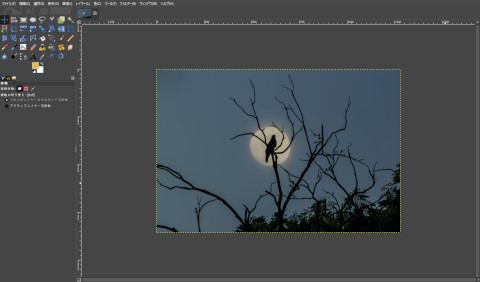
画像を読み込んで選択したい特定の色をクリックしましょう。ここでは背景を選択します。

今回の画像のように色の少ないモノトーンな写真やイラストの背景を選択する場合には色域選択ツールが適しています。

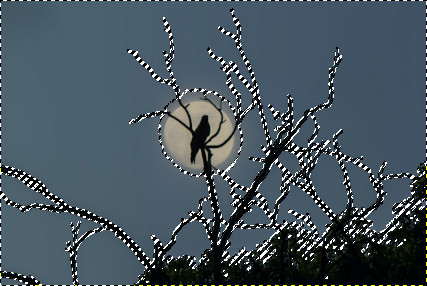
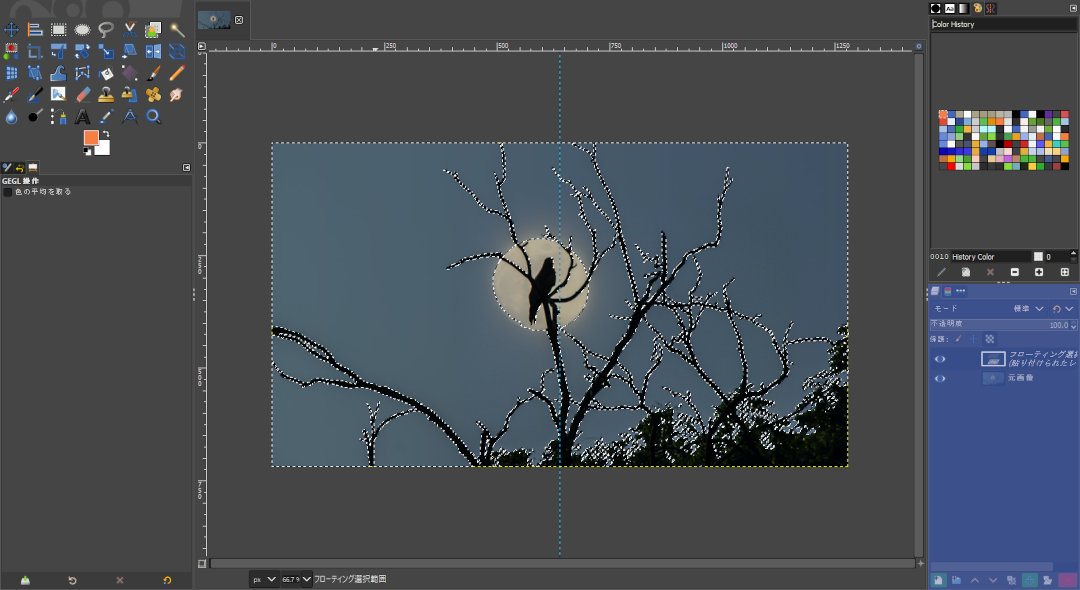
背景をクリックした状態です。クリックした場所の色が取得され類似色域が選択されています。
上の画像では背景部分が選択範囲になっていますが、月の周囲はうまく選択できていません。一度では綺麗に選択できないことが多いので調整を行いましょう。
選択範囲を調整するにはツールオプションの「しきい値」を調整します。
色域選択のしきい値調整
しきい値は「クリックした場所の色とどれだけ異なる色まで選択するか」を決定する値です。
しきい値を高くすると選択範囲が広がり、低くすると狭くなります。
色域選択のしきい値調整はツールオプションの「しきい値」で変更可能です。

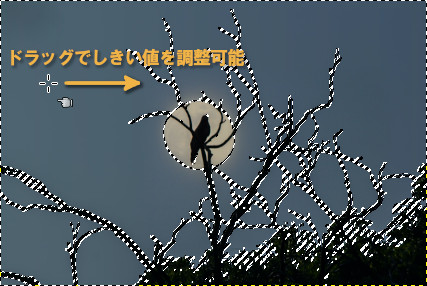
しきい値の調整はマウスドラッグでも調整するのがおすすめです。色域選択ツールで画像クリックした後、横方向にドラッグします。

この方法は選択範囲の変化をリアルタイムで確認できるので調整でしやすいです。
しきい値を調整すると選択すると背景部分が選択されました。ファジー選択と違って隣接していない部分の色も選択できています。
選択範囲の反転
切り抜きたいのは背景以外の部分なので選択範囲を反転させましょう。
■選択範囲の反転
- メニューバーの選択 > 選択範囲の反転
- ショートカット:Ctrl + I

見た目では分かり辛いですが背景以外の「黒い部分と月」が選択されています。
選択範囲を作成してしまえばあとはコピー&ペーストで切り抜くことができます。
コピー&ペーストで切り抜く
色域選択ツールで作成した選択範囲の切り抜きです。
コピーして新しいレイヤーに貼り付けることで背景を削除したときと同じレイヤーを作成できます。この場合アルファチャンネルを追加しなくても背景は透明になります。
- コピー:メニューバーの編集 > コピー または Ctrl + C
- 貼り付け:メニューバーの編集 > 貼り付け または Ctrl + V
貼り付けを行うとフローティング選択範囲として貼り付けらます。


フローティング選択範囲のままでは編集できないのでレイヤーと統合しましょう。
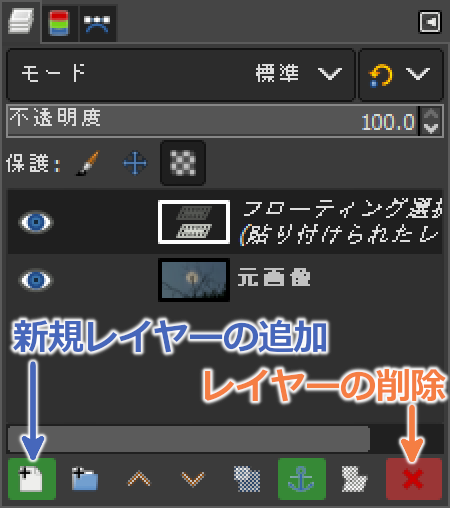
レイヤーダイアログの「新規レイヤーの追加」ボタンを押すとフローティング選択範囲がレイヤーに変わります。
元画像のレイヤーが不要な場合は削除しておきましょう。レイヤーダイアログ右下の赤いクロスボタン(レイヤーの削除)を押すと削除できます。
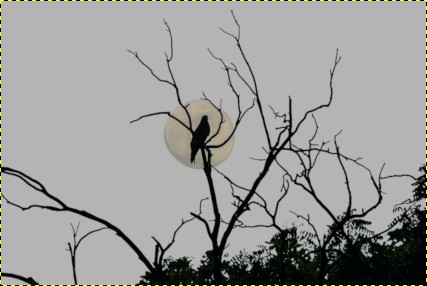
これで選択範囲の貼り付けは完了です。新しいレイヤーに貼り付けているので背景は透明になっています。

背景を追加すると以下のように合成することができます。

色域選択ツールをを使って画像内の特定の色で背景を切り抜いて透明にする方法を紹介しました。